当サイトの記事には広告として、アフィリエイトプログラムが使用されています。
アフィリエイトによって得られた収益は、読者の皆様に還元するために当サイトの運営費に充てています。
当サイトの円滑な運営のため、読者の皆様にはご理解とご協力をよろしくお願いします。
2回目の授業は写真の加工や切り抜きの技術面の内容と色がどう作られているのか、色が持つ印象とは?といった知識面の授業でした。
特に色の授業については、同じ課題でも一人ひとり個性がでるんだなと改めて感じました。
どんな課題かは記事内でも書いているので興味がある方はやってみてください。
- 写真の加工
- 写真の切り抜き
- デザイン基礎(カラー編)
無料説明会参加で1万円割引
2回目の授業までにやったこと
CFの教材を粛々とこなし、PhotoshopやIllustratorの基本操作の学習が終わったのでバナートレースを開始しました。
バナーとは、特集やキャンペーン情報を告知するために、検索結果画面やSNS上に表示される広告画像のことです。
トレース用のバナーはピンタレストやバナーのまとめサイトで取得可能ですが、CFではバナートレース用の画像も用意してくれています。
私は、バナーを選ぶのがめんどくさいので
プロが厳選してくれているので何か意味があると思いCFが用意してくれているバナーをトレースしています。
作成したバナーはこんな感じです。


他に3つ作成していました。
写真切り抜きは慣れれば楽しくなる?
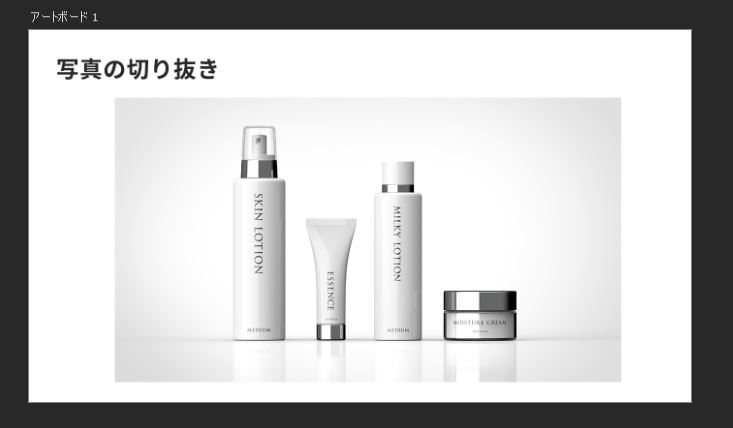
2回目の授業は写真の切り抜きから始まりました。
切り抜きは自動で切り抜く方法もありますが、今回はペンツールを使って手動で切り抜く方法でした。
私が切り抜いたものがこちら。
これが

こう

今回の切り抜きは直線メインなので簡単ですが、丸みを帯びているような複雑なものは結構大変・・・
手首が痛い・・・
ちなみに下記サイトではペンツールのゲームができるので興味のある方は挑戦してみてください。
色を変えるだけでこんなに変わるのか
続いては色の印象についての授業。
突然ですが、この記事をご覧になっているあなたに質問です。
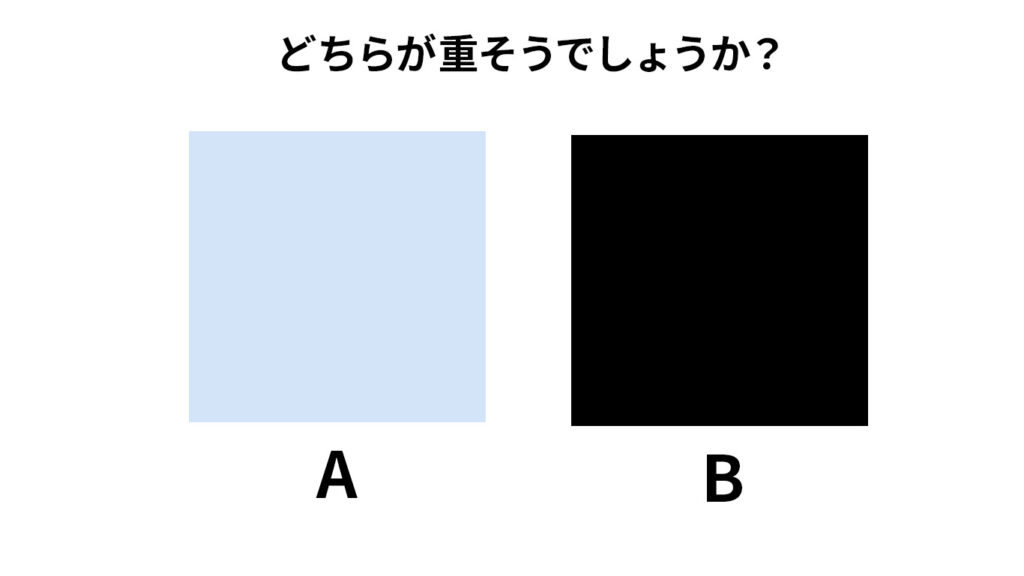
下記に四角い図形がありますがどちらが重そうだと思いますか?

特に正解というのはないのですが、Bのほうが重い印象がありますよね。
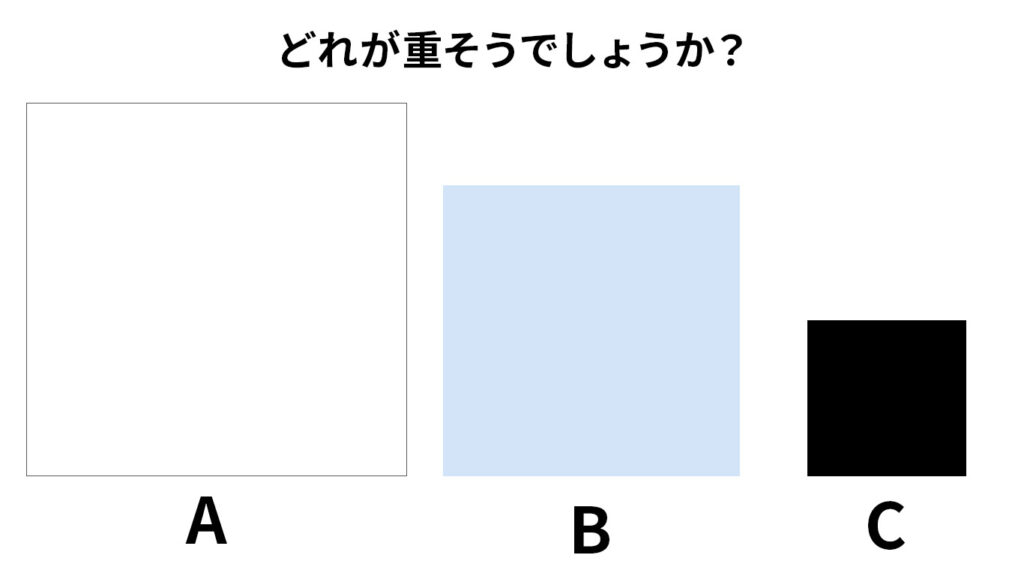
ではこちらの画像はどうでしょうか。
大きさはAが一番大きいです。

こちらもCが重そうじゃないですか?
なんなら1つ目の黒い図形よりずっしり感が増したような気もします。
色を意識するとまた違った見え方ができそうですよね。配色は奥が深いけど楽しい。
あなたがイメージする色はなに?(課題)
ここからは課題です。
課題といっても難しいものではありません。よければあなたも考えてみてください。
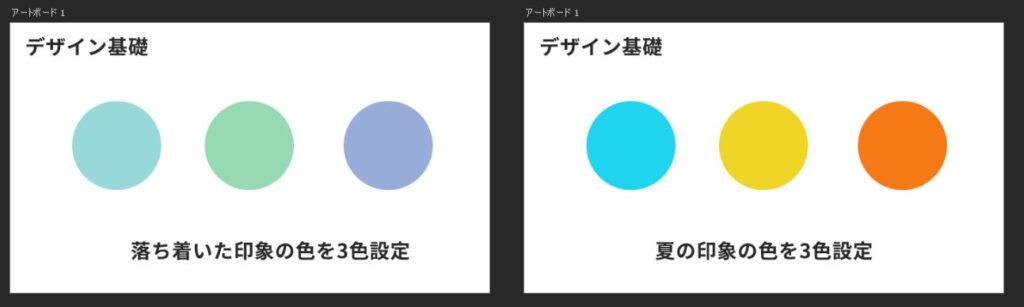
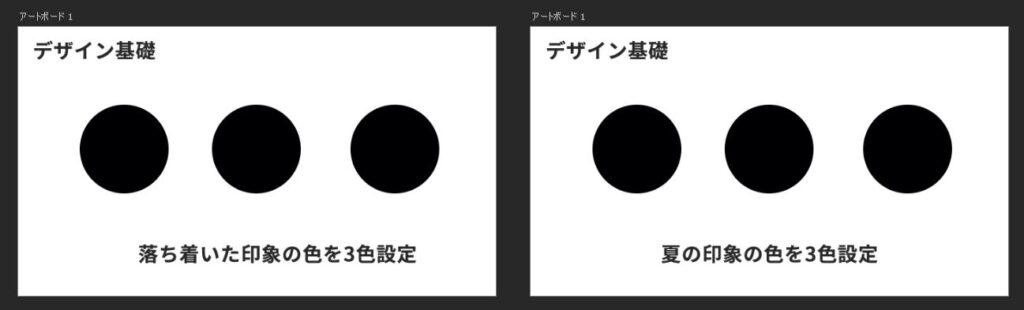
「落ち着いた印象の3色」と「夏の印象の3色」はどんな色でしょうか。
正解はないのであなたが思う配色を考えてみてください。

私の場合はこんな感じでした。
あなたと私で色のイメージは合っていましたか?それとも違いましたか?
他の受講生の方でも全く一緒という方はいませんでした。
落ち着いた色だと薄い茶色とか濃い緑色をイメージされた方もいました。
夏の色だと原色に近い黄色とかパステルっぽい青などいろんな色がありました。
続いてはこちらです。
赤い枠の色をイメージしてください。
1.背景の色
2.「Merry Christmas CAMPAIGN」の文字の色
3.「アンケートに答えて・・・」の帯の色

私の配色はこんな感じです。
私のように赤と緑のイメージの方だったり、背景をくらい青っぽくして夜の街のようなイメージの方もいるかもしれませんね。
受講生で背景色をクリーム色で文字色を暗い赤の配色をしている人がいておしゃれだなと思いました。
講師の方が色を馴染ませるにはすでにある物の色をサンプリングして色味を合わせると馴染みやすいとおしゃっていました。
今回のクリスマスバナーの場合、すでに靴下などがあるのでその色をベースに合わせていく感じですね。
題材は同じでも人によって色の感じ方が違うので個性がでて面白かったです。
やっぱり一人だけで勉強すると自分の考えしかないので思考が固執しちゃいますね。
さて今週もバナーのトレースをやるか。
無料説明会参加で1万円割引
スポンサーリンク