当サイトの記事には広告として、アフィリエイトプログラムが使用されています。
アフィリエイトによって得られた収益は、読者の皆様に還元するために当サイトの運営費に充てています。
当サイトの円滑な運営のため、読者の皆様にはご理解とご協力をよろしくお願いします。
個人制作が終わり、いよいよスクール最後のカリキュラム。
「チーム制作」
チーム制作参加者は自分含めて6人。
事前に記入したアンケートをもとに校長自らチームを振り分けます。
アンケートにはデザイン希望と記入しましたが、果たして希望した結果になるのか。
- チーム内ミーティング
無料説明会参加で1万円割引
21回目の授業までにやったこと
個人制作の残りページを取り組んでいました。
作成したページは下記。
・よくある質問ページ
・店舗情報ページ
・お問い合わせページ
・お問い合わせ確認ページ
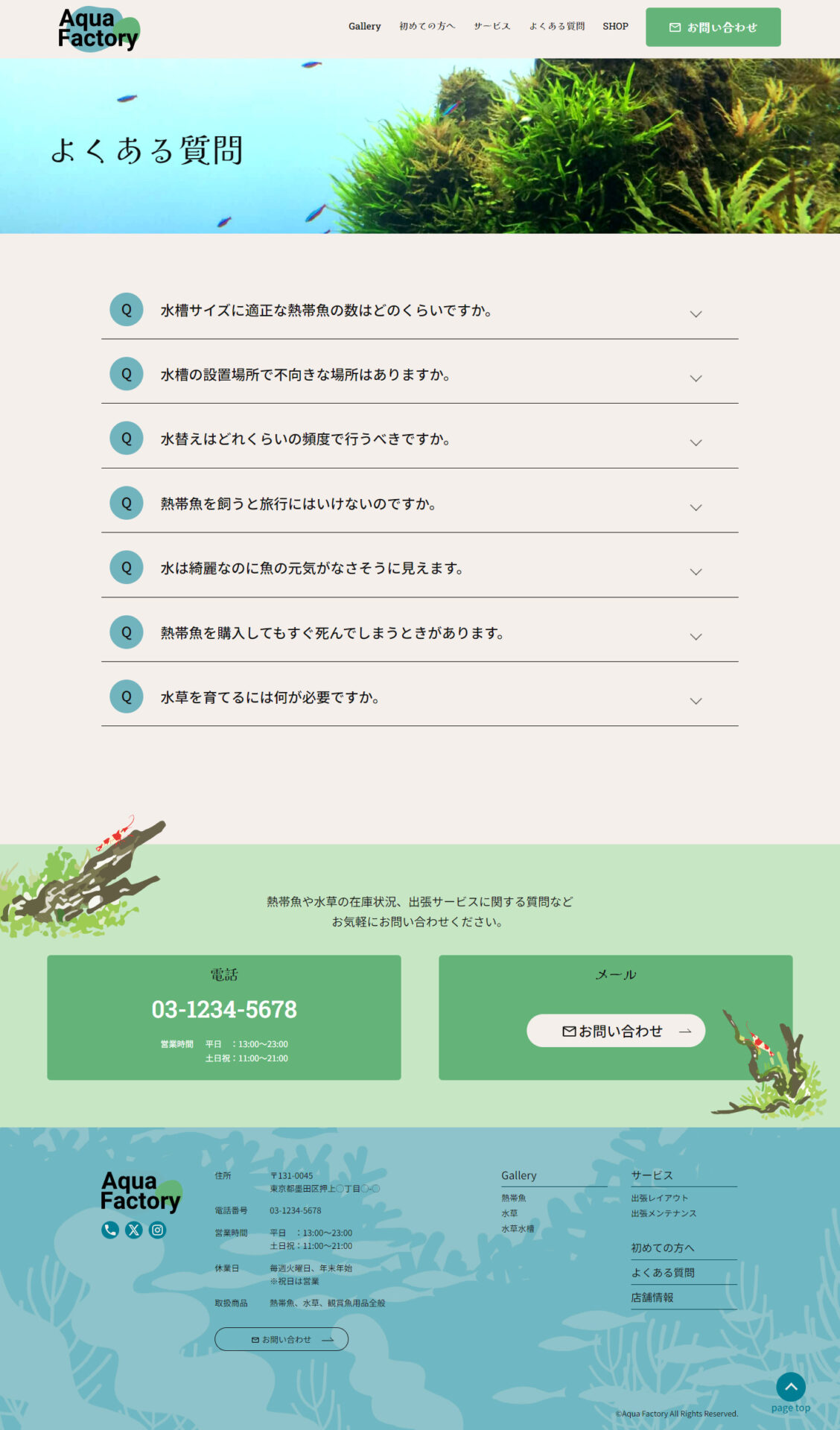
よくある質問ページ
下層ページのよくある質問を作成しました。
ヘッダーとフッター、お問い合わせは使い回しなのでコードは省略しています。
よくある質問ページのHTML
HTMLで要素を追加していきます。
<section class="faq"> <div class="faq_container wraper_1080"> <div class="faq_inner"> <input class="faq_check" type="checkbox" id="faq1"> <label class="faq_question" for="faq1">水槽サイズに適正な熱帯魚の数はどのくらいですか。</label> <div class="faq_answer flex mg_top_30"> <p class="faq_answer_icon">A</p> <div class="faq_text"> <p>基本的には水量1Lにつき体長1cmの魚を1匹というのが目安とされています。<br>ただし、水換えの頻度やろ過装置の性能などを高めれば、さらに多くの魚を飼うことが可能です。</p> <p class="faq_text_mg">店頭またはお問い合わせいただければスタッフが相談に乗りますのでお気軽にご連絡ください。</p> </div> </div> </div> <div class="faq_inner mg_top_30"> <input class="faq_check" type="checkbox" id="faq2"> <label class="faq_question" for="faq2">水槽の設置場所で不向きな場所はありますか。</label> <div class="faq_answer flex mg_top_30"> <p class="faq_answer_icon">A</p> <div class="faq_text"> <p>下記のような場所は水槽を置くのに不向きです。</p> <ul class="faq_list_style faq_text_mg"> <li>人がぶつかりやすい狭い通路</li> <li>電源が遠いところにある場所</li> <li>湿気や耐荷重に不安がある場所</li> <li>直射日光が当たる場所(コケが生えたり、水温管理が難しいため)</li> </ul> <p class="faq_text_mg">また、水槽付近に下記があると管理が楽になります。</p> <ul class="faq_list_style faq_text_mg"> <li>電源、コンセント</li> <li>水、お湯が出る水道</li> <li>排水口</li> </div> </div> </div> <div class="faq_inner mg_top_30"> <input class="faq_check" type="checkbox" id="faq3"> <label class="faq_question" for="faq3">水替えはどれくらいの頻度で行うべきですか。</label> <div class="faq_answer flex mg_top_30"> <p class="faq_answer_icon">A</p> <div class="faq_text"> <p>水換えの標準的な目安は、1週間~2週間に1回で水槽内の3分の1程度の水を換えます。<br>もし、極端に水槽が汚れてしまった場合は、3日に1回など、こまめに少量ずつ水換えをしてください。 </p> <p class="faq_text_mg">水槽の半分以上の水を一気に換えてしまうと、魚が水質の急激な変化についていけず突然死する可能性があります。</p> <p class="faq_text_mg">適度な量・頻度で水換えを行いましょう。</p> </div> </div> </div> <div class="faq_inner mg_top_30"> <input class="faq_check" type="checkbox" id="faq4"> <label class="faq_question" for="faq4">熱帯魚を飼うと旅行にはいけないのですか。</label> <div class="faq_answer flex mg_top_30"> <p class="faq_answer_icon">A</p> <div class="faq_text"> <p>下記に気をつければ、健康な魚であれば、1週間ほど家を空けても問題ありません。</p> <ul class="faq_list_style faq_text_mg"> <li>水槽用ヒーターやクーラーを使用して水温を管理</li> <li>水の蒸発を抑えるため水槽のフタを閉める</li> <li>水質の悪化を防ぐためフィルターやろ過材を洗浄・交換する</li> <li>水槽照明用のタイマーを設置する</li> </ul> <p class="faq_text_mg">もし心配であれば、店頭またはお問い合わせページにてご相談ください。</p> </div> </div> </div> <div class="faq_inner mg_top_30"> <input class="faq_check" type="checkbox" id="faq5"> <label class="faq_question" for="faq5">水は綺麗なのに魚の元気がなさそうに見えます。</label> <div class="faq_answer flex mg_top_30"> <p class="faq_answer_icon">A</p> <div class="faq_text"> <p>「水が綺麗」という前提が間違っているかもしれません。<br>水が透明=水が綺麗というわけではありません。</p> <p class="faq_text_mg">大事なのは透明度よりも水質。</p> <p class="faq_text_mg">下記に当てはまっているか確認してみてください。</p> <ul class="faq_list_style faq_text_mg"> <li>硝酸や亜硝酸など、熱帯魚にとって有毒な物質が蓄積していないか。</li> <li>pHや水温は適正範囲内か。</li> <li>十分に酸素が供給されていないか。</li> </ul> <p class="faq_text_mg">それでも原因が不明であれば下記お問合せページよりご連絡ください。</p> </div> </div> </div> <div class="faq_inner mg_top_30"> <input class="faq_check" type="checkbox" id="faq6"> <label class="faq_question" for="faq6">熱帯魚を購入してもすぐ死んでしまうときがあります。</label> <div class="faq_answer flex mg_top_30"> <p class="faq_answer_icon">A</p> <div class="faq_text"> <p>下記の可能性があります。</p> <ul class="faq_list_style faq_text_mg"> <li>熱帯魚が潜在的に病気や奇形を抱えている。</li> <li>購入時から弱っている。</li> </ul> <p class="faq_text_mg">白い点が体に現れたり、ヒレがボロボロになっている。<br>他の整体と比べて動きが鈍い、変な動きをしている。</p> <p class="faq_text_mg">など、熱帯魚を観察して異常を確認したら別の水槽に隔離しましょう。</p> <p class="faq_text_mg">本店の熱帯魚は病気の有無を確認してから、店頭に並んでおりますのでご安心ください。</p> </div> </div> </div> <div class="faq_inner mg_top_30"> <input class="faq_check" type="checkbox" id="faq7"> <label class="faq_question" for="faq7">水草を育てるには何が必要ですか。</label> <div class="faq_answer flex mg_top_30"> <p class="faq_answer_icon">A</p> <div class="faq_text"> <p>水草を育成するには下記が必要です。</p> <ul class="faq_list_style faq_text_mg"> <li>ソイル(土)</li> <li>二酸化炭素供給機材</li> <li>水草育成用の照明</li> <li>ピンセット</li> <li>ハサミ</li> </ul> <p class="faq_text_mg">水草育成用の照明装置や二酸化炭素供給機材を使用することで、水草に必要な栄養素を提供します。</p> <p class="faq_text_mg">また、ピンセットで水草を植栽していき、水草が成長したらハサミで整えます。</p> <p class="faq_text_mg">手間がかかる分、どんどん愛着が湧いてくるのも魅力のひとつです。</p> </div> </div> </div> </div>
</section>よくある質問ページのCSS
CSSで見た目を整えます。
/* FAQ */
.faq_container { padding-top: 100px;
}
.faq_check { display: none;
}
.faq_question { display: block; /* padding: 10px 0; */ padding-top: 10px; font-size: 24px; font-weight: 500; position: relative; line-height: 160%; margin-left: 100px; position: relative;
}
.faq_question::before { content: "Q"; position: absolute; display: inline-block; text-align: center; line-height: 53px; width: 57px; height: 57px; border-radius: 50%; background-color: #72B4BD; top: 0; left: -86px;
}
.faq_question::after { content: ""; position: absolute; top: 25px; right: 65px; display: inline-block; width: 14px; height: 14px; border-left: 1px solid #101010; border-bottom: 1px solid #101010; transform: rotate(-45deg); padding-bottom: 10px; transition: .5s;
}
.faq_answer { font-size: 18px; line-height: 170%; max-height: 0; padding: 0 16px; transition: .8s; overflow: hidden; background-color: #C7E6C4; border-bottom: 1px solid #101010;
}
.faq_check:checked+.faq_question+.faq_answer { max-height: 500px; padding: 30px 15px;
}
.faq_check:checked+.faq_question::after { transform: rotate(-225deg);
}
.faq_answer_icon { font-size: 24px; font-weight: 500; text-align: center; line-height: 53px; width: 57px; height: 57px; border-radius: 50%; background-color: #64B47A; margin-right: 30px; flex-shrink: 0;
}
.faq_list_style { list-style: inside;
}
.faq_text_mg { margin-top: 1em;
}上記で記載したCSSをブラウザで表示した結果がこちらです。

質問部分は下記のようにアコーディオンとなっています。
アコーディオンはCSSのみで作成しています。
サイトは下記を参考にしています。
CSSのみだと回答部分の高さ指定が固定になってしまうので若干レスポンシブには向かなそうなのでご注意を。
高さ指定も考慮したい場合はjavascriptが必須です。
店舗情報ページ
下層ページの店舗情報を作成しました。
ヘッダーとフッター、SNS、お問い合わせは使い回しなのでコードは省略しています。
店舗情報ページのHTML
HTMLで要素を追加していきます。
<!-- 店舗概要 -->
<section class="shop"> <div class="shop_container"> <h2 class="common_h2 common_h-center font">店舗概要</h2> <div class="shop_info"> <dl class="shop_list flex"> <dt class="shop_item">店舗名</dt> <dd class="shop_detail">アクアファクトリー</dd> </dl> <dl class="shop_list flex"> <dt class="shop_item">住所</dt> <dd class="shop_detail">〒131-0045<br>東京都墨田区押上◯丁目◯-◯ </dd> </dl> <dl class="shop_list flex"> <dt class="shop_item">電話</dt> <dd class="shop_detail">03-1234-5678</dd> </dl> <dl class="shop_list flex"> <dt class="shop_item">代表者</dt> <dd class="shop_detail">御手洗清志</dd> </dl> <dl class="shop_list flex"> <dt class="shop_item">動物取扱責任者</dt> <dd class="shop_detail">御手洗清志</dd> </dl> <dl class="shop_list flex"> <dt class="shop_item">設立</dt> <dd class="shop_detail">2007年4月1日</dd> </dl> <dl class="shop_list flex"> <dt class="shop_item">従業員数</dt> <dd class="shop_detail">13人</dd> </dl> <dl class="shop_list flex"> <dt class="shop_item">業務内容</dt> <dd class="shop_detail">水草・観賞魚の販売<br>水草レイアウト・観賞魚水槽の制作<br>その他・関連用品の販売</dd> </dl> <dl class="shop_list flex"> <dt class="shop_item">営業時間</dt> <dd class="shop_detail">平日 :13:00~23:00<br>土日祝:11:00~21:00 </dd> </dl> <dl class="shop_list flex"> <dt class="shop_item">休業日</dt> <dd class="shop_detail">毎週火曜日、年末年始<br>※祝日は営業</dd> </dl> </div> </div>
</section>
<!-- アクセス -->
<section class="access"> <div class="access_container wraper_1080 pd_top_150"> <h2 class="common_h2 common_h-center font">アクセス</h2> <div class="access_inner flex mg_top_40"> <div class="access_area"> <div class="access_img"> <img class="round_c" src="../img/shop/access.jpg" alt="お店の前で2人のスタッフが立っている"> </div> <div class="mg_top_20"> <p class="access_title">最寄り駅</p> <p class="access_text">東武スカイツリーライン「とうきょうスカイツリー駅」から徒歩1分</p> <p class="access_text">都営浅草線「押上駅」から徒歩7分</p> </div> </div> <div class="access_map"> <iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3239.6628555716225!2d139.80955925661453!3d35.709913314778056!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188ed6f0500f01%3A0x89ca817a76aa9315!2z44CSMTMxLTAwNDUg5p2x5Lqs6YO95aKo55Sw5Yy65oq85LiK77yR5LiB55uu77yR!5e0!3m2!1sja!2sjp!4v1698585241162!5m2!1sja!2sjp" width="540" height="360" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe> </div> </div> </div>
</section>店舗情報ページのCSS
CSSで見た目を整えます。
/* 店舗概要 */
.shop_container { padding-top: 70px;
}
.shop_info { max-width: 560px; margin: 70px auto 0;
}
.shop_list { padding-bottom: 30px; border-bottom: 1px solid #9D958E;
}
.shop_list:nth-child(n+2) { padding-top: 30px;
}
.shop_item,
.shop_detail { font-size: 18px;
}
.shop_item { width: 34.87%;
}
/* アクセス */
.access_img { width: 68.51%;
}
.access_title { font-size: 18px;
}
.access_title::before { content: ""; display: inline-block; width: 0; height: 0; border-style: solid; border-right: 9px solid transparent; border-left: 9px solid transparent; border-top: 16px solid #72B4BD; border-bottom: 0; margin-right: 5px;
}
.access_text { font-size: 14px; margin-left: 23px;
}
.access_text:nth-child(2) { margin-top: 15px;
}
.access_text:nth-child(3) { margin-top: 10px;
}
.access_map { width: 68.6%;
}
.access_map iframe { width: 100%;
}上記で記載したCSSをブラウザで表示した結果がこちらです。

お問い合わせページ
下層ページのお問い合わせを作成しました。
ヘッダーとフッターは使い回しなのでコードは省略しています。
お問い合わせページはPHPとで書いています。
お問い合わせページではデータを受け渡すだけなのでHTMLの記述だけです。
お問い合わせ確認ページからPHPの記述が入ってきます。
あと、お問い合わせページではjavascriptも使っています。
お問い合わせページのPHP
PHPで要素を追加していきます。
<!-- お問い合わせ -->
<section class="inquiry"> <div class="inquiry_container"> <form id="inquiry_form" action="confirm.php" method="POST"> <div class="inquiry_area"> <p class="inquiry_common_text font">メールアドレス<span class="inquiry_Required">必須</span></p> <input class="inquiry_mail inquiry_common_text round_c" type="email" name="mail" placeholder="例:info@aqua-factory.com" required> </div> <div class="inquiry_area"> <p class="inquiry_common_text font">年齢<span class="inquiry_Required">必須</span></p> <div class="inquiry_age"> <label class="age_inner"> <input class="inquiry_radio" type="radio" name="age" value="10代" required> <span class="inquiry_radio_btn inquiry_common_text radio_font">10代</span> </label> <label class="age_inner"> <input class="inquiry_radio" type="radio" name="age" value="20代"> <span class="inquiry_radio_btn inquiry_common_text radio_font">20代</span> </label> <label class="age_inner"> <input class="inquiry_radio" type="radio" name="age" value="30代"> <span class="inquiry_radio_btn inquiry_common_text radio_font">30代</span> </label> <label class="age_inner"> <input class="inquiry_radio" type="radio" name="age" value="40代"> <span class="inquiry_radio_btn inquiry_common_text radio_font">40代</span> </label> <label class="age_inner"> <input class="inquiry_radio" type="radio" name="age" value="50代"> <span class="inquiry_radio_btn inquiry_common_text radio_font">50代</span> </label> <label class="age_inner"> <input class="inquiry_radio" type="radio" name="age" value="60代~"> <span class="inquiry_radio_btn inquiry_common_text radio_font">60代~</span> </label> </div> </div> <div class="inquiry_area"> <p class="inquiry_common_text font">性別<span class="inquiry_Required">必須</span></p> <div class="inquiry_sex"> <label class="sex_inner"> <input class="inquiry_radio" type="radio" name="sex" value="女性" required> <span class="inquiry_radio_btn inquiry_common_text radio_font">女性</span> </label> <label class="sex_inner"> <input class="inquiry_radio" type="radio" name="sex" value="男性"> <span class="inquiry_radio_btn inquiry_common_text radio_font">男性</span> </label> </div> </div> <div class="inquiry_area"> <p class="inquiry_common_text font">お名前</p> <div class="flex jc_sb"> <input class="inquiry_name inquiry_common_text round_c" type="text" name="f_name" placeholder="姓"> <input class="inquiry_name inquiry_common_text round_c" type="text" name="l_name" placeholder="名"> </div> </div> <div class="inquiry_area"> <p class="inquiry_common_text font">住所</p> <input class="inquiry_address inquiry_common_text round_c" type="text" name="address" placeholder="例:東京都墨田区押上◯丁目◯-◯"> </div> <div class=" inquiry_area"> <p class="inquiry_common_text font">電話番号</p> <input class="inquiry_tel inquiry_common_text round_c" type="tel" name="tel" placeholder="例:0312345678(ハイフンなし)"> </div> <div class="inquiry_area"> <p class="inquiry_common_text font">お問い合わせ内容<span class="inquiry_Required">必須</span></p> <textarea class="inquiry_content inquiry_common_text round_c" name="content" cols="30" rows="16" placeholder="例:お問い合わせ内容を記載してください。" required></textarea> </div> <label class="inquiry_policy inquiry_common_text font flex mg_top_30"> <input class="policy_check round_c" type="checkbox" name="policy_check" required> <span>利用規約・プライバシーポリシーに同意</span> </label> <div class="btn_area btn_center"> <button class="inquiry_link_btn font" type="submit" id="inquiry_btn">送信内容を確認</button> </div> </form> </div>
</section>お問い合わせページのCSS
CSSで見た目を整えます。
/* お問い合わせ共通 */
.inquiry_common_text { font-size: 24px;
}
/* ラジオボタン非表示 */
input[type=radio] { appearance: auto; opacity: 0; position: absolute;
}
input:focus,
textarea:focus { background-color: #C4E6E4; outline: none; transition: background-color .8s ease-out;
}
::placeholder { color: #908379;
}
/* リード文 */
.read_container { max-width: 600px; width: 95%; margin: 0 auto; padding-top: 100px; text-align: center; font-size: 18px; line-height: 160%;
}
/* お問い合わせ */
.inquiry_container { max-width: 720px; width: 95%; margin: 0 auto; padding-top: 100px;
}
.inquiry_area:not(:first-child) { margin-top: 30px;
}
.inquiry_Required { font-size: 16px; font-weight: 700; color: #F4EFEB; padding: 4px 16px; background-color: #72B4BD; border-radius: 50px; margin-left: 16px;
}
.inquiry_mail,
.inquiry_address,
.inquiry_tel,
.inquiry_content { width: 100%; padding: 24px 8px; background-color: #E7D5C8; color: #101010; line-height: 1em;
}
.inquiry_mail,
.inquiry_age,
.inquiry_sex,
.inquiry_name,
.inquiry_address,
.inquiry_tel,
.inquiry_content { margin-top: 15px;
}
.age_inner,
.sex_inner { cursor: pointer;
}
.age_inner:not(:first-child) { margin-left: 25px;
}
.sex_inner:not(:first-child) { margin-left: 30px;
}
.inquiry_name { width: 49.44%; padding: 24px 0 24px 8px; background-color: #E7D5C8; color: #101010;
}
/* ラジオボタン */
.inquiry_radio_btn { position: relative;
}
.inquiry_radio_btn::before { content: ""; display: inline-block; width: 20px; height: 20px; border-radius: 50%; border: 1px solid #101010; margin-right: 10px;
}
.inquiry_radio:checked+.inquiry_radio_btn::after { content: ""; position: absolute; display: inline-block; width: 10px; height: 10px; border-radius: 50%; background-color: #72B4BD; margin-right: 10px; top: 13px; left: 5px;
}
.radio_font { font-family: 'Kaisei Decol', 'Yu Mincho Light', 'YuMincho', 'Yu Mincho', '游明朝体', 'ヒラギノ明朝 ProN', 'Hiragino Mincho ProN', serif;
}
/* 規約 */
.inquiry_policy { justify-content: center;
}
.policy_check { position: relative; display: inline-block; width: 30px; height: 30px; border: 1px solid #101010; margin-right: 15px;
}
.policy_check:focus { background-color: transparent; transition: none;
}
.policy_check:checked:before { content: ''; position: absolute; top: 0px; left: 9px; transform: rotate(50deg); width: 10px; height: 22px; border-right: 4px solid #F4EFEB; border-bottom: 4px solid #F4EFEB;
}
.policy_check:checked { background-color: #72B4BD;
}
/* お問い合わせボタン */
.inquiry_link_btn { display: inline-block; padding: 17px 80px; border-radius: 50px; position: relative; transition: .8s; font-size: 32px; background-color: #9E9E9E; color: #F4EFEB; cursor: auto;
}上記で記載したCSSをブラウザで表示した結果がこちらです。

お問い合わせページのjavascript
必須項目が入力されていないとボタンが活性化しないようにします。
const form = document.getElementById("inquiry_form");
const button = document.getElementById("inquiry_btn");
form.addEventListener("input", update);
form.addEventListener("change", update);
function update() { const isRequired = form.checkValidity(); console.log(isRequired) if (isRequired === true) { button.style.backgroundColor = '#72B4BD'; button.style.cursor = "pointer"; } else { button.style.backgroundColor = '#9E9E9E'; button.style.cursor = "auto"; }
}簡単に説明すると、フォームのテキストやチェックボックス、ラジオボタンに何かしらのアクションが起こったらupdate関数が実行され、入力必須項目が入力されていたらボタンを活性化、入力されていなかったら非活性にします。
上記処理は下記サイトを参考にしています。
【JavaScript】フォームで必須項目を入力しない限り、送信できないようにする方法
ちなみにif文の処理については上記サイトと変えています。
上記サイトでは、一度ボタンが活性化した状態で必須項目の入力を削除した場合、ボタンが活性化したままとなってしまうからです。
そのため、今回のようにif文で制御する処理を追加しています。
実際の動作はこちら。
必須項目がすべて入力されていないと非活性になり、エラー内容も表示されるようになりました。
お問い合わせ確認ページ
下層ページのお問い合わせ入力確認を作成しました。
ヘッダーとフッターは使い回しなのでコードは省略しています。
お問い合わせページで入力した内容がお問い合わせ確認ページに表示されるようにします。
こちらもPHPで作成していきます。
お問い合わせ確認ページのPHP
PHPで要素を追加していきます。
<?php
$mail = $_POST['mail'];
$age = $_POST['age'];
$sex = $_POST['sex'];
$f_name = $_POST['f_name'];
$l_name = $_POST['l_name'];
$address = $_POST['address'];
$tel = $_POST['tel'];
$content = $_POST['content'];
?>
<!-- 確認画面 -->
<div class="confirm"> <div class="confirm_container wraper_1080"> <h2 class="confirm_h2 common_h-center font">お問い合わせ内容確認</h2> <div class="confirm_inner mg_top_40 round_c"> <dl class="confirm_area flex"> <dt class="confirm_item font">メールアドレス</dt> <dd class="confirm_content"><?php echo $mail ?></dd> </dl> <dl class="confirm_area flex"> <dt class="confirm_item font">年齢</dt> <dd class="confirm_content"><?php echo $age ?></dd> </dl> <dl class="confirm_area flex"> <dt class="confirm_item font">性別</dt> <dd class="confirm_content"><?php echo $sex ?></dd> </dl> <dl class="confirm_area flex"> <dt class="confirm_item font">お名前</dt> <dd class="confirm_content"><?php echo $f_name ?> <?php echo $l_name ?></dd> </dl> <dl class="confirm_area flex"> <dt class="confirm_item font">住所</dt> <dd class="confirm_content"><?php echo $address ?></dd> </dl> <dl class="confirm_area flex"> <dt class="confirm_item font">電話番号</dt> <dd class="confirm_content"><?php echo $tel ?></dd> </dl> <dl class="confirm_area flex"> <dt class="confirm_item font">お問い合わせ内容</dt> <dd class="confirm_content"><?php echo $content ?></dd> </dl> </div> <form id="inquiry_form" action="comp.php" method="POST"> <input type="hidden" name="mail" value="<?php echo $mail ?>"> <input type="hidden" name="age" value="<?php echo $age ?>"> <input type="hidden" name="sex" value="<?php echo $sex ?>"> <input type="hidden" name="f_name" value="<?php echo $f_name ?>"> <input type="hidden" name="l_name" value="<?php echo $l_name ?>"> <input type="hidden" name="address" value="<?php echo $address ?>"> <input type="hidden" name="tel" value="<?php echo $tel ?>"> <textarea style="display:none" name="content" value="<?php echo $content ?>"></textarea> <div class="btn_center mg_top_40"> <button class="confirm_return_btn font" type="button" id="confirm_btn" onclick="location.href='./index.php'">戻る</button> <button class="confirm_send_btn font" type="submit" id="confirm_btn">送信</button> </div> </form> </div>
</div>お問い合わせの入力欄に記入した値がPHPの「$_POST[‘◯◯’];」に代入されます。
「$_POST[‘◯◯’];」にある◯◯はinputのnameで定義しているものと同じものを使用することで対応付けされます。
お問い合わせ入力確認ページのCSS
CSSで見た目を整えます。
/* 確認画面 */
.confirm_container { padding: 100px 0 200px;
}
.confirm_h2 { font-size: 48px; font-weight: 500;
}
.confirm_inner { padding: 100px 0; background-color: #C4E6E4;
}
.confirm_area:not(:first-child) { margin-top: 30px;
}
.confirm_area { margin-left: 21.57%;
}
.confirm_item { width: 27%;
}
.confirm_content { width: 52%; word-break: break-all;
}
.confirm_item,
.confirm_content { font-size: 24px;
}
.confirm_return_btn,
.confirm_send_btn { display: inline-block; padding: 17px 80px; border-radius: 50px; font-size: 32px; color: #F4EFEB;
}
.confirm_return_btn { background-color: #72B4BD; margin-right: 120px;
}
.confirm_send_btn { background-color: #64B47A;
}上記で記載したCSSをブラウザで表示した結果がこちらです。

実際の動作はこちら。
お問い合わせ確認ページも完成しました。
ただ、戻るボタンを押すと入力した内容が全部消えてしまうので、消えないようにするにはどうすればいいか悩み中。
単純に戻る処理(onclick=”history.back(-1))を入れると、お問い合わせページで必須項目がすべて入力されているのにボタンが非活性の状態になってしまうのでどうしたものか。
初ミーティング
今回の授業からチーム制作が始まります。
Webサイトの題材は「留学支援」。
約1ヶ月半で4ページほどの留学支援サイトを作成していきます。
基本的には授業では分からないことを質問するだけで、Webサイトの作成は授業以外の時間で進めていく形です。
チームは、2チームに分かれて要件定義からコーディングまで行います。
自分のチームは男性3人、もう1チームは女性2人に男性1人。
各チームの構成はデザイン1名、コーディング2名の体制でした。
自分は希望どおりデザイン担当です。
簡単にチーム制作の進め方について説明されたあと、さっそくチームで初ミーティング。
今回の授業で決めるものは下記。
・定例ミーティングの有無
・チーム内基本ルール
・大まかなスケジュールとタスク役割
・ヒアリング項目
定例ミーティングの有無
定例ミーティングは毎週水曜日の21時~に決まりました。
授業が木曜日なので、前日に質問内容をまとめて忘れないうちに聞くという感じです。
チーム内基本ルール
作業連絡などはSlackを使って共有をするので下記のルールを決めました。
作業前には目的と内容、一言をSlackに書き込む。
作業後には、成果と一言を書き込む。
一言はその時の気分で何を言ってもOK。がんばるだけでもいいし、今日はお鍋にするでもいい。
希薄になりがちなチャットのやりとりですが、一言を入れることでその人の人間性がちょっと垣間見れて親近感が湧くかなという目論見です。
大まかなスケジュールとタスク役割
大きなイベントとしては、発表会と中間発表があります。
発表会はWebサイトのお披露目会です。全スクール生が見学できる発表会なので確実に間に合わせないといけません。
中間発表は授業内で途中経過を発表する会です。
まずは、中間発表のスケジュールをざっくり決めました。
中間発表までに必要なものは、提案資料とTOPページのデザイン。できれば下層ページのデザインも。
中間発表は2週間後なので結構時間がない。
TOPのデザインだけで手一杯になりそうなので、提案資料はチームメンバーにお任せしました。
ヒアリング項目
Webサイトを作成する上で必要なヒアリング項目を決めます。
ヒアリング内容は事前に用意されていますが、足りない部分を補足していく感じです。
ヒアリングの流れとしては、次回の授業で校長先生自らお客さんとなり質問攻めをしていく流れです。
授業内では時間がなかったので、定例会までの各々で考えて相談することになりました。
次回の授業までに
初のミーティングはちょっと緊張しましたが、みなさんいい人たちなので発表会まで走りきれそう。
定例会までに案件概要やヒアリング内容を読み込んで、デザインの方向性は決めていきたい。
無料説明会参加で1万円割引
スポンサーリンク