当サイトの記事には広告として、アフィリエイトプログラムが使用されています。
アフィリエイトによって得られた収益は、読者の皆様に還元するために当サイトの運営費に充てています。
当サイトの円滑な運営のため、読者の皆様にはご理解とご協力をよろしくお願いします。
前回初めての宿題を課されて1週間。
なんとかすべての宿題を提出してほっとひと安心したものの、今週からまた新しいツールの勉強が始まる。
Photoshopは独学で学んでいたので復習的な感じで余裕を感じていましたが、新ツールはまったくの未知の領域。
ここから躓いていく予感を感じております。ビンビンに。
どうなることやら・・・
- Webデザインの基礎
- Figmaの基本操作
- FigmaでWebサイトのデザイン作成
無料説明会参加で1万円割引
4回目の授業までにやったこと
前回の授業で下記のバナーを最低1つ提出してレビューから納品まで終わらせるというもの。
- ハワイ旅行キャンペーンのバナー
- 和風旅館のバナー
- ポケットWifiのバナー
授業までになんとかすべてのバナーを作成できました。
3つのうち2つは納品まで完了し、残り1つはフィードバック(以降、FB)待ちの状況です。
作成したバナーを順にご紹介します。
和風旅館のバナー
最初に作成したのは和風旅館のバナー。3つの中で真ん中の難易度かなと思ったので最初に選びました。
バナーの要件はこちら。
■サイズ
300×250
■目的
・旅館の認知度の向上
・それに伴う来客数の向上
■デザインイメージ
少し値段設定が高いので、客層に合わせた雰囲気
初稿

工夫したところは下記。
・癒やしの箇所にリズムをつけてやわらかい雰囲気にした
・高級感を出すためにフォントを明朝体にして、メインコピー以外の文字の太さを細めに
・予約してもらうために「今すぐ予約する」だけを黄色にして目立つようにした
悩んだところはタイトル部分の文字の見やすさとあしらいの部分。
背景に文字を配置すると見づらくなるのでどうやって見やすくするか悩みました。
今回は背景に不透明度を付けたベタ塗りを敷いています。
タイトルをもっとおしゃれな感じにするべくあしらいを配置。なかなかしっくりくるものがなかった・・・
今回は風に見立てたあしらいを配置してみました。
講師からのFB1回目
初のFBで何を言われるのかドキドキでしたが、思っていたよりひどくはなかった!
FBの内容はこちら。
よかった点
- 入れるべき要素がわかりやすく入っている
- 数字の扱い方がわかりやすい
- 帯の部分の視認性が高い
アドバイス
- 旅館部分を魅力的に魅せる
- タイトルの見せ方を工夫して高級感を演出しよう
- 「30%OFF」の3と0の間を少し詰めよう
- 「8/31まで」の「まで」が目立っている
- 「今すぐ予約する」はさりげなく
写真のトリミング難しいんだよなぁ。高級感も。
再提出1回目
指摘内容を踏まえて提出したバナーがこちら。
正解がわからなくなり、10パターンを提出。
横書きと縦書きのパターンと文字がゴールドのパターン。あと、予約のところをゴールドにしたパターン。
旅館のトリミングは下記を修正。
・初稿より旅館を大きくした
・旅館を明るくし、その他は少し暗めにした
・旅館以外を少しぼかした
数撃ちゃ当たる戦法は吉と出るのか凶とでるのか・・・
講師からのFB2回目
なんとか無事納品完了。不安だった旅館のトリミングもなんとかなった。
でも、ちょっと指摘が・・・
よかった点
- 縦型のキャッチコピーを入れると動きが加わる
- 旅館が印象的
アドバイス
- タイトルはもう少し視認性をあげよう
- 「最大」はネガティブな意味なので強調しない
- 図形の中に複数図形を配置しない
くぅ~。
FB2回目の修正
納品は終わったので提出は不要ですが、FB2回目の指摘を反映させてみました。

初稿と完成形を比べるとこんな感じです。
左が初稿、右が完成形。
スッキリした感じがするような気がします。
ポケットWifiのバナー
2つ目はポケットWifiのバナー。3つの中ではレイアウトがしやすいバナーでした。
バナーの要件はこちら。
■サイズ
300×250
■ターゲット
Wifiを検討している新規検討している方
■デザインイメージ
・広告で使うので、ぱっと目がつくように
・人の写真があった方が安心感があるかも
初稿

工夫したところは下記のとおり。
・お得感を出すために「0円」を大きくした
・特に見てほしいところの配色を変えた
・実際にポケットWi-Fiを使用しているところを想像してもらうため、スマホを操作する女性の写真を使った
・女性の写真にあまり目がいかないように正面ではなくスマホを見ている写真にした
悩んだところは2箇所。
初期費用を目立つようにするか。違和感のある余白をどうなくすか。
初期費用を目立たせると強調したい部分の印象が薄れそうなのでやめました。
また、余白部分は「今だけ」を追加して埋めてみました。
講師からのFB1回目
「完成度が高い!」と1発OKを貰えました!
でも、もう少し工夫すれば良くなるとのこと。
よかった点
- 配色のトーンがまとまっていて綺麗
- キャンペーンの視認性がいい
アドバイス
- 帯を目立たせるなら色味を変更してもいいかも
- 黄色の明度と彩度をアップすれば視認性があがる
- 「今だけ」の線を背景色に近い色にするのもあり
- 商品画像を横に並べるのもいいかも
他にリサイズもやってみてと言われたので作成してみることに。
FB1回目の修正

修正箇所は下記のとおり。
・黄色の明度と彩度をアップ
・写真を横並びに
・「今だけ」の線を背景色に合わせる
帯はあまり目立たせたくなかったのでそのままに。
初稿と完成形を比べるとこんな感じ。
左が初稿。右が完成形。
初稿はくすんで見えますが、黄色を明るくしただけで全体的に明るくなりました。
スッキリさわやか。(背景色は何もいじっていません)
おまけ リサイズバージョン

「今だけ」の右側の余白が気になる・・・
会社のロゴとかキャンペーン期間があればピッタリ収まりそうですね。
ハワイ旅行キャンペーンのバナー
最後はハワイ旅行のバナー。3つの中で一番難しそう&めんどくさそうと感じたバナーです。
めんどくさそうと感じたのはサイズが2種類あったから・・・
バナーの要件はこちら。
■サイズ
・300×250
・1080×1080
■目的
限定的な早割料金で高級なハワイのリゾート体験を提供し、旅行者にハワイの旅行パッケージを予約してもらい売上を高めること
■ターゲット
・ハワイの旅行をお得にしたいと考えている人
・海外旅行を検討している人
■デザインイメージ
ハワイの明るい太陽と青い海をイメージさせることで、リフレッシングな印象にしたい
初稿
まずは300×250のバナー。

続いて1080×1080のバナー。

工夫した点は下記のとおり。
【共通部分】
・お得感を目立たせるため「40%OFF」の文字色を他と変えた
・クリックして欲しい箇所についても他と別の色を使い目立たせてみた
・画像の魅力を伝えるためシンプルにしてみた
【300×250のバナー】
・HAWAIIの文字を使わないとあったので、ハイビスカスとヤシの木のあしらいを使ってハワイだと分かるようにしてみた
・文字を見やすくするため、空の色を青強めにカラーを調整
【1080×1080のバナー】
・昼と夕方のハワイの画像を使って対比のような形にしてみた
・日の光が眩しかったので若干暗めにした
難しかったところは2つ。
HAWAIIの文字を使わずにハワイ感をだすところ。画像の魅力を伝えるレイアウト。
シンプルでおしゃれなレイアウトができない・・・
1080×1080のバナーは自分的にはよさそうな気はしますが、300×250のバナーは素人感丸出し・・・
操作は意外と簡単?
Photoshopを使用しての授業は一旦終了して、今週からはFigmaを使用してWebサイトのデザインがスタートしました。
Figmaとは、ブラウザ上で簡単にデザインができるツール。
Webサイトのラフを作ったりします。簡単に言うとWebサイトのデザインができるちょっと高度なCanva。
しかも無料。
操作は意外と簡単でした。Photoshopを操作したことがある人ならすぐに慣れると思います。
むしろPhotoshopよりも機能が少ないので扱いやすいです。
新しいツールを触るとやっぱり楽しいですね。
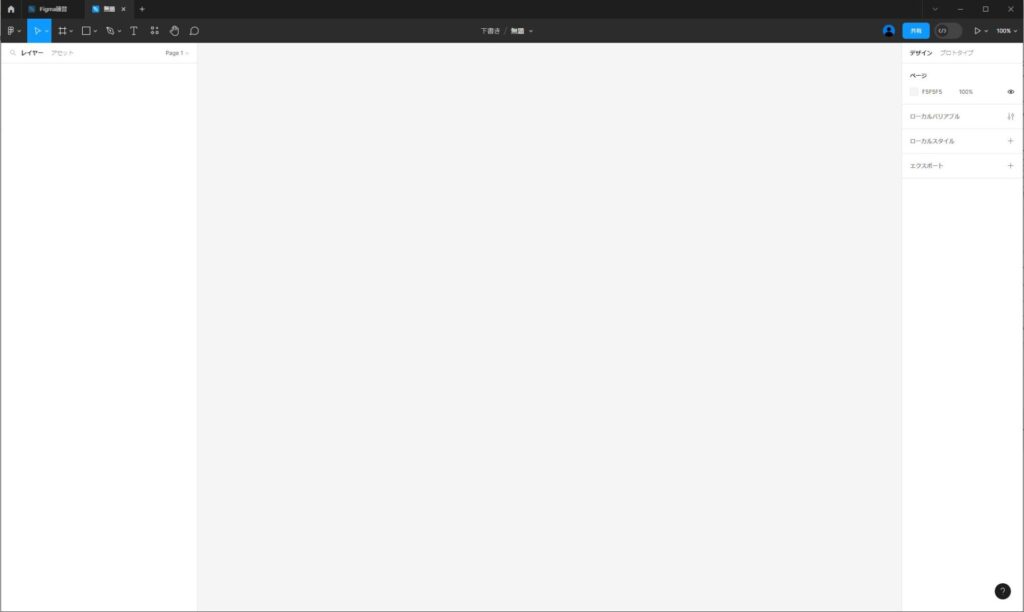
画面はこんな感じ。

左上にあるアイコンがFigmaで使用できるツールのすべてです。めっちゃ少ない。
初Webサイトのデザイン
Figmaの基本操作をひと通り習っていよいよWebサイトのデザイン。
初回なので簡単なカフェのサイトを作成しました。
さっそく完成したデザインをご覧ください。

ちょっとそれっぽい感じになりました。
またもや宿題
今週の宿題は2つ。
・Webサイトのピックアップと分析(3サイト~)
・サイトトレース
Figmaの操作にまだ慣れていないですがやるっきゃない。
オンライン講座も全然進んでないけど・・・
無料説明会参加で1万円割引
スポンサーリンク