当サイトの記事には広告として、アフィリエイトプログラムが使用されています。
アフィリエイトによって得られた収益は、読者の皆様に還元するために当サイトの運営費に充てています。
当サイトの円滑な運営のため、読者の皆様にはご理解とご協力をよろしくお願いします。
HTML、CSSを初めて触って2週間ほど経ちました。
自分でも簡単なサイトのコーディングができるようになるとは思いませんでした。
これもCFの講座を取り組んでいたおかげだな。
独学でやって変な癖がつかなくてよかった。
- 眼鏡サイトのコーディング(メインビジュアル、バナー、フッター)
無料説明会参加で1万円割引
12回目の授業までにやったこと
カーショップのコーディングのFBが返ってきたので、それの修正。
あとはバナートレースをやりました。
コーディングのFB修正(カーショップ)
フィードバックが返ってきたので早速修正。
レイアウトは上手く組めていると言われましたが、指摘は結構ありました。
前回のコードはこちら。
【Webデザインスクール体験談#11】意外と楽しいコーディング!クリエイターズファクトリー(CF)
講師からのFB1回目
指摘内容はこちら。
よかった点
- レイアウトは上手く組めている
アドバイス
- コンテンツ幅の修正
- フォントファミリーの修正
- タグの修正
- 不要な改行の削除
- クラス名の大文字を修正
- 共通で使用する設定はbodyタグに設定
不要なタグや改行があったのでコード少しごちゃついている感じでした。
再提出1回目
修正したHTMLがこちら。
<!-- ヘッダー -->
<header class="car_header car_wrapper car_inner"> <img class="logo_image" src="image/O-ie-.png" alt="O-ie- カーショップのロゴ"> <nav> <ul class="header_content"> <li><a class="header_about" href="">About</a></li> <li><a class="header_lineup" href="">Lineup</a></li> </ul> </nav>
</header>
<!-- About -->
<div class="car_mv"> <img class="mv_image" src="image/erik-mclean-ZRns2R5azu0-unsplash.jpg" alt="O-ie- カーショップのメインビジュアル">
</div>
<section class="about_content car_wrapper"> <h2 class="car_title">About</h2> <div class="car_inner"> <img class="about_image" src="image/sigmund-zBfBXHCaLmk-unsplash.png" alt="O-ie- カーショップの店内"> <div class="about_explanation"> <h3 class="about_title">O-ie- カーショップ</h3> <p class="about_text"> 当社は中古車・新車の販売、自動車整備、車検、板金塗装、自動車保険など車に関わるサービス全般行っております。近畿地方での納車はもちろんのこと、東北地方や九州・沖縄などの遠方での納車も積極的に行っております。<br>お車でお困りのことは0-ie-カーショップへお任せ下さい。 </p> </div> </div> <div class="car_button"> <a class="button" href="">詳しくはこちら</a> </div>
</section>
<!-- Lineup -->
<section class="lineup_content car_wrapper"> <h2 class="car_title">Lineup</h2> <div class="car_inner"> <div class="lineup_box"> <img class="lineup_image" src="image/dhiva-krishna-X16zXcbxU4U-unsplash.jpg" alt="Sports"> <h3 class="lineup_title">Sports</h3> <p class="lineup_text">スポーツカーをお探しの方は、こちらのページを御覧ください。</p> </div> <div class="lineup_box"> <img class="lineup_image" src="image/dan-gold-N7RiDzfF2iw-unsplash.jpg" alt="Classic"> <h3 class="lineup_title">Classic</h3> <p class="lineup_text">クラッシックをお探しの方は、こちらのページを御覧ください。</p> </div> <div class="lineup_box"> <img class="lineup_image" src="image/sven-d-a4S6KUuLeoM-unsplash.jpg" alt="Off-road"> <h3 class="lineup_title">Off-road</h3> <p class="lineup_text">4WDをお探しの方は、こちらのページを御覧ください。</p> </div> </div> <div class="car_button"> <a class="button" href="">詳しくはこちら</a> </div>
</section>
<!-- footer -->
<footer class="car_footer"> <p class="footer_text">© 2020 O-ie-</p>
</footer>修正した内容は下記のとおり。
・GoogleフォントのLink追加
・クラス名の大文字を修正
・タグの修正
・不要な改行の削除
・ほぼdivだったのでsectionやnaviなどを追加
タグは、学習中に「div」ばかり使っていたので「section」や「nav」のことをすっかり忘れていました。
続いて、修正後のCSSはこちら。
/* 共通部品*/
body { font-family: 'Noto Sans JP', sans-serif; margin: auto; color: #222; background: #fff;
}
.car_title { font-size: 32px; font-weight: bold; text-align: center;
}
.car_inner { display: flex; justify-content: space-between; align-items: center; margin-top: 50px;
}
.car_button { display: flex; justify-content: center; margin-top: 60px;
}
.button { display: inline-block; background: #222; padding: 17px 96px; font-size: 16px; font-weight: bold; color: #fff;
}
img { max-width: 100%;
}
/* コンテンツ幅 */
.car_wrapper { max-width: 960px; width: 96%; margin-right: auto; margin-left: auto; margin-top: 100px;
}
/* ヘッダー*/
.car_header { margin: 14px auto 5px;
}
.logo_image { width: 78px;
}
.header_content { display: flex; align-items: center; font-size: 18px; font-weight: bold;
}
.header_lineup { margin-left: 50px;
}
/* About */
.about_image { width: 32%;
}
.about_explanation { width: 61%;
}
.about_title { font-size: 24px; font-weight: bold;
}
.about_text { margin-top: 30px; font-size: 16px; font-weight: normal; line-height: 170%; letter-spacing: 0.01em;
}
/* Lineup */
.lineup_box { max-width: 32%;
}
.lineup_title { font-size: 18px; font-weight: bold; margin-top: 12px;
}
.lineup_text { font-size: 16px; font-weight: normal; margin: 12px auto;
}
/* ヘッダー */
.car_footer { height: 50px; margin-top: 152px; background: #222; display: flex; justify-content: center; align-items: center;
}
.footer_text { color: #fff; font-size: 16px; font-weight: bold;
}修正した内容は下記のとおり。
・フォントファミリーの修正
・コンテンツ幅の修正
・各画像の幅を%で指定
・設定内容が被っているclassを共通部品としてまとめた
画像幅の設定を%にしたので画面を小さくしてもレイアウトが崩れなくしてみました。
講師からのFB2回目
再度提出しましたが、1点だけ指摘されました。
画面を縮小すると特定の画面幅でレイアウトが崩れるというもの。

Off-roadの箇所だけ若干崩れています。
原因は、垂直方向の中央揃えの設定が効いていたため、画面を縮めたときにOff-roadだけ説明文が2行になってしまうのが原因。
再提出2回目
垂直方向の中央揃えの設定を削除し、無事問題が解消。
最終的なコードはこちら。
<!-- ヘッダー -->
<header class="car_header car_wrapper"> <img class="logo_image" src="image/O-ie-.png" alt="O-ie- カーショップのロゴ"> <nav> <ul class="header_content"> <li><a class="header_about" href="">About</a></li> <li><a class="header_lineup" href="">Lineup</a></li> </ul> </nav>
</header>
<!-- メインビジュアル -->
<div class="car_mv"> <img class="mv_image" src="image/erik-mclean-ZRns2R5azu0-unsplash.jpg" alt="O-ie- カーショップのメインビジュアル">
</div>
<!-- About -->
<section class="about_content car_wrapper"> <h2 class="car_title">About</h2> <div class="about_inner car_inner"> <img class="about_image" src="image/sigmund-zBfBXHCaLmk-unsplash.png" alt="O-ie- カーショップの店内"> <div class="about_explanation"> <h3 class="about_title">O-ie- カーショップ</h3> <p class="about_text"> 当社は中古車・新車の販売、自動車整備、車検、板金塗装、自動車保険など車に関わるサービス全般行っております。近畿地方での納車はもちろんのこと、東北地方や九州・沖縄などの遠方での納車も積極的に行っております。<br>お車でお困りのことは0-ie-カーショップへお任せ下さい。 </p> </div> </div> <div class="car_button"> <a class="button" href="">詳しくはこちら</a> </div>
</section>
<!-- Lineup -->
<section class="lineup_content car_wrapper"> <h2 class="car_title">Lineup</h2> <div class="lineup_inner car_inner"> <div class="lineup_box"> <img class="lineup_image" src="image/dhiva-krishna-X16zXcbxU4U-unsplash.jpg" alt="Sports"> <h3 class="lineup_title">Sports</h3> <p class="lineup_text">スポーツカーをお探しの方は、こちらのページを御覧ください。</p> </div> <div class="lineup_box"> <img class="lineup_image" src="image/dan-gold-N7RiDzfF2iw-unsplash.jpg" alt="Classic"> <h3 class="lineup_title">Classic</h3> <p class="lineup_text">クラッシックをお探しの方は、こちらのページを御覧ください。</p> </div> <div class="lineup_box"> <img class="lineup_image" src="image/sven-d-a4S6KUuLeoM-unsplash.jpg" alt="Off-road"> <h3 class="lineup_title">Off-road</h3> <p class="lineup_text">4WDをお探しの方は、こちらのページを御覧ください。</p> </div> </div> <div class="car_button"> <a class="button" href="">詳しくはこちら</a> </div>
</section>
<!-- footer -->
<footer class="car_footer"> <p class="footer_text">© 2020 O-ie-</p>
</footer>/* 共通部品*/
body { font-family: 'Noto Sans JP', sans-serif; margin: auto; color: #222; background: #fff;
}
.car_inner { margin-top: 50px;
}
.car_title { font-size: 32px; font-weight: bold; text-align: center;
}
.car_button { display: flex; justify-content: center; margin-top: 60px;
}
.button { display: inline-block; background: #222; padding: 17px 96px; font-size: 16px; font-weight: bold; color: #fff;
}
img { max-width: 100%;
}
/* コンテンツ幅 */
.car_wrapper { max-width: 960px; width: 96%; margin-right: auto; margin-left: auto; margin-top: 100px;
}
/* ヘッダー*/
.car_header { display: flex; justify-content: space-between; align-items: center; margin: 14px auto 5px;
}
.logo_image { width: 78px;
}
.header_content { display: flex; align-items: center; font-size: 18px; font-weight: bold;
}
.header_lineup { margin-left: 50px;
}
/* About */
.about_inner { display: flex; justify-content: space-between; align-items: center;
}
.about_image { width: 32%;
}
.about_explanation { width: 61%;
}
.about_title { font-size: 24px; font-weight: bold;
}
.about_text { margin-top: 30px; font-size: 16px; font-weight: normal; line-height: 170%; letter-spacing: 0.01em;
}
/* Lineup */
.lineup_inner { display: flex; justify-content: space-between;
}
.lineup_box { max-width: 32%;
}
.lineup_title { font-size: 18px; font-weight: bold; margin-top: 12px;
}
.lineup_text { font-size: 16px; font-weight: normal; margin: 12px auto;
}
/* ヘッダー */
.car_footer { height: 50px; margin-top: 152px; background: #222; display: flex; justify-content: center; align-items: center;
}
.footer_text { color: #fff; font-size: 16px; font-weight: bold;
}カーショップのコーディング(レスポンシブ対応)
PC版のコーディングが完了したので、スマホ版(レスポンシブ)対応に取り掛かります。
スマホ版の変更点は下記です。
ブラウザの幅によってメインビジュアルとなる画像を変更
各コンテンツの並び順を横並びから縦並びに変更
スマホ版の変更点(HTML)
ブラウザの幅によってメインビジュアルとなる画像を変更させます。
まずはブラウザの幅ごとに下記の4種類の画像を用意。
・370px以下のときに使用する画像(スマホ用)
・744px以下のときに使用する画像(タブレット用)
・744pxを超えるときに使用する画像(PC用)
・744pxを超えるときに使用する画像(Retinaディスプレイ用)
HTMLには下記を記述します。
<picture> <source media="(max-width:370px)" srcset="image/mv_370.jpg"> <source media="(max-width:744px)" srcset="image/mv_744.jpg"> <img class="mv_image" srcset="image/mv_2720.jpg 2x,image/mv_1360.jpg 1x" src="image/mv_1360.jpg" alt="O-ie- カーショップのメインビジュアル">
</picture>ブラウザ幅を縮めると744px以下、370px以下のときに画像が切り替わるようになりました。
スマホ版の変更点(CSS)
各コンテンツの並び順を横並びから縦並びに変更していきます。
CSSには下記を追加。
/* SPデザイン 744px */
@media screen and (max-width:744px) { /* About SP */ .car_inner { flex-direction: column; } .about_image { width: 50%; } .about_explanation { width: 100%; margin-top: 30px; } .about_title { text-align: center; } /* Lineup SP */ .lineup_box { max-width: 50%; width: 100%; margin: auto; } .lineup_image { width: 100%; }
}
/* SPデザイン 370px */
@media screen and (max-width:370px) { /* About SP */ .about_image { width: 70%; } /* Lineup SP */ .lineup_box { max-width: 87%; }ブラウザ幅を縮めると横並びだったコンテンツが縦並びになりました。
この内容でフィードバックを受けることに。
バナートレース

■所要時間
素材集め:21分
文字集め:1時間
作成時間:2時間52分
■使用した文字
◯日本語
Noto Sans JP
◯英語
Public Sans
DIN Condensed
※月桂樹はイラストAC
こんなバナーもトレースできるようになったことにちょっと感動。
眼鏡サイトのコーディング
今週も眼鏡サイトのコーディングです。
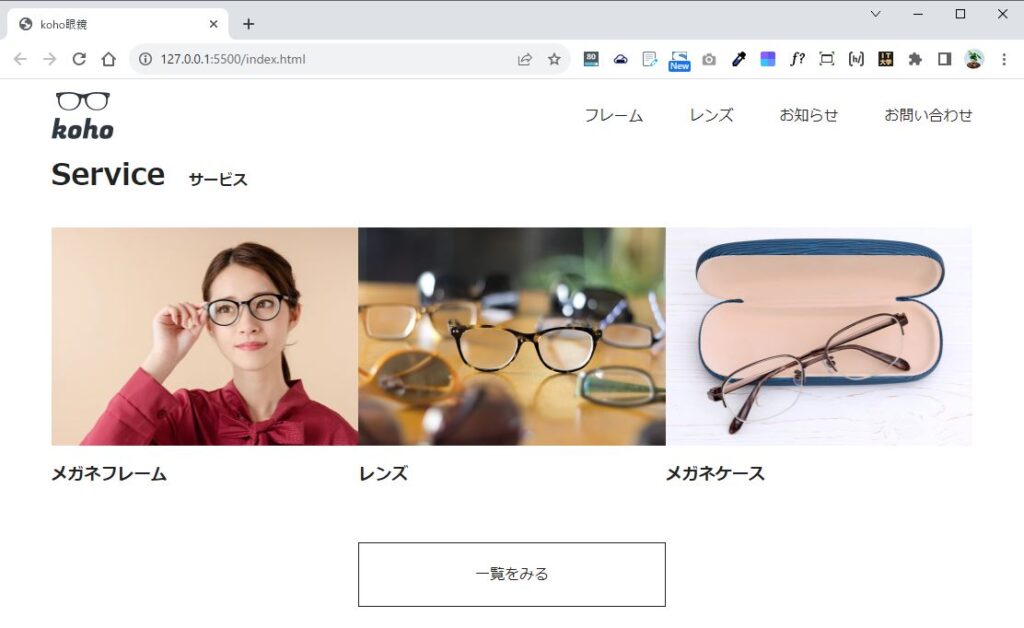
前回はここまで進みました。

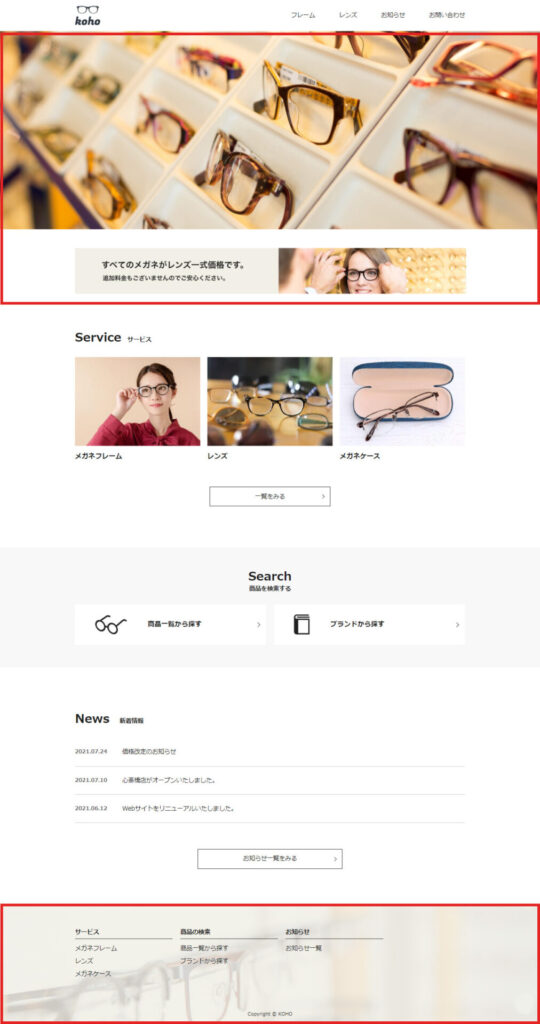
今回は下記のコーディングをやっていきます。
・メインビジュアルの設置
・バナーの設置
・フッターの作成
作成対象は四角で囲われた箇所です。

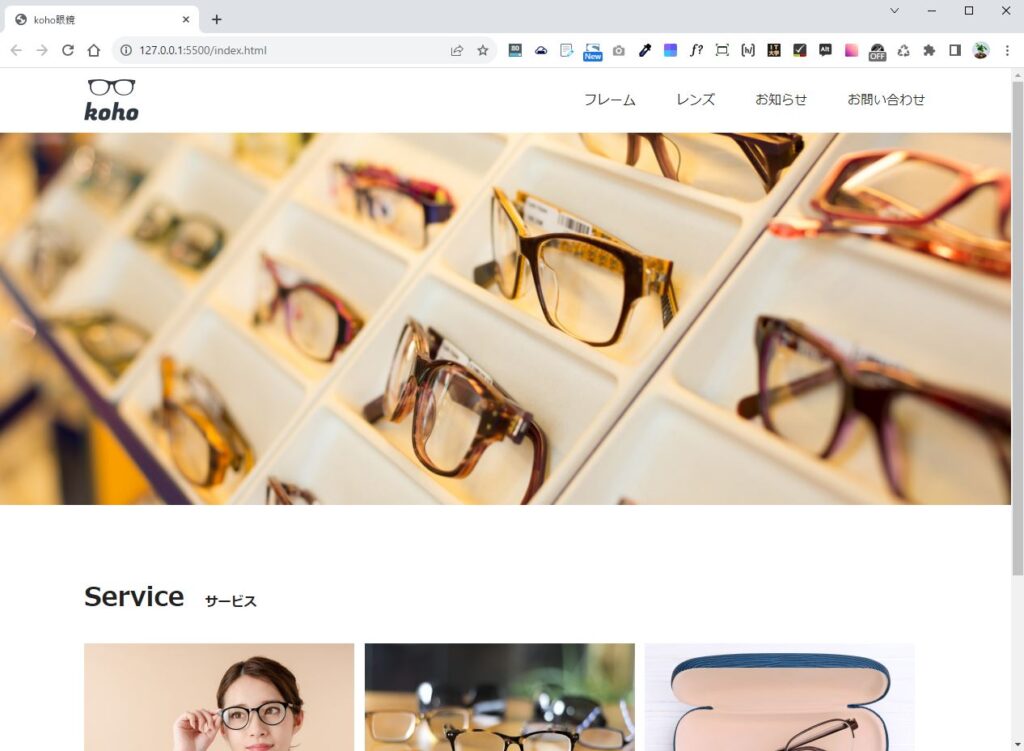
メインビジュアルの設置
メインビジュアルを設置します。
htmlで下記を記載。
<div class="mv"> <img class="mv_image" src="./img/mv.jpg" alt="眼鏡の陳列棚">
</div>
メインビジュアルとなる画像が配置されました。
次はCSSで画像のサイズが常にブラウザの横幅いっぱいまで維持するようにしていきます。
.mv_image { width: 100%;
}
HTMLのみの記述と見た目は変わりませんが、これで常に横幅いっぱいまで画像の拡大・縮小ができます。
これでメインビジュアルは完了です。
バナーの設置
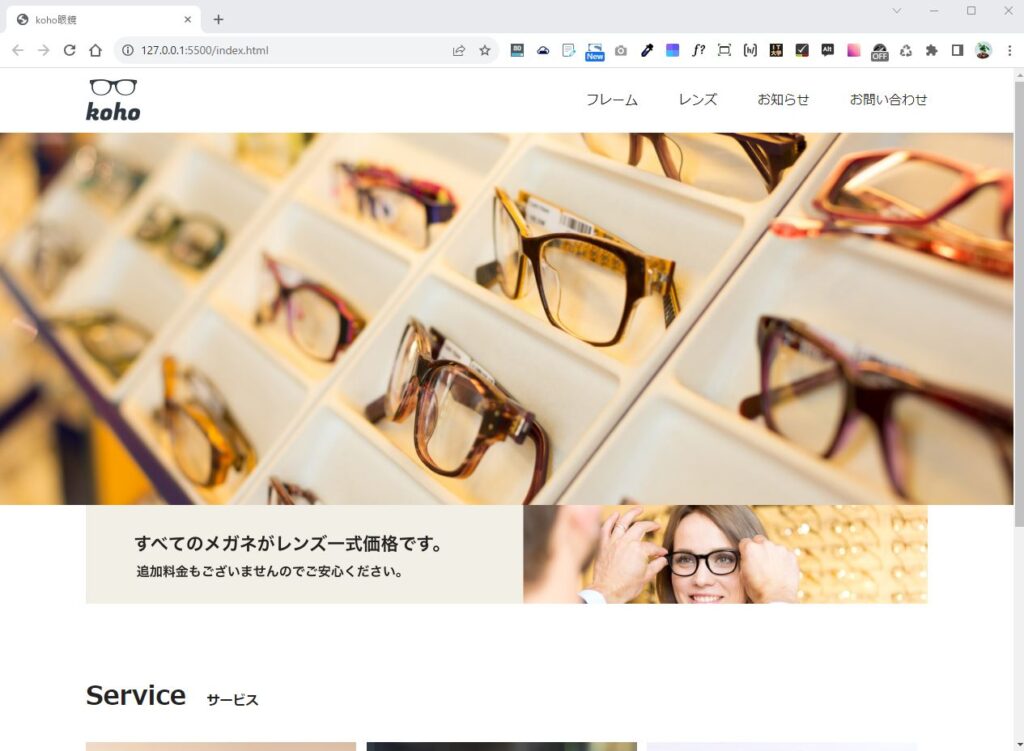
続いてバナーを設置します。
htmlで下記を記載。
<div class="banner wrapper"> <img class="banner_image" src="./img/banner.jpg" alt="すべてのメガネがレンズ一式価格です。追加料金もございませんのでご安心ください。">
</div>
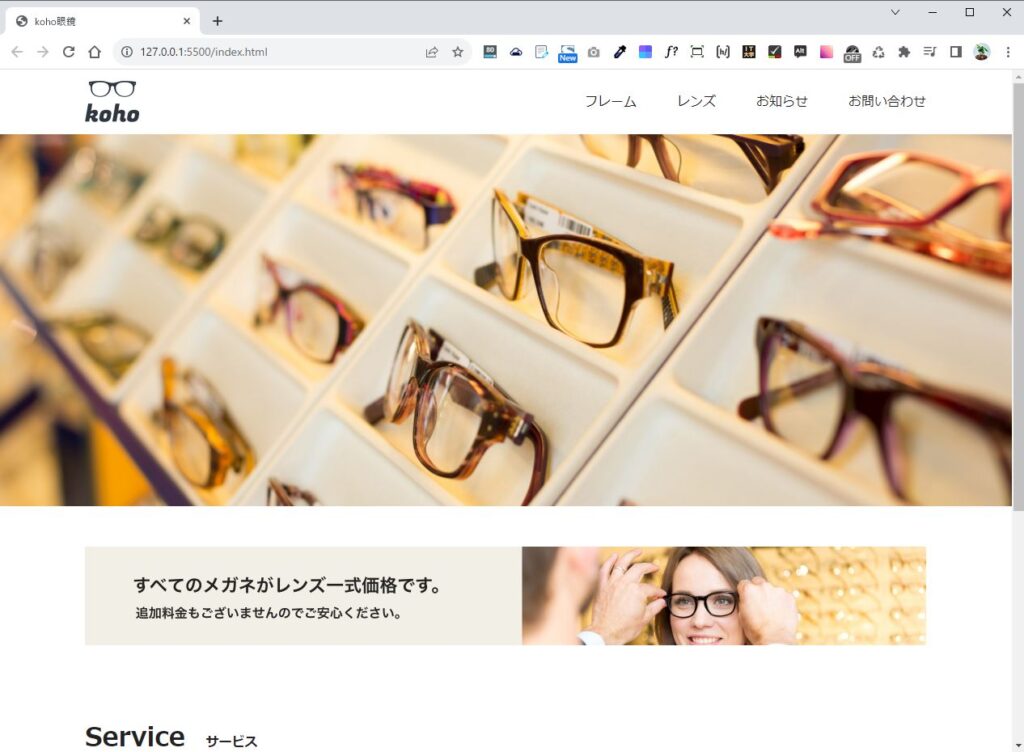
バナーが設置されました。
次はCSSで余白の設定をします。
また、メインビジュアルでも設定した画像のサイズが常にブラウザの横幅いっぱいまで維持するようにしていきます。
.banner { margin-top: 50px;
}
.banner_image { width: 100%;
}
バナーも完成。
フッターの作成
最後にフッターを作成します。
htmlで下記を記載。
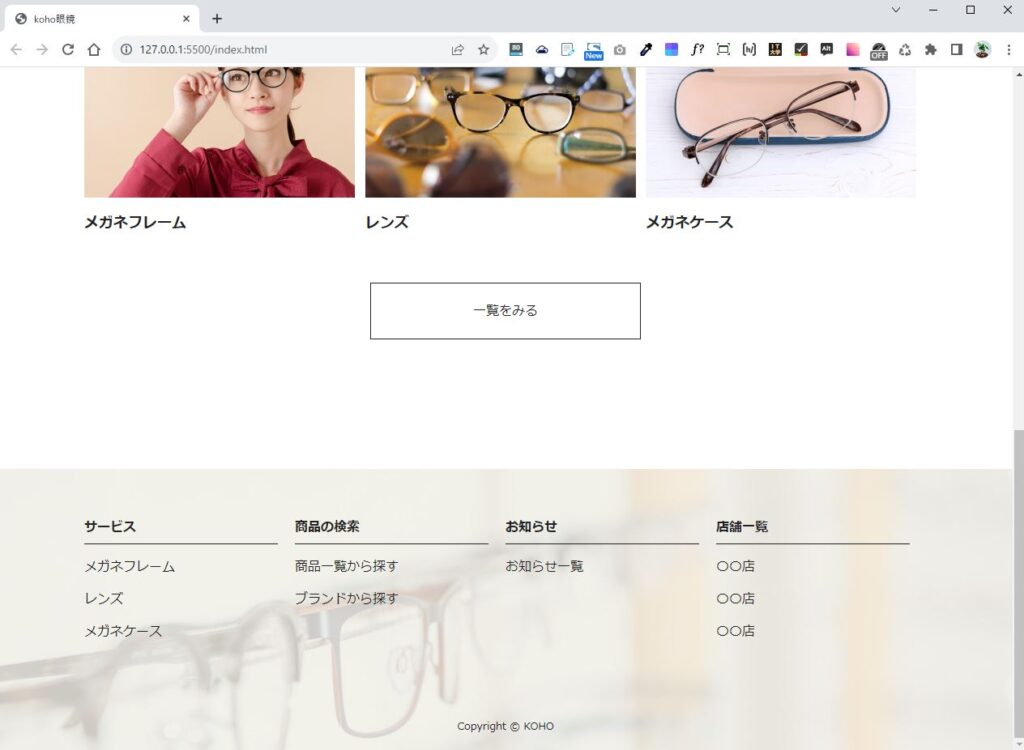
<footer class="footer"> <div class="wrapper footer_inner"> <div class="footer_box"> <p class="footer_title">サービス</p> <ul class="footer_list"> <li><a href="">メガネフレーム</a></li> <li><a href="">レンズ</a></li> <li><a href="">メガネケース</a></li> </ul> </div> <div class="footer_box"> <p class="footer_title">商品の検索</p> <ul class="footer_list"> <li><a href="">商品一覧から探す</a></li> <li><a href="">ブランドから探す</a></li> </ul> </div> <div class="footer_box"> <p class="footer_title">お知らせ</p> <ul class="footer_list"> <li><a href="">お知らせ一覧</a></li> </ul> </div> <div class="footer_box"> <p class="footer_title">店舗一覧</p> <ul class="footer_list"> <li><a href="">〇〇店</a></li> <li><a href="">〇〇店</a></li> <li><a href="">〇〇店</a></li> </ul> </div> </div> <small class="footer_copyright">Copyright © KOHO</small>
</footer>
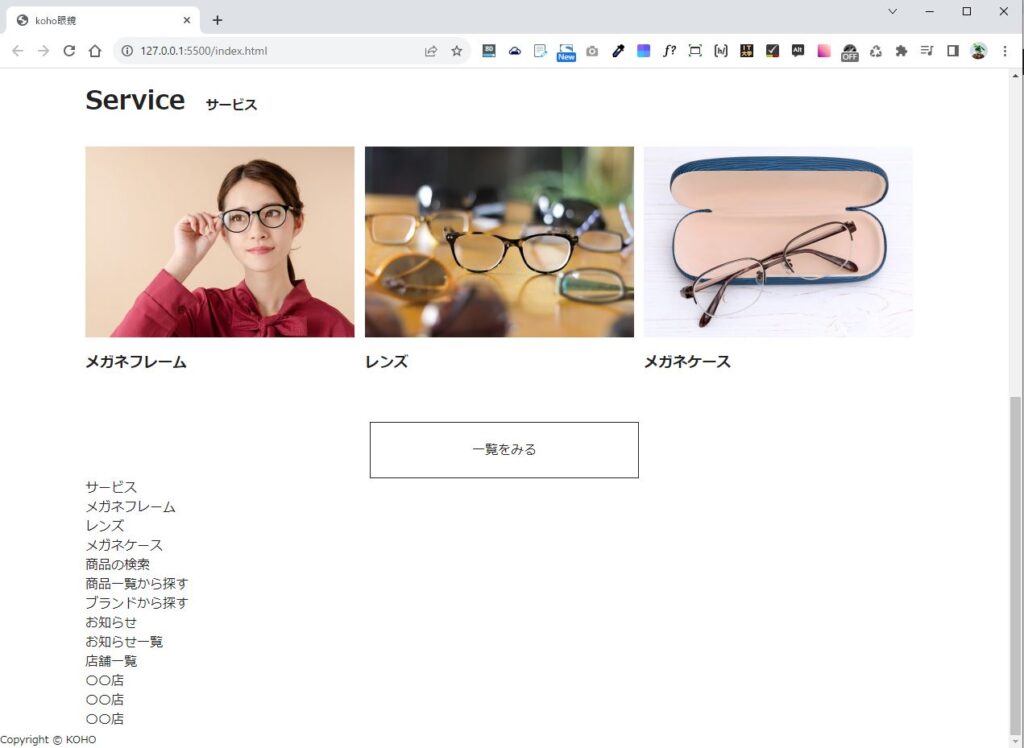
フッターに必要な文言を追加しました。
次はCSSで見た目を整えていきます。
.footer { background-image: url(../img/footer-image.jpg); background-repeat: no-repeat; background-size: cover; background-position: center; padding-top: 60px; padding-bottom: 20px; margin-top: 160px;
}
.footer_inner { display: flex;
}
.footer_box { width: 25%; margin-right: 2%;
}
.footer_title { font-weight: bold; border-bottom: 1px solid #222; padding-bottom: 8px;
}
.footer_list li { margin-top: 1em;
}
.footer_copyright { display: block; text-align: center; margin-top: 96px;
}「.footer_inner」で下記を調整します。
各サービス内容を横並び(display)
「.footer_box」で下記を調整します。
・各サービス内容の横幅(width)
・各サービス内容の右側の余白(margin-right)
「.footer_title」で下記を調整します。
・各サービスにあるタイトルのフォントの太さ(font-weight)
・各サービスのタイトルに下線(border-bottom)
・各サービスのタイトルの下に余白(padding-bottom)
「.footer_list li」で下記を調整します。
各サービスの要素(メガネフレームや◯◯店など)の上側の余白(margin-top)
「.footer_copyright」で下記を調整します。
・コピーライトを中央揃え(text-align)
・コピーライトの上側の余白(margin-top)
displayは、中央揃え(text-align)を使用できるようにするために指定。
「.footer」で下記を調整します。
・フッターの背景に画像を設置(background-image、background-repeat、background-size)
・フッター背景の画像を中央揃え(background-position)
・各サービスの上下の余白(padding-top、padding-bottom)
・フッターの上側の余白(margin-top)

フッターが完成しました。
今回の授業はこれで終了。
本日の課題
カーショップのサイトがレビュー中なので今週の課題もなし。
事前に予習してから授業に望むと余裕を持って話を聞ける。予習は大事。
無料説明会参加で1万円割引
スポンサーリンク







