当サイトの記事には広告として、アフィリエイトプログラムが使用されています。
アフィリエイトによって得られた収益は、読者の皆様に還元するために当サイトの運営費に充てています。
当サイトの円滑な運営のため、読者の皆様にはご理解とご協力をよろしくお願いします。
個人制作のデザインが完成し、次の工程はコーディング。
デザインをちょっと複雑にしたのでコーディングにめちゃくちゃ時間がかかる。
ところどころ上手くいかなかったり、表示はされるけどなんで上手くいっているのかわからなかったりと、疑問点が盛りだくさんなので2時間の授業時間を丸々使って質問攻めしました。
- 個人制作のコーディングに関する悩み相談
無料説明会参加で1万円割引
18回目の授業までにやったこと
授業までに下記を取り組みました。
・講師のFB1回目修正(デザイン)
・講師のFB2回目(デザイン)
・講師のFB2回目修正(デザイン)
・TOPページのコーディング
講師のFB1回目修正(デザイン)
前回の授業でFBをもらった箇所を修正していきます。
共通部分の修正
ヘッダーはお問い合わせボタンの文言を中央揃えに修正。
お問い合わせボタンは、文章のフォントを小さくして、太さも細く修正。
TOPページの修正
メインビジュアルは、何のお店か分かるように文言を追加。
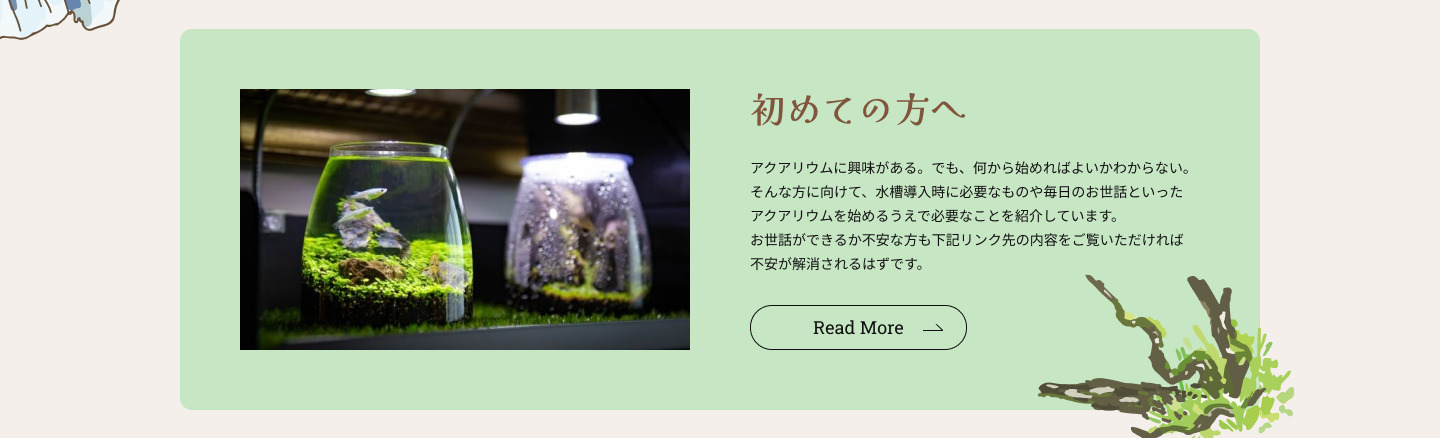
初めての方へは、ボタンの位置を左に寄せて流木のイラストと被らないように修正。
ボタンを左に寄せたことで右下が空いてしまい寂しかったので流木もちょっと左に寄せてみました。
Galleryページの修正
各カテゴリのボタンは、下矢印を付けて内部リンクだとわかるように修正。
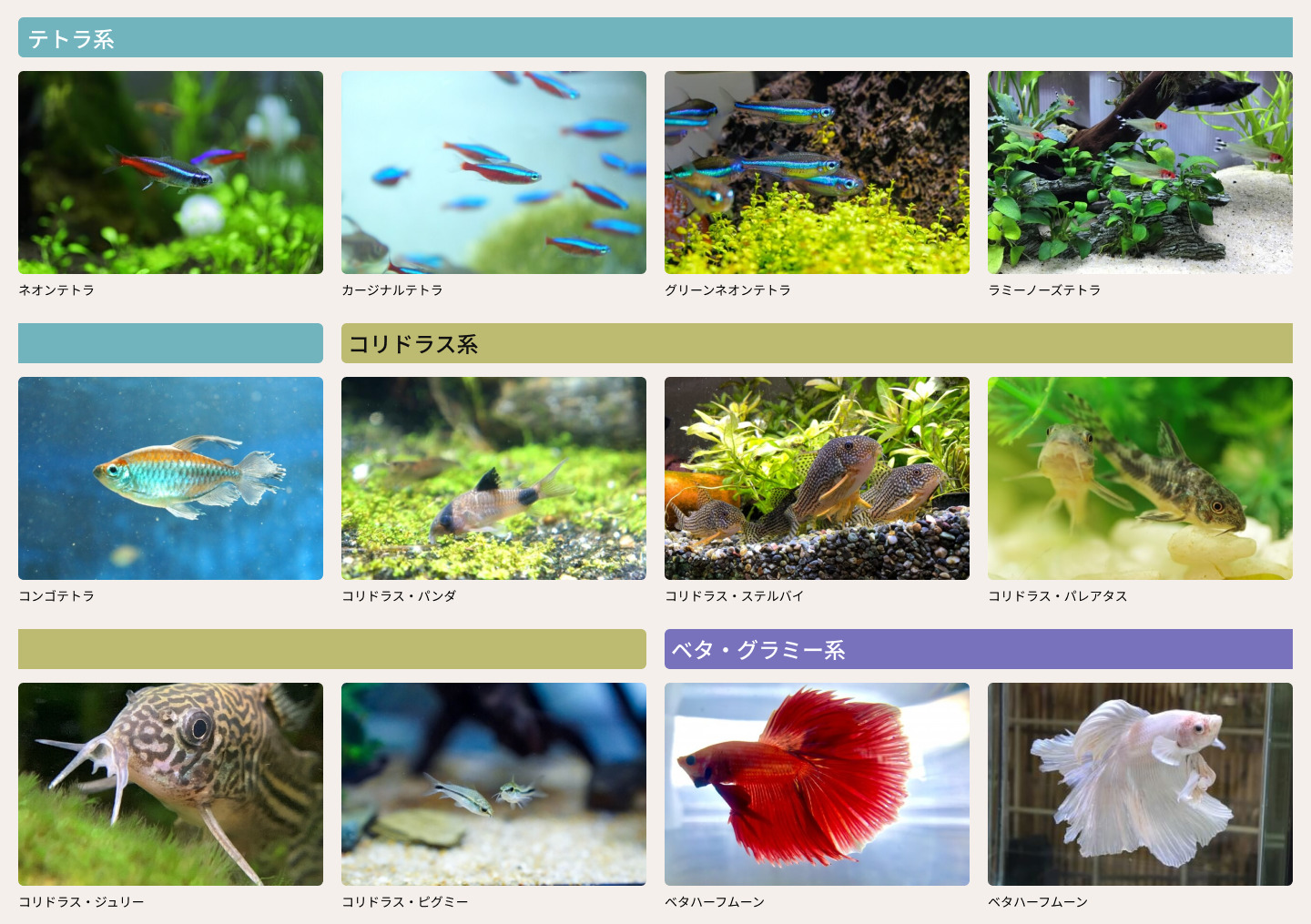
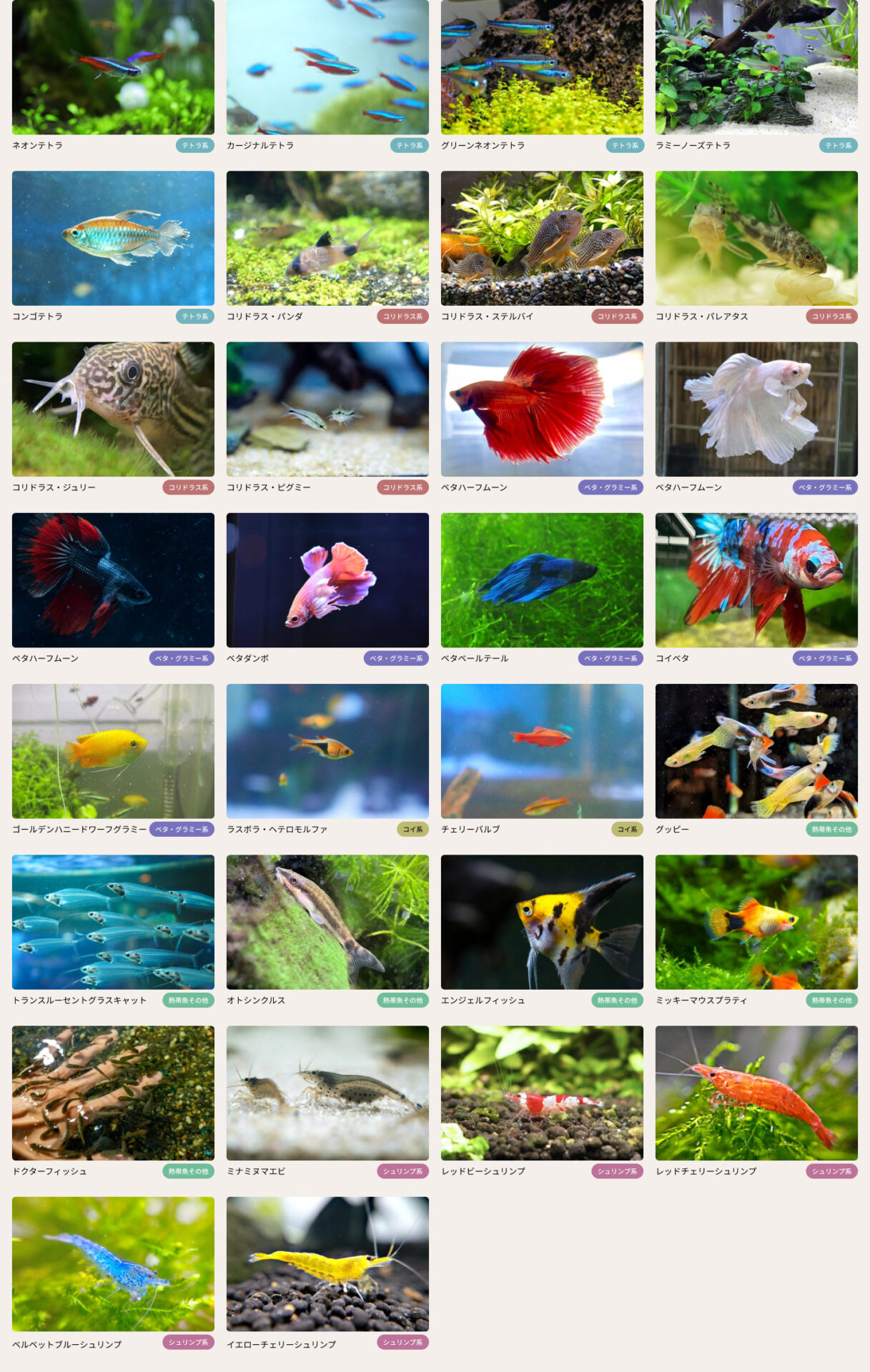
熱帯魚のGalleryは、コーディングしづらかったのでレイアウトを変更。
画像の右下に熱帯魚のカテゴリを移動しました。
サービスページの修正
見出しは、文字を大きくして背景にロゴで使っている図形を追加。
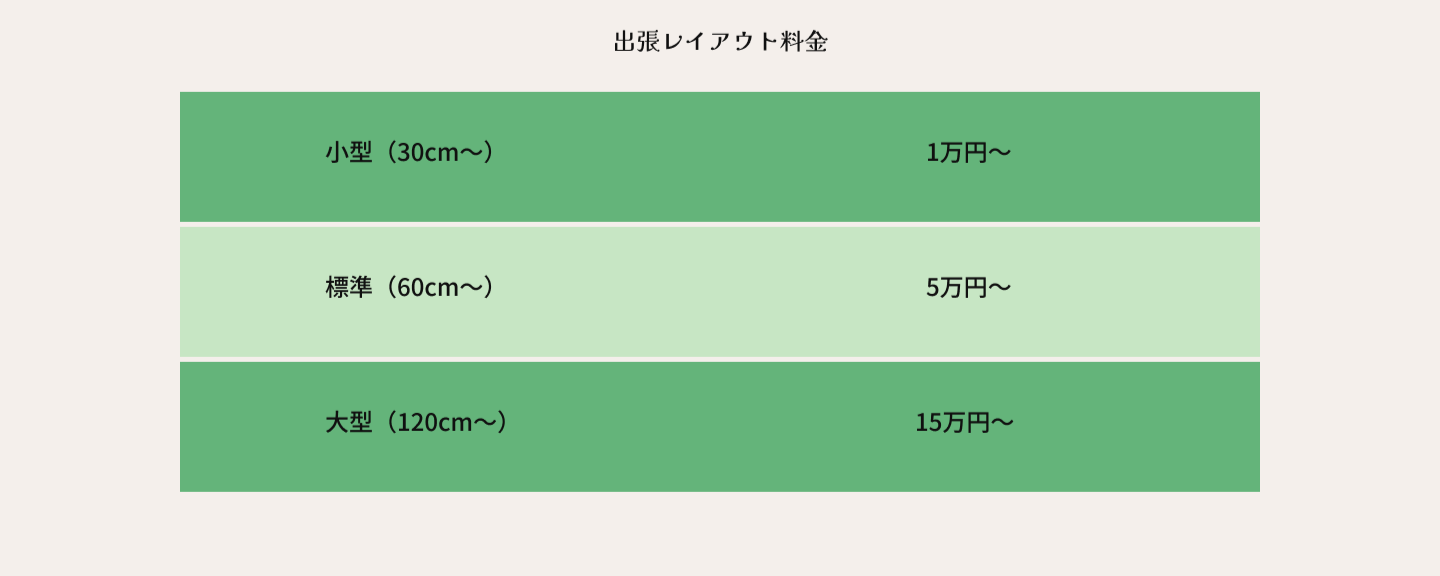
料金表は、表の大きさを修正。
店舗情報ページの修正
店舗概要は、タイトルと表の余白を開けました。あとは、表の項目と罫線の余白を縮めました。
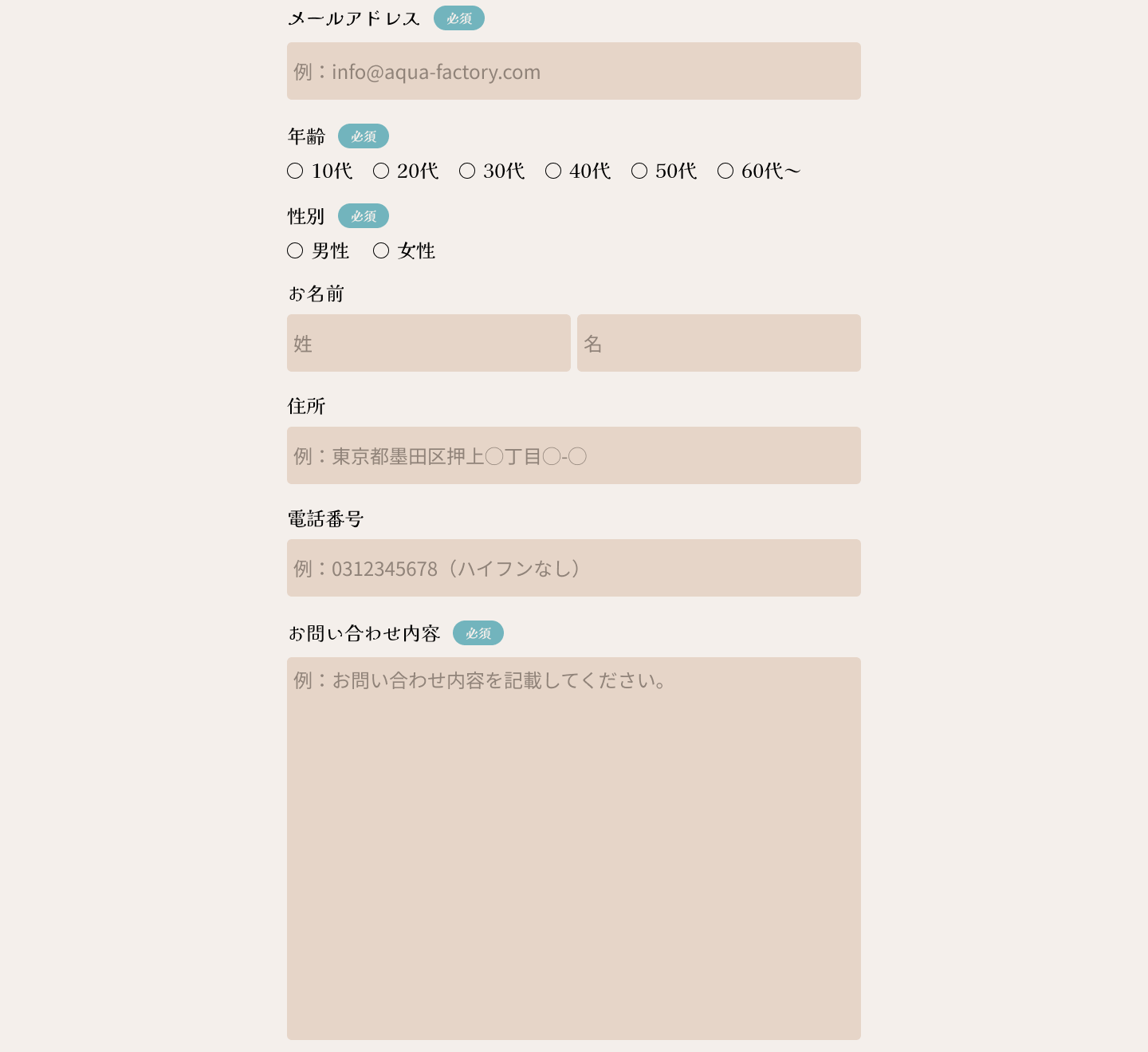
お問い合わせページの修正
リード文は、文字を小さくして太さも細くしました。
回答欄は、ボックスを塗りつぶして色を背景のトーンに合わせました。
この内容で再度FBをもらいます。
講師のFB2回目(デザイン)
まだ完成とまではいきませんでした。
でも、指摘は少なくなってる。
共通部分のFB
共通部分の指摘はヘッダーのみ。

ヘッダーの指摘は、左右の余白が少し少ない。
たしかにキツキツ。
TOPページのFB
TOPページの指摘は、Galleryと店舗情報の2つ。

Galleryの指摘は、右の縦長の写真への指摘。
内容は下記。
・どちらかの写真を小さくするとメリハリが出ていいかも。あと、大→中→小って感じで視線移動が起きる。
・写真が同系色同士で区切りがわかりにくいから離したほうがいいかも。
パッと見わかりにくいか・・・

店舗情報の指摘は、店舗名がテキストを打っただけの感じがするからここもロゴにするとよさそう。
たしかに単調だな。
サービスページのFB
サービスページの指摘は、お客様の声のみ。

お客様の声の指摘は、タイトルのフォントをもう少し大きくすればタイトルっぽくなるかも。
各お客様の声にあるタイトルより小さいから余計小さく見えちゃうか。
だいぶ指摘が減ってきたので次で完成にしたい。
講師のFB2回目修正(デザイン)
FB2回目修正。
今回でデザインを完成させることができるのか。
共通部分の修正
ヘッダーは、左右の余白を追加。
TOPページの修正
Galleryは、右側の縦長写真同士をちょっと離して、水槽の写真の高さを低く修正。
サービスページの修正
お客様の声は、タイトルのサイズを25%拡大。
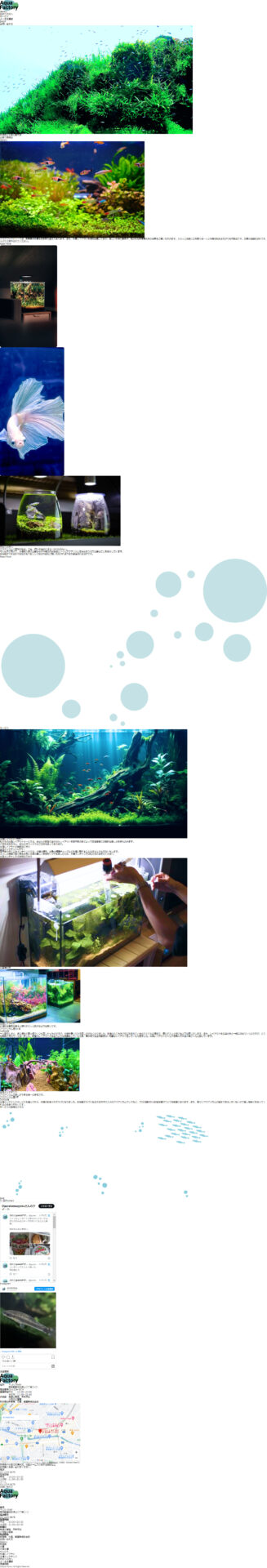
デザイン完成形
修正の結果はこの内容でOK。
最終的な完成形はこちら。
TOPページのコーディング
デザインが完成したので、いよいよコーディング。
まずはTOPページから作成していきます。
まだ未完成品なのでところどころレイアウトが崩れていますがご了承ください。
アクアリウムショップのHTML
長いので詳細は隠しています。
<!-- ヘッダー -->
<header class="header"> <div class="header_container flex jc_sb"> <div class="logo"> <h1><a href=""><img src="./img/common/logo.svg" alt="アクアファクトリー"></a></h1> </div> <nav> <ul class="header_gnav flex"> <li><a href="">Gallery</a></li> <li><a href="">初めての方へ</a></li> <li><a href="">サービス</a></li> <li><a href="">よくある質問</a></li> <li><a href="">SHOP</a></li> <li><a class="header_btn" href="">お問い合わせ</a></li> </ul> </nav> </div>
</header>
<!-- メインビジュアル -->
<section class="mv"> <div class="mv_container"> <picture> <source media="(max-width:375px)" srcset=""> <img class="mv_img" srcset="./img/top/top_mv_2880.jpg 2x, ./img/top/top_mv_1440.jpg 1x" src="./img/top/top_mv_1440.jpg" alt="ゆらゆら揺れる水草と泳いでいるネオンテトラ"> </picture> <div class="mv_text"> <h2 class="shop_summary">熱帯魚と水草の専門店</h2> <p class="copy">お家<span class="copy_small">で</span>森林浴</p> </div> </div>
</section>
<!-- Gallery -->
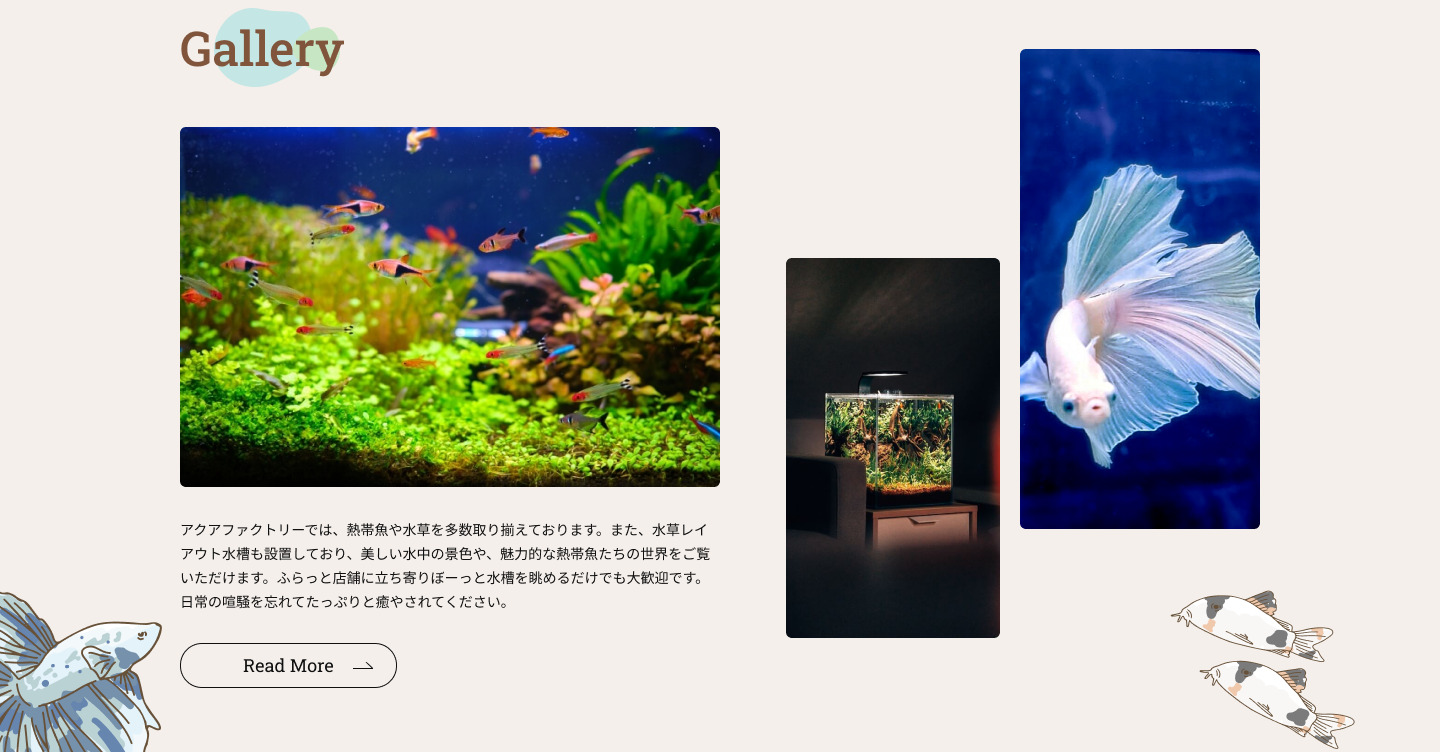
<section class="gallery"> <div class="gallery_container"> <div class="gallery_inner flex wraper_1080 pd_top_150"> <div class="gallery_explan"> <h2 class="common_h2">Gallery</h2> <div class="gallery_img_1 mg_top_40"> <img class="round_c" src="./img/top/gallery_1.jpg" alt="熱帯魚たちが水草水槽で泳いでいる"> </div> <p class="common_text mg_top_30"> アクアファクトリーでは、熱帯魚や水草を多数取り揃えております。また、水草レイアウト水槽も設置しており、美しい水中の景色や、魅力的な熱帯魚たちの世界をご覧いただけます。ふらっと店舗に立ち寄りぼーっと水槽を眺めるだけでも大歓迎です。日常の喧騒を忘れてたっぷりと癒やされてください。 </p> <div class="btn_area"> <a class="btn btn_font" href="">Read More</a> </div> </div> <div class="gallery_img flex"> <div class="gallery_img_2"> <img src="./img/top/gallery_2.jpg" alt="暗い部屋で幻想的に輝く水草水槽"> </div> <div class="gallery_img_3"> <img src="./img/top/gallery_3.jpg" alt="尾びれがハーフムーンで色が白いベタが泳いでいる"> </div> </div> </div> </div>
</section>
<!-- 初めての方へ -->
<section class="beginner"> <div class="beginner_container pd_top_150"> <div class="beginner_inner wraper_1080 flex"> <div class="beginner_img"> <img src="./img/top/Beginner's_Guide.jpg" alt="石組みと水草のレイアウトと水滴が着いた石組みレイアウトのボトルアクアリウム"> </div> <div class="beginner_explan"> <h2 class="beginner_title">初めての方へ</h2> <div class="beginner_text"> <p class="common_text"> アクアリウムに興味がある。でも、何から始めればよいかわからない。 <p class="beginner_newline common_text"> そんな方に向けて、水槽導入時に必要なものや毎日のお世話といったアクアリウムを始めるうえで必要なことを紹介しています。</p> <p class="beginner_newline common_text">お世話ができるか不安な方も下記リンク先の内容をご覧いただければ不安が解消されるはずです。</p> </p> </div> <div class="btn_area"> <a class="btn" href="">Read More</a> </div> </div> </div> </div>
</section>
<!-- サービス -->
<section class="service pd_top_150"> <div class="service_container"> <div class="service_background"> <img src="./img/top/bubbles_illust.svg" alt="青い気泡の背景"> </div> <div class="wraper_1400"> <h2 class="common_h2 common_h-center">サービス</h2> <div class="test flex jc_sb ai_c mg_top_40"> <div class="service_img"> <img src="./img/top/service_1.jpg" alt="水槽の横幅ほど大きい流木とジャングルのように生い茂った水草が光に照らされて神々しい景色の中に色鮮やかな熱帯魚たちが泳いでいる"> </div> <div class="service_explan service_mgr"> <h3 class="service_h3">出張レイアウト<span class="service_cost">1万円~</span></h3> <p class="service_text common_text"> 私たちの出張レイアウトサービスは、あなたの部屋に合わせたレイアウトを専門家の手によって生活空間に幻想的な美しさを持ち込みます。<br>ご自宅はもちろん、会社のオフィスでのご注文も承っております。 </p> <div class="btn_area"> <a class="btn" href="">出張レイアウトの詳細はこちら</a> </div> </div> </div> <div class="flex jc_sb ai_c"> <div class="service_explan service_mgl"> <div> <h3 class="service_h3">出張メンテナンス<span class="service_cost">1万円~</span></h3> <p class="service_text common_text"> 専門家の手によるメンテナンスでは、水槽の掃除、お魚の健康チェックなど水槽に関することならなんでも対応いたします。<br>ふとした瞬間に目に映るお魚と水草の美しい景色をいつでも楽しむため、水槽メンテナンスは私たちにお任せください。 </p> <div class="btn_area"> <a class="btn" href="">出張メンテナンスの詳細はこちら</a> </div> </div> </div> <div class="service_img"> <img src="./img/top/service_2.jpg" alt="水槽をプロホースで掃除している"> </div> </div> </div> </div>
</section>
<!-- お客様の声 -->
<section class="voice"> <div class="voice_container pd_top_150"> <h2 class="common_h2 common_h-center">お客様の声</h2> <div class="flex jc_sb mg_top_40"> <div class="voice_explan voice_layout_bg round_c"> <div class="voice_overview flex"> <div class="voice_img"> <img src="./img/top/voice_1.jpg" alt="色鮮やかな水草水槽と緑一色の水草水槽"> </div> <div class="voice_text_innner flex"> <div> <p class="voice_category">出張レイアウト</p> <p class="voice_title">幻想的な景色を見ると疲れがスッと抜けるような感じです。</p> </div> <div class="voice_memo_area"> <p class="voice_history">アクアリウム歴<span class="voice_mgl">3ヶ月</span></p> <p>30代<span class="voice_mgl">女性</span></p> </div> </div> </div> <p class="voice_text common_text"> 一人暮らしだと、家に帰ると真っ暗でいつも寂しかったのですが、水槽を置いてから寂しさがなくなりました。水槽のところだけ光に包まれているのでとても幻想的で、疲れがスッと抜けるような感じがします。また、レイアウトをお店の方と一緒に決めていくのですが、とても親身に考えてくださいました。部屋のレイアウトにも合うような提案もしていただき、毎日見ても全然飽きない完璧なレイアウトをしていただきました。出張レイアウトサービスを頼んで本当に良かったと感じています。 </p> </div> <div class="voice_explan voice_maintenance_bg round_c"> <div class="voice_overview flex"> <div class="voice_img"> <img src="./img/top/voice_2.jpg" alt="両端に石が積まれ真ん中が道にのようになっている水草水槽"> </div> <div class="voice_text_innner flex"> <div> <p class="voice_category">出張メンテナンス</p> <p class="voice_title">アクアリウムの話しができる唯一の存在です。</p> </div> <div class="voice_memo_area"> <p class="voice_history">アクアリウム歴<span class="voice_mgl">2年</span></p> <p>30代<span class="voice_mgl">女性</span></p> </div> </div> </div> <p class="voice_text common_text"> 出張メンテナンスサービスを選んでから、水槽のお手入れがラクになりました。お世話がラクになる方法やオススメのアクアリウムグッズなど、プロの観点からお話を聞けてとても勉強になります。また、周りにアクアリウムの話をできる人がいないので話し相手にもなってくれるのもありがたいです。 </p> </div> </div> <div class="btn_area btn_center"> <a class="btn" href="">サービスの詳細はこちら</a> </div> </div>
</section>
<!-- SNS -->
<section class="sns pd_top_150"> <div class="sns_container"> <div class="sns_decoration"> <img src="./img/common/fish_bubbles.svg" alt="魚の群れと気泡"> </div> <h2 class="sns_h2 common_h-center">SNS</h2> <div class="flex sns_inner mg_top_40"> <div class="sns_x"> <p class="sns_title">X(旧Twitter)</p> <div class="sns_post"> <a class="twitter-timeline" data-width="420" data-height="600" data-theme="light" href="https://twitter.com/purekomusyoku?ref_src=twsrc%5Etfw">Tweets by purekomusyoku</a> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script> </div> </div> <div class="sns_instagram"> <p class="sns_title">Instagram</p> <div class="sns_post sns_post_size"> <blockquote class="instagram-media" data-instgrm-permalink="https://www.instagram.com/p/Cy-5wWtR-bH/?utm_source=ig_embed&utm_campaign=loading" data-instgrm-version="14" style=" background:#FFF; border:0; border-radius:3px; box-shadow:0 0 1px 0 rgba(0,0,0,0.5),0 1px 10px 0 rgba(0,0,0,0.15); margin: 1px; max-width:420px; min-width:420px; padding:0; width:99.375%; width:-webkit-calc(100% - 2px); width:calc(100% - 2px);"> <div style="padding:16px;"> <a href="https://www.instagram.com/p/Cy-5wWtR-bH/?utm_source=ig_embed&utm_campaign=loading" style=" background:#FFFFFF; line-height:0; padding:0 0; text-align:center; text-decoration:none; width:100%;" target="_blank"> <div style=" display: flex; flex-direction: row; align-items: center;"> <div style="background-color: #F4F4F4; border-radius: 50%; flex-grow: 0; height: 40px; margin-right: 14px; width: 40px;"> </div> <div style="display: flex; flex-direction: column; flex-grow: 1; justify-content: center;"> <div style=" background-color: #F4F4F4; border-radius: 4px; flex-grow: 0; height: 14px; margin-bottom: 6px; width: 100px;"> </div> <div style=" background-color: #F4F4F4; border-radius: 4px; flex-grow: 0; height: 14px; width: 60px;"> </div> </div> </div> <div style="padding: 19% 0;"></div> <div style="display:block; height:50px; margin:0 auto 12px; width:50px;"><svg width="50px" height="50px" viewBox="0 0 60 60" version="1.1" xmlns="https://www.w3.org/2000/svg" xmlns:xlink="https://www.w3.org/1999/xlink"> <g stroke="none" stroke-width="1" fill="none" fill-rule="evenodd"> <g transform="translate(-511.000000, -20.000000)" fill="#000000"> <g> <path d="M556.869,30.41 C554.814,30.41 553.148,32.076 553.148,34.131 C553.148,36.186 554.814,37.852 556.869,37.852 C558.924,37.852 560.59,36.186 560.59,34.131 C560.59,32.076 558.924,30.41 556.869,30.41 M541,60.657 C535.114,60.657 530.342,55.887 530.342,50 C530.342,44.114 535.114,39.342 541,39.342 C546.887,39.342 551.658,44.114 551.658,50 C551.658,55.887 546.887,60.657 541,60.657 M541,33.886 C532.1,33.886 524.886,41.1 524.886,50 C524.886,58.899 532.1,66.113 541,66.113 C549.9,66.113 557.115,58.899 557.115,50 C557.115,41.1 549.9,33.886 541,33.886 M565.378,62.101 C565.244,65.022 564.756,66.606 564.346,67.663 C563.803,69.06 563.154,70.057 562.106,71.106 C561.058,72.155 560.06,72.803 558.662,73.347 C557.607,73.757 556.021,74.244 553.102,74.378 C549.944,74.521 548.997,74.552 541,74.552 C533.003,74.552 532.056,74.521 528.898,74.378 C525.979,74.244 524.393,73.757 523.338,73.347 C521.94,72.803 520.942,72.155 519.894,71.106 C518.846,70.057 518.197,69.06 517.654,67.663 C517.244,66.606 516.755,65.022 516.623,62.101 C516.479,58.943 516.448,57.996 516.448,50 C516.448,42.003 516.479,41.056 516.623,37.899 C516.755,34.978 517.244,33.391 517.654,32.338 C518.197,30.938 518.846,29.942 519.894,28.894 C520.942,27.846 521.94,27.196 523.338,26.654 C524.393,26.244 525.979,25.756 528.898,25.623 C532.057,25.479 533.004,25.448 541,25.448 C548.997,25.448 549.943,25.479 553.102,25.623 C556.021,25.756 557.607,26.244 558.662,26.654 C560.06,27.196 561.058,27.846 562.106,28.894 C563.154,29.942 563.803,30.938 564.346,32.338 C564.756,33.391 565.244,34.978 565.378,37.899 C565.522,41.056 565.552,42.003 565.552,50 C565.552,57.996 565.522,58.943 565.378,62.101 M570.82,37.631 C570.674,34.438 570.167,32.258 569.425,30.349 C568.659,28.377 567.633,26.702 565.965,25.035 C564.297,23.368 562.623,22.342 560.652,21.575 C558.743,20.834 556.562,20.326 553.369,20.18 C550.169,20.033 549.148,20 541,20 C532.853,20 531.831,20.033 528.631,20.18 C525.438,20.326 523.257,20.834 521.349,21.575 C519.376,22.342 517.703,23.368 516.035,25.035 C514.368,26.702 513.342,28.377 512.574,30.349 C511.834,32.258 511.326,34.438 511.181,37.631 C511.035,40.831 511,41.851 511,50 C511,58.147 511.035,59.17 511.181,62.369 C511.326,65.562 511.834,67.743 512.574,69.651 C513.342,71.625 514.368,73.296 516.035,74.965 C517.703,76.634 519.376,77.658 521.349,78.425 C523.257,79.167 525.438,79.673 528.631,79.82 C531.831,79.965 532.853,80.001 541,80.001 C549.148,80.001 550.169,79.965 553.369,79.82 C556.562,79.673 558.743,79.167 560.652,78.425 C562.623,77.658 564.297,76.634 565.965,74.965 C567.633,73.296 568.659,71.625 569.425,69.651 C570.167,67.743 570.674,65.562 570.82,62.369 C570.966,59.17 571,58.147 571,50 C571,41.851 570.966,40.831 570.82,37.631"> </path> </g> </g> </g> </svg></div> <div style="padding-top: 8px;"> <div style=" color:#3897f0; font-family:Arial,sans-serif; font-size:14px; font-style:normal; font-weight:550; line-height:18px;"> この投稿をInstagramで見る</div> </div> <div style="padding: 12.5% 0;"></div> <div style="display: flex; flex-direction: row; margin-bottom: 14px; align-items: center;"> <div> <div style="background-color: #F4F4F4; border-radius: 50%; height: 12.5px; width: 12.5px; transform: translateX(0px) translateY(7px);"> </div> <div style="background-color: #F4F4F4; height: 12.5px; transform: rotate(-45deg) translateX(3px) translateY(1px); width: 12.5px; flex-grow: 0; margin-right: 14px; margin-left: 2px;"> </div> <div style="background-color: #F4F4F4; border-radius: 50%; height: 12.5px; width: 12.5px; transform: translateX(9px) translateY(-18px);"> </div> </div> <div style="margin-left: 8px;"> <div style=" background-color: #F4F4F4; border-radius: 50%; flex-grow: 0; height: 20px; width: 20px;"> </div> <div style=" width: 0; height: 0; border-top: 2px solid transparent; border-left: 6px solid #f4f4f4; border-bottom: 2px solid transparent; transform: translateX(16px) translateY(-4px) rotate(30deg)"> </div> </div> <div style="margin-left: auto;"> <div style=" width: 0px; border-top: 8px solid #F4F4F4; border-right: 8px solid transparent; transform: translateY(16px);"> </div> <div style=" background-color: #F4F4F4; flex-grow: 0; height: 12px; width: 16px; transform: translateY(-4px);"> </div> <div style=" width: 0; height: 0; border-top: 8px solid #F4F4F4; border-left: 8px solid transparent; transform: translateY(-4px) translateX(8px);"> </div> </div> </div> <div style="display: flex; flex-direction: column; flex-grow: 1; justify-content: center; margin-bottom: 24px;"> <div style=" background-color: #F4F4F4; border-radius: 4px; flex-grow: 0; height: 14px; margin-bottom: 6px; width: 224px;"> </div> <div style=" background-color: #F4F4F4; border-radius: 4px; flex-grow: 0; height: 14px; width: 144px;"> </div> </div> </a> <p style=" color:#c9c8cd; font-family:Arial,sans-serif; font-size:14px; line-height:17px; margin-bottom:0; margin-top:8px; overflow:hidden; padding:8px 0 7px; text-align:center; text-overflow:ellipsis; white-space:nowrap;"> <a href="https://www.instagram.com/p/Cy-5wWtR-bH/?utm_source=ig_embed&utm_campaign=loading" style=" color:#c9c8cd; font-family:Arial,sans-serif; font-size:14px; font-style:normal; font-weight:normal; line-height:17px; text-decoration:none;" target="_blank">ぷれこ@AI画像フリー素材屋(@purekoblog)がシェアした投稿</a> </p> </div> </blockquote> <script async src="//www.instagram.com/embed.js"></script> </div> </div> </div> </div>
</section>
<!-- 店舗情報 -->
<section class="shop"> <div class="shop_container pd_top_150"> <h2 class="common_h2 common_h-center">店舗情報</h2> <div class="shop_inner flex jc_sb"> <div class="shop_info"> <div class="logo"> <img src="./img/common/logo.svg" alt="アクアファクトリー"> </div> <table class="shop_text"> <tr class="shop_list"> <td class="shop_item">住所</td> <td class="shop_detail">〒131-0045<br>東京都墨田区押上◯丁目◯-◯</td> </tr> <tr class="shop_list"> <td class="shop_item">電話番号</td> <td class="shop_detail">03-1234-5678</td> </tr> <tr class="shop_list"> <td class="shop_item">営業時間</td> <td class="shop_detail"> 平日 :13:00~23:00<br>土日祝:11:00~21:00 </td> </tr> <tr class="shop_list"> <td class="shop_item">休業日</td> <td class="shop_detail">毎週火曜日、年末年始<br>※祝日は営業</td> </tr> <tr class="shop_list"> <td class="shop_item">取扱商品</td> <td class="shop_detail">熱帯魚、水草、観賞魚用品全般</td> </tr> </table> </div> <div class="shop_map"> <iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3239.6628555716225!2d139.80955925661453!3d35.709913314778056!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188ed6f0500f01%3A0x89ca817a76aa9315!2z44CSMTMxLTAwNDUg5p2x5Lqs6YO95aKo55Sw5Yy65oq85LiK77yR5LiB55uu77yR!5e0!3m2!1sja!2sjp!4v1698585241162!5m2!1sja!2sjp" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe> </div> </div> </div>
</section>
<!-- お問い合わせ -->
<section class="contact"> <div class="contact_container"> <p class="contact_read">熱帯魚や水草の在庫状況、出張サービスに関する質問など<br>お気軽にお問い合わせください。</p> <div class="contact_inner flex jc_sb"> <div class="contact_area"> <p>電話</p> <p>03-1234-5678</p> <div class="contact_time"> <p>営業時間</p> <p>平日 :13:00~23:00<br>土日祝:11:00~21:00</p> </div> </div> <div class="contact_area"> <p>メール</p> <p>03-1234-5678</p> <div class="btn_area"> <a class="btn" href="">お問い合わせ</a> </div> </div> </div> </div>
</section>
<!-- フッター -->
<footer class="footer"> <div class="footer_container"> <div class="footer_shop"> <div class="footer_logo"> <div class="logo"> <a href=""><img src="./img/common/logo.svg" alt="アクアファクトリー"></a> </div> <div class="footer_contact"> <div class="footer_icon"> <a href=""><img src="./img/common/phone_icon.svg" alt="電話のアイコン"></a> </div> <div class="footer_icon"> <a href=""><img src="./img/common/x_icon.svg" alt="X(旧Twitter)のアイコン"></a> </div> <div class="footer_icon"> <a href=""><img src="./img/common/instagram_icon.svg" alt="Instagramのアイコン"></a> </div> </div> </div> <div class="footer_info"> <dl class="footer_list"> <dt class="footer_item">住所</dt> <dd class="footer_detail">〒131-0045<br>東京都墨田区押上◯丁目◯-◯</dd> </dl> <dl class="footer_list"> <dt class="footer_item">電話番号</dt> <dd class="footer_detail">03-1234-5678</dd> </dl> <dl class="footer_list"> <dt class="footer_item">営業時間</dt> <dd class="footer_detail"> 平日 :13:00~23:00<br>土日祝:11:00~21:00 </dd> </dl> <dl class="footer_list"> <dt class="footer_item">休業日</dt> <dd class="footer_detail">毎週火曜日、年末年始<br>※祝日は営業</dd> </dl> <dl class="footer_list"> <dt class="footer_item">取扱商品</dt> <dd class="footer_detail">熱帯魚、水草、観賞魚用品全般</dd> </dl> </div> <div class="btn_area"> <a class="btn" href="">お問い合わせ</a> </div> </div> <div class="footer_nav"> <ul class="footer_link"> <li class="footer_content"><a href="">Gallery</a></li> <li class="footer_article"><a href="">熱帯魚</a></li> <li class="footer_article"><a href="">水草</a></li> <li class="footer_article"><a href="">水草水槽</a></li> </ul> <ul class="footer_link"> <li class="footer_content"><a href="">サービス</a></li> <li class="footer_article"><a href="">水槽レイアウト</a></li> <li class="footer_article"><a href="">水槽メンテナンス</a></li> </ul> <ul class="footer_link"> <li class="footer_content"><a href="">初めての方へ</a></li> </ul> <ul class="footer_link"> <li class="footer_content"><a href="">よくある質問</a></li> </ul> <ul class="footer_link"> <li class="footer_content"><a href="">店舗情報</a></li> </ul> </div> </div> <small>©Aqua Factory All Rights Reserved.</small>
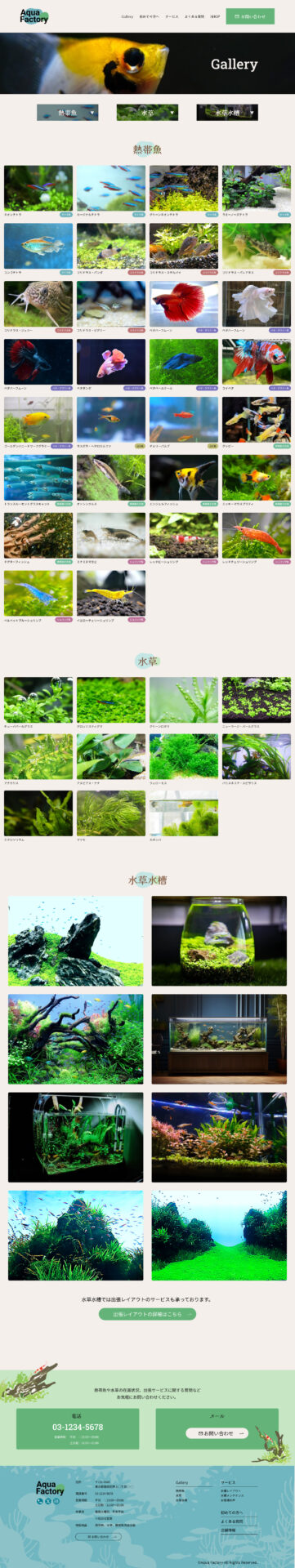
</footer>上記で記載したHTMLをブラウザで表示した結果がこちらです。

アクアリウムショップのCSS
CSSで見た目を整えていきます。
現時点では店舗情報まで取り掛かっています。
今回はコンテンツ量が多いのでCSSを分けて管理します。
まずは共通部品を管理しているCSSです。
長いので詳細は隠しています。
body { background-color: #F4EFEB; font-family: 'Noto Sans JP', YuGothic, 'Yu Gothic', 'ヒラギノ角ゴシック', 'Hiragino Sans', sans-serif; /* font-family: 'Kaisei Decol', serif; font-family: 'Noto Sans JP', sans-serif; font-family: 'Roboto Slab', serif; font-family: 'Times New Roman', YuGothic, 'Yu Gothic', 'ヒラギノ角ゴシック', 'Hiragino Sans', 'Yu Mincho Light', 'YuMincho', 'Yu Mincho', '游明朝体', 'ヒラギノ明朝 ProN', 'Hiragino Mincho ProN', sans-serif; */ color: #101010;
}
/* 見出し */
.common_h2 { font-family: 'Roboto Slab', 'Times New Roman', 'Kaisei Decol', 'Yu Mincho Light', 'YuMincho', 'Yu Mincho', '游明朝体', 'ヒラギノ明朝 ProN', 'Hiragino Mincho ProN', serif; font-size: 48px; font-weight: 500; color: #80553C; display: inline-block; position: relative;
}
.common_h2::before { content: url(../img/common/heading_decorate.svg); position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); z-index: -1;
}
.common_h-center { display: block; text-align: center;
}
/* 本文 */
.common_text { font-size: 14px; font-weight: 400; line-height: 170%;
}
/* 画像 */
img { max-width: 100%;
}
.round_c { border-radius: 6px;
}
/* flex */
.flex { display: flex;
}
.jc_sb { justify-content: space-between;
}
.ai_c { align-items: center;
}
/* コンテンツ幅 */
.wraper_1080 { max-width: 1080px; width: 95%; margin: 0 auto;
}
.wraper_1400 { max-width: 1400px; margin: 0 auto;
}
/* 余白 */
.mg_top_30 { margin-top: 30px;
}
.mg_top_40 { margin-top: 40px;
}
.pd_top_150 { padding-top: 150px;
}
/* ボタン */
.btn_area { margin-top: 30px;
}
.btn { display: inline-block; padding: 11px 63px; border: 1px solid #101010; border-radius: 22px; position: relative; transition: .8s;
}
.btn::after { content: ""; display: inline-block; border-bottom: 1px solid #101010; width: 20px; height: 6px; border-right: 1px solid #101010; position: absolute; top: 50%; right: 24px; transform: skew(45deg) translateY(-50%); transition: .8s;
}
.btn:hover { background-color: #72B4BD; color: #F4EFEB;
}
.btn:hover::after { border-bottom: 1px solid #F4EFEB; border-right: 1px solid #F4EFEB; width: 30px; right: 15px;
}
.btn_font { font-family: 'Roboto Slab', 'Times New Roman', serif; font-size: 18px; font-weight: 400;
}
.btn_center { text-align: center;
}
/* ヘッダー */
.header_container { max-width: 1440px; width: 86%; margin: 0 auto; align-items: center; padding: 10px 0;
}
.logo { min-width: 138px;
}
.header_gnav { gap: 30px; font-family: 'Kaisei Decol', 'Yu Mincho Light', 'YuMincho', 'Yu Mincho', '游明朝体', 'ヒラギノ明朝 ProN', 'Hiragino Mincho ProN', serif; font-weight: 500;
}
.header_btn { padding: 20px 40px; color: #fff; background-color: #64B47A; font-size: 20px; font-weight: 700; border-radius: 6px;
}
.header_btn::before { content: url(../img/common/mail_icon.svg); color: #fff; display: inline-block; margin-right: 10px;
}続いてTOPページ用のCSSがこちら。
長いので詳細は隠しています。
/* メインビジュアル */
.mv_container { height: calc(100vh - 99px); overflow: hidden; position: relative;
}
.mv_img { object-fit: cover; min-width: 100%; min-height: 100%;
}
.mv_text { position: absolute; top: 9%; left: 3%; font-family: 'Kaisei Decol', 'Yu Mincho Light', 'YuMincho', 'Yu Mincho', '游明朝体', 'ヒラギノ明朝 ProN', 'Hiragino Mincho ProN', serif; font-size: 18px; font-weight: 400;
}
.shop_summary { margin-left: 7px;
}
.copy { color: #06541C; font-size: 56px;
}
.copy_small { font-size: 36px; font-weight: 700;
}
/* Gallery */
.gallery_inner { justify-content: space-between;
}
.gallery_explan { width: 50%;
}
.gallery_img { max-width: 474px;
}
.gallery_img_2 { width: 45%; margin-right: 20px; margin-top: 250px;
}
.gallery_img_3 { width: 50%; margin-top: 40px;
}
/* 初めての方へ */
.beginner_inner { justify-content: space-between; padding: 60px; background-color: #C7E6C4; border-radius: 12px;
}
.beginner_img { width: 47%;
}
.beginner_explan { width: 47%;
}
.beginner_title { font-family: 'Kaisei Decol', 'Yu Mincho Light', 'YuMincho', 'Yu Mincho', '游明朝体', 'ヒラギノ明朝 ProN', 'Hiragino Mincho ProN', serif; font-size: 36px; color: #80553C;
}
.beginner_text { margin-top: 30px;
}
.beginner_newline { width: 99%;
}
/* サービス */
.service_container { position: relative;
}
.service_background { position: absolute; z-index: -1; top: 55%; left: 47%; transform: translate(-50%, -50%); max-width: 1440px; width: 100%;
}
.service_img { width: 50%;
}
.service_explan { width: 37%;
}
.service_mgr { margin-right: 5.5%;
}
.service_mgl { margin-left: 5.5%;
}
.service_h3 { font-size: 28px; font-weight: 500;
}
.service_cost { margin-left: 20px;
}
.service_text { margin-top: 30px;
}
/* お客様の声 */
.voice_container { max-width: 1360px; margin: 0 auto;
}
.voice_explan { width: 48.5%; padding: 40px;
}
.voice_layout_bg { background-color: #C7E6C4;
}
.voice_maintenance_bg { background-color: #C4E6E4;
}
.voice_overview { justify-content: space-between;
}
.voice_img { width: 52%;
}
.voice_text_innner { width: 44%; flex-direction: column; justify-content: space-between;
}
.voice_category { font-size: 14px; font-weight: 400;
}
.voice_title { margin-top: 20px; font-size: 24px; font-weight: 500;
}
.voice_memo_area { font-size: 18px; font-weight: 500;
}
.voice_mgl { margin-left: 15px;
}
.voice_text { margin-top: 20px;
}
/* SNS */
.sns_container { position: relative; background-image: url(../img/common/wave_background.svg); background-repeat: repeat-x; z-index: 1;
}
.sns_decoration { position: absolute; top: 47%; left: 53%; transform: translate(-50%, -50%); width: 110%; z-index: -1;
}
.sns_inner { justify-content: center;
}
.sns_x { margin-right: 13%;
}
.sns_h2 { font-family: 'Roboto Slab', 'Times New Roman', serif; font-size: 48px; font-weight: 500; color: #F4EFEB; padding-top: 100px;
}
.sns_title { font-family: 'Kaisei Decol', 'Yu Mincho Light', 'YuMincho', 'Yu Mincho', '游明朝体', 'ヒラギノ明朝 ProN', 'Hiragino Mincho ProN', serif; font-size: 36px; font-weight: 500; text-align: center;
}
.sns_post { margin-top: 20px;
}
/* .sns_post { width: 420px;
} */
/* .sns_post_size { width: 420px; height: 600px;
} */
/* 店舗情報 */
.shop_inner { max-width: 1080px; margin: 40px auto 0;
}
.shop_info { width: 34%;
}
.shop_list { width: 100%;
}
.shop_text { width: 100%;
}
.shop_text { margin-top: 30px; line-height: 30px;
}
.shop_list { padding-top: 20px;
}
.shop_item,
.shop_detail { font-size: 14px; font-weight: 400;
}
.shop_detail { padding-left: 18%;
}
.shop_map { width: 37.5%;
}
/* お問い合わせ */
.contact_inner { max-width: 1280px; margin: 0 auto;
}
.contact_read { text-align: center;
}上記で記載したCSSをブラウザで表示した結果がこちらです。

お客様の声までは順調だったけどSNSから雲行きが怪しくなってきました。
波背景が悪さして右側に変な余白ができてるし・・・
他にもXとInstagramの投稿もおかしいし、魚の群れも左に寄っちゃってる。
SNS部分が特におかしいので授業で聞くことに。
コーディングの悩み相談
コーディングで行き詰まったところを授業で相談。
相談内容は下記でSNSの部分。
・XとInstagramのサイズ調整
・魚の群れが左に寄っちゃう問題
・ブラウザの横幅を縮めると波背景も急速に縮まる問題
XとInstagramのサイズ調整
XとInstagramのサイズをCSSで調整することができなかったので相談。
講師の方がコードを考えていただきサイズの調整をすることに成功。
デメリットとしては、無理やりサイズを変更しているのでXやInstagramの仕様が変更するとレイアウトが崩れるとのこと。
本来はXやInstagramなどのSNS側が提供しているコードをそのまま埋め込むのが正規の使い方ですが、今回はSNS側のコードを無理やり変えているので仕様が変わってしまうとCSSが効かなくなってしまうのでレイアウトが崩れるということでした。
伝授いただいたコードがこちら。
<!-- X -->
.sns_x .twitter-timeline { width: 420px !important;
}
.sns_x iframe { width: 100% !important;
}
<!-- Instagram -->
.sns_instagram .sns_post { width: 420px !important;
}
.sns_instagram iframe { max-width: 100% !important; width: 420px !important;
}「!important」を付けて強制的に値を変更していきます。
Xは「.twitter-timeline」にwidthの指定があるので、ここで横幅を定義して、X側の「iframe」をwidthで横幅いっぱい(100%)にします。
Instagramは、Instagram側の「iframe」にmax-widthとwidthの指定があるので、ここで横幅を定義します。
実際にいじってみるとこんな感じです。
サイズ調整できました。
GoogleMapは簡単にサイズ調整できるみたいですが、SNS系は個人情報など扱うのでセキュリティが強固になっているんですかね。
魚の群れが左に寄っちゃう問題
ブラウザの横幅を広げると下記動画のように魚の群れが左に寄ってしまうので相談。
実際の動きがこちら。
こちらは下記コードを追加して解決。
.sns_decoration { text-align: center;
}text-align=文字のイメージが強すぎて画像でも使えると忘れてしまう・・・
修正後の動きがこちら。
左に寄っちゃう原因は聞いた気がするけど忘れてしまいました・・・
ブラウザの横幅を縮めると波背景も急速に縮まる問題
ブラウザの横幅を縮めると波背景の高さがギュッと縮まってしまう問題を相談。
実際の動きがこちら。
こちらは下記コードを追加して解決。
.sns_container { background-size: cover; padding: 100px 0 180px;
}background-sizeのデフォルトが画面サイズに合わせて縦横比率を維持したまま拡大・縮小するので、画面サイズを縮小するとそれに合わせて高さもギュッと縮まってしまうのが原因でした。
そこで、background-sizeをcoverにして必要に応じて画像を引き伸ばすように変更しました。
ただ、coverを付けた状態でブラウザの横幅を拡大すると画像を引き伸ばしすぎて下の波線が切り取られてしまいます。
そのため、paddingも付けて波背景が表示される領域を確保します。
paddingなしとありの動きの違いがこちら。
波背景の問題も解決。
次回の授業までに
次回の授業までにTOPページの完成と下層ページを2ページぐらい進めていきたい。
TOPページができてしまえば結構流用が効くと思うので少しはコーディングがラクになるはず。たぶん。
他の受講生の個人制作は身内だったり、知り合いだったりとちゃんとクライアントがいる中で進めている人が多くてすごい。
自分は架空なのでデザイン面は自分の好みとかが入ってきちゃうので自己満のサイトだよなと痛感。
クライアントを相手にしながらやってるから成長するだろうな。
自分はまだまだだなと思う今日このごろ。
無料説明会参加で1万円割引
スポンサーリンク