当サイトの記事には広告として、アフィリエイトプログラムが使用されています。
アフィリエイトによって得られた収益は、読者の皆様に還元するために当サイトの運営費に充てています。
当サイトの円滑な運営のため、読者の皆様にはご理解とご協力をよろしくお願いします。
最初はできるか不安だったコーディング。
現時点では楽しく取り組めているので意外とコーディング向いてる?とちょっと調子に乗りはじめている時期に突入しています。
以前、IT関係の仕事をしていたので、免疫がついているのも大きいかもしれない。
まだ基本中の基本なので気を緩めずに学習を続けていこう。
- 眼鏡サイトのコーディング
無料説明会参加で1万円割引
11回目の授業までにやったこと
前回の授業で課題となっていたカーショップのコーディングとバナートレースをやりました。
カーショップのコーディング
コーディングするのはカーショップサイト。
下記の画像を元にまっさらな状態からコーディングしていきます。

カーショップのhtml
まずは各要素をhtmlを使って表示させていきます。
<div class="car_container"> <header class="car_header"> <img class="logo_image" src="image/O-ie-.png" alt="O-ie- カーショップのロゴ"> <div class="header_content"> <a class="header_About" href="">About</a> <a class="header_Lineup" href="">Lineup</a> </div> </header> <div class="car_mv"> <img class="mv_image" src="image/erik-mclean-ZRns2R5azu0-unsplash.jpg" alt="O-ie- カーショップのメインビジュアル"> </div> <div class="car_content About_content"> <h2 class="car_title">About</h2> <div class="About_inner"> <div class="About_store"> <img class="About_image" src="image/sigmund-zBfBXHCaLmk-unsplash.png" alt="O-ie- カーショップの店内"> </div> <div class="About_explanation"> <h3 class="About_title">O-ie- カーショップ</h3> <p class="About_text"> 当社は中古車・新車の販売、自動車整備、車検、板金塗装、自動車保険など車に関わるサービス全般行っております。近畿地方での納車はもちろんのこと、東北地方や九州・沖縄などの遠方での納車も積極的に行っております。<br>お車でお困りのことは0-ie-カーショップへお任せ下さい。 </p> </div> </div> <div class="car_button"> <a class="button" href="">詳しくはこちら</a> </div> </div> <div class="car_content Lineup_content"> <h2 class="car_title">Lineup</h2> <div class="Lineup_inner"> <div class="Lineup_box"> <img class="Lineup_image" src="image/dhiva-krishna-X16zXcbxU4U-unsplash.jpg" alt="Sports"> <h3 class="Lineup_title">Sports</h3> <p class="Lineup_text">スポーツカーをお探しの方は、こちらのページを御覧ください。</p> </div> <div class="Lineup_box"> <img class="Lineup_image" src="image/dan-gold-N7RiDzfF2iw-unsplash.jpg" alt="Classic"> <h3 class="Lineup_title">Classic</h3> <p class="Lineup_text">クラッシックをお探しの方は、こちらのページを御覧ください。</p> </div> <div class="Lineup_box"> <img class="Lineup_image" src="image/sven-d-a4S6KUuLeoM-unsplash.jpg" alt="Off-road"> <h3 class="Lineup_title">Off-road</h3> <p class="Lineup_text">4WDをお探しの方は、こちらのページを御覧ください。</p> </div> </div> <div class="car_button"> <a class="button" href="">詳しくはこちら</a> </div> </div> <footer class="car_footer"> <p class="footer_text">© 2020 O-ie-</p> </footer>
</div>上記で記載したhtmlをブラウザで表示した結果がこちらです。

ブラウザでの表示は問題なさそうなので、cssを使って見た目を整えていきます。
カーショップのcss
次はcssでカーショップサイトの見た目を整えていきます。
/* 共通部分 ここから */
.car_container { max-width: 1360px; font-family: "Source Han Sans", sans-serif; margin: auto; color: #222; background: #fff;
}
.car_content { margin-top: 100px;
}
.car_title { font-size: 32px; font-weight: bold; text-align: center;
}
.car_button { display: flex; justify-content: center; margin-top: 60px;
}
.button { display: inline-block; background: #222; padding: 17px 96.19px; font-size: 16px; font-weight: bold; color: #fff;
}
/* 共通部分 ここまで */
/* ヘッダー ここから */
.car_header { display: flex; justify-content: space-between; align-items: center; margin: 14px 212.32px 5px 183px;
}
.logo_image { max-width: 78px; height: 50px;
}
.header_content { display: flex; align-items: center; font-size: 18px; font-weight: bold;
}
.header_Lineup { margin-left: 50px;
}
/* ヘッダー ここまで */
/* メインビジュアル ここから */
.mv_image { max-width: 100%;
}
/* メインビジュアル ここまで */
/* About ここから */
.About_content { max-width: 984.36px; margin-right: 192.46px; margin-left: 183.18px;
}
.About_inner { display: flex; justify-content: space-between; align-items: center; flex-wrap: wrap; margin-top: 50px;
}
.About_store { max-width: 307px;
}
.About_image { max-width: 100%;
}
.About_explanation { max-width: 586.37px;
}
.About_title { font-size: 24px; font-weight: bold;
}
.About_text { margin-top: 30px; font-size: 16px; font-weight: normal; line-height: 170%; letter-spacing: 1%;
}
/* About ここまで */
/* Lineup ここから */
.Lineup_content { max-width: 960.99px; margin-right: 216.01px; margin-left: 183px;
}
.Lineup_inner { display: flex; justify-content: space-between; flex-wrap: wrap; margin-top: 50px;
}
.Lineup_box { max-width: 307px;
}
.Lineup_image { max-width: 100%;
}
.Lineup_title { font-size: 18px; font-weight: bold; margin-top: 12px;
}
.Lineup_text { font-size: 16px; font-weight: normal; margin: 12px auto;
}
/* Lineup ここまで */
/* ヘッダー ここから */
.car_footer { max-width: 1360px; height: 50px; margin-top: 152px; background: #222; display: flex; justify-content: center; align-items: center;
}
.footer_text { color: #fff; font-size: 16px; font-weight: bold;
}
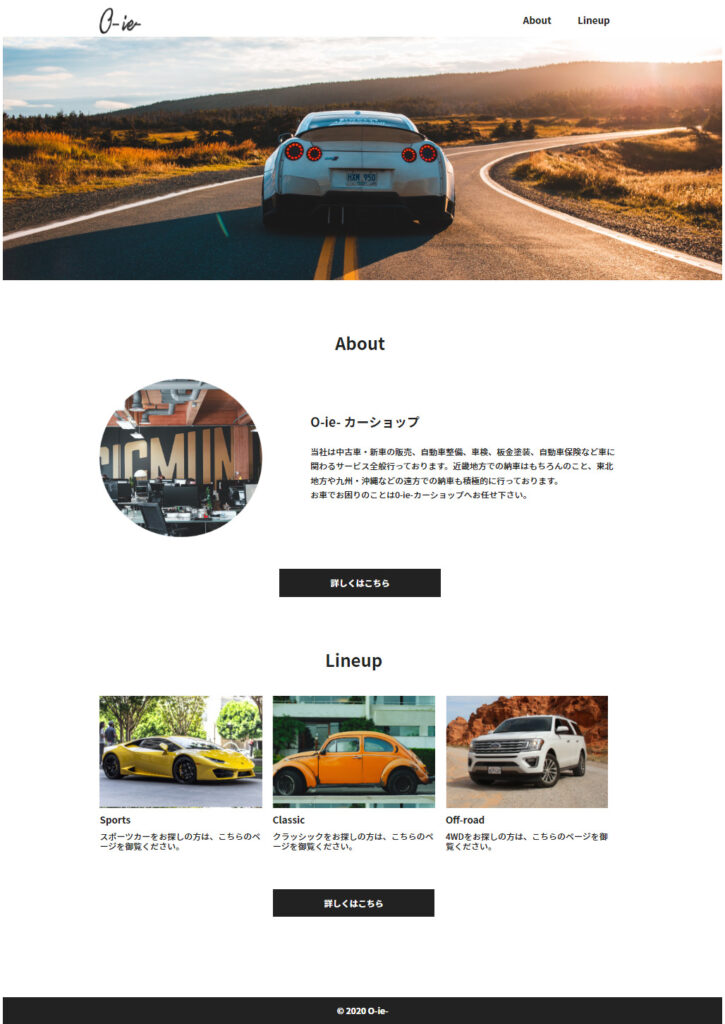
/* ヘッダー ここまで */上記で記載したcssをブラウザで表示した結果がこちらです。

なんかそれっぽい。
この内容でフィードバックを受けよう。
バナートレース

■所要時間
素材集め:35分
文字集め:1時間27分
作成時間:3時間36分
■使用した文字
◯日本語
Noto Sans JP
Shippori Mincho
源柔ゴシック
AB-kirigirisu
◯英語
Aboreto
DIN 2014
※「ふわふわパンケーキ」にあるフレームと「ついに登場!」の吹き出しはイラストAC
ふわふわパンケーキの部分、自分だったら安直に丸ゴシックでふわふわ感を出しちゃいそう。
明朝にすると、くどくなりすぎないのかもしれない。
それにしても文字集めに毎回時間がかかってしまう。
オリジナルのバナーを作るときは文字選びも楽しいけど、トレースは苦痛。
トレースの場合は選んでるときのワクワク感が皆無。
眼鏡サイトのコーディング
引き続き眼鏡サイトのコーディングです。
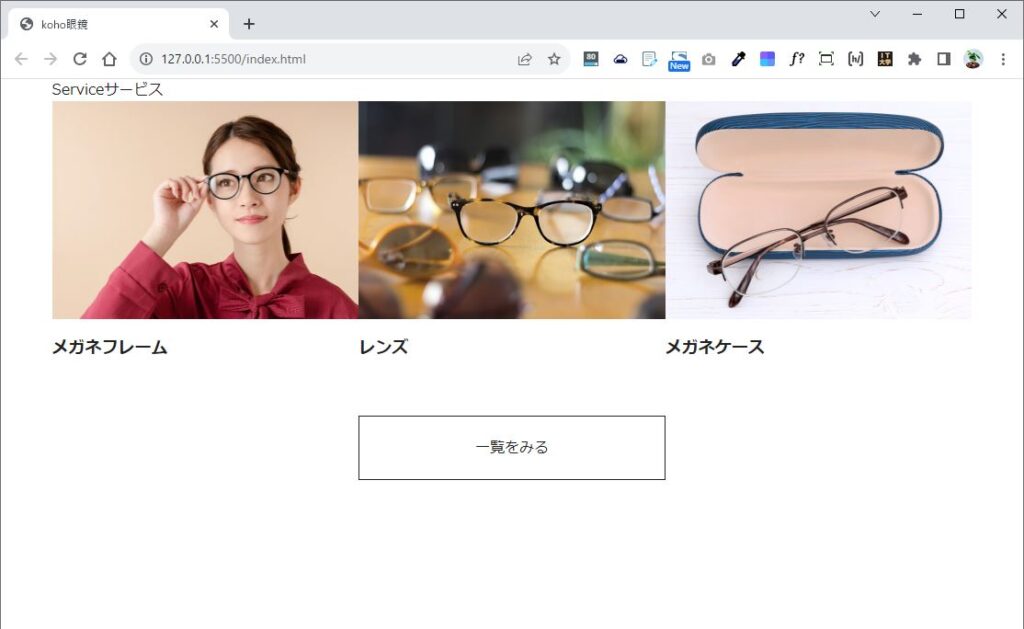
前回はここまで進みました。

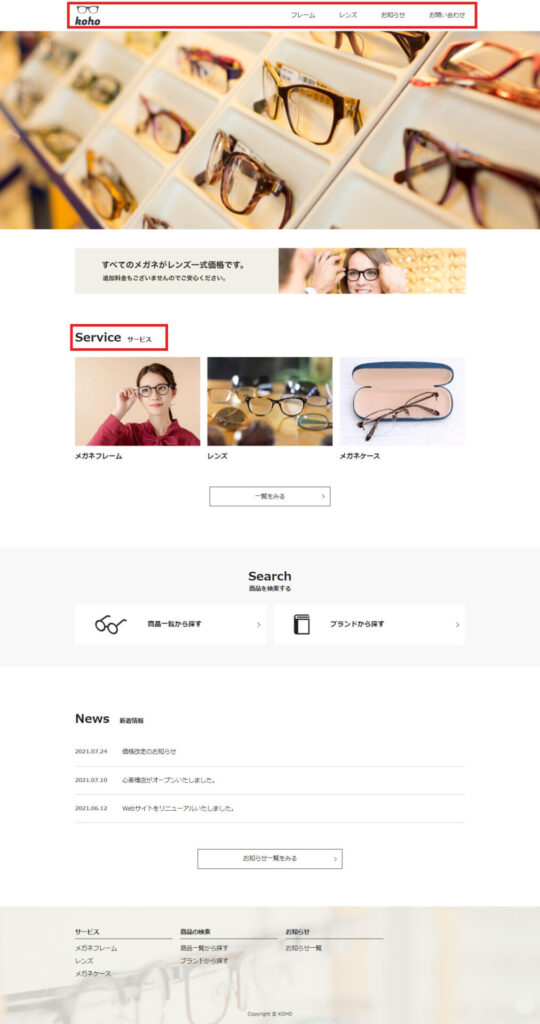
今回は下記のコーディングをやっていきます。
・サービスセクションのタイトル作成
・ヘッダーの作成
作成対象は四角で囲われた箇所です。

サービスセクションのタイトル作成
サービスセクションのタイトルを作成していきます。
htmlで下記を記載。
<h2 class="section_title">Service<span>サービス</span></h2>
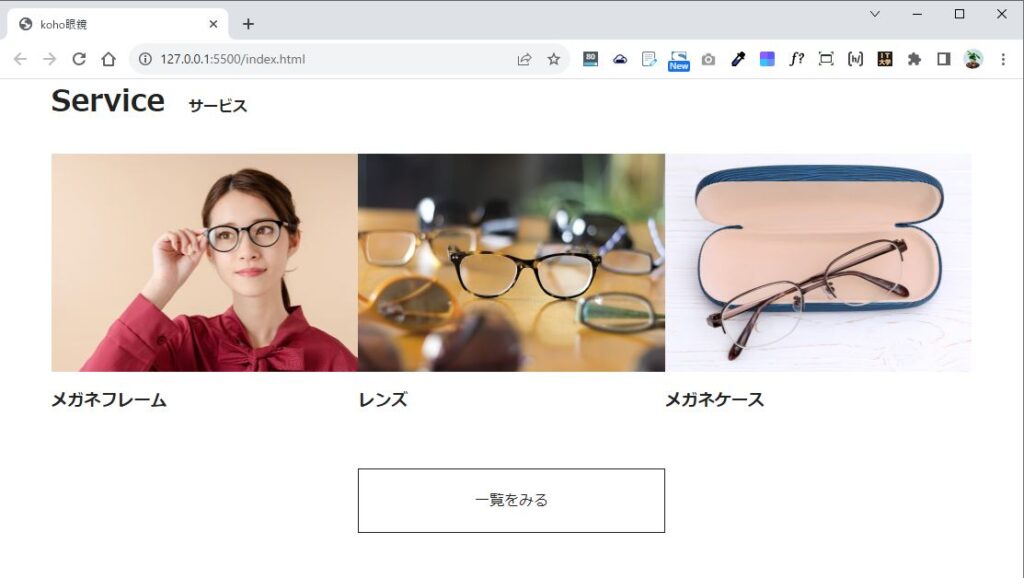
サービスセクションのタイトルが追加されました。
次はCSSで文字の調整をしていきます。
.section_title { font-size: 32px; font-weight: bold; line-height: 1.6; margin-bottom: 30px;
}
.section_title span { font-size: 16px; font-weight: bold; line-height: 1.6; margin-left: 26px;
}「.section_title」で下記を調整します。
Serviceの部分です。
・文字のサイズ(font-size)
・文字の太さ(font-weight)
・文字の行間(line-height)
・文字下側の余白(margin-bottom)
「.section_title」で下記を調整します。
サービスの部分です。
・文字のサイズ(font-size)
・文字の太さ(font-weight)
・文字の行間(line-height)
・文字左側の余白(margin-left)

サービスセクションのタイトルができました。
ヘッダーの作成
続いてヘッダーを作成します。
htmlで下記を記載。
<header class="header wrapper"> <h1> <img class="header_logo" src="img/logo.png" alt="koho眼鏡"> </h1> <nav class="header_nav"> <ul> <li><a href="">フレーム</a></li> <li><a href="">レンズ</a></li> <li><a href="">お知らせ</a></li> <li><a href="">お問い合わせ</a></li> </ul> </nav> </header>
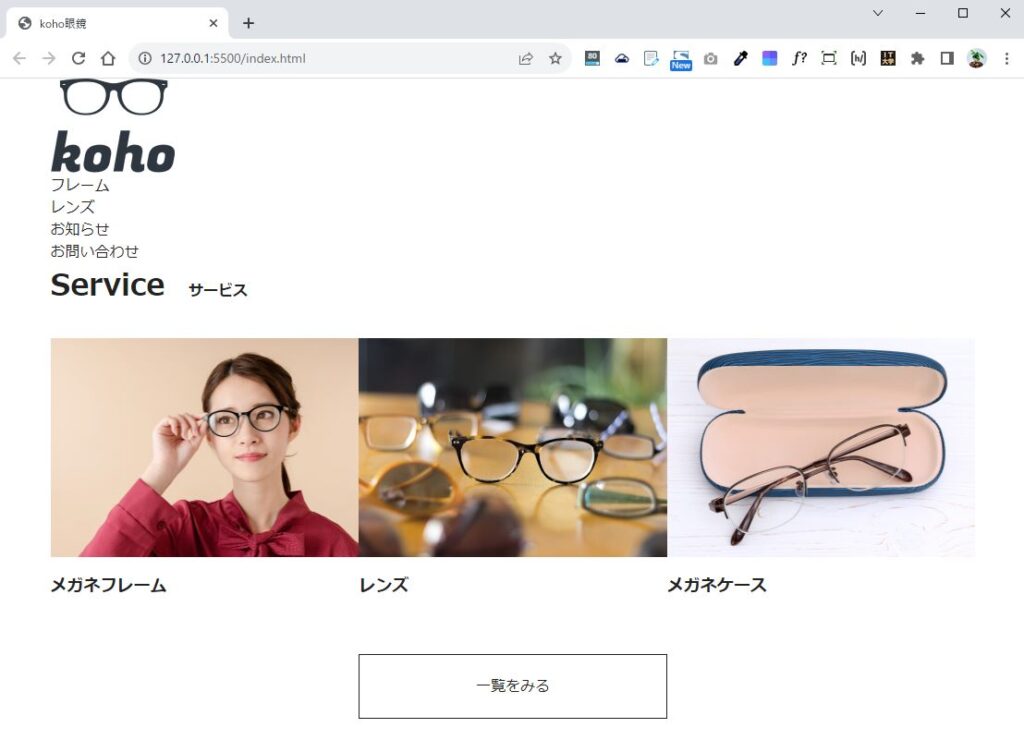
ロゴとメニュー部分のテキストが作成されました。
次はCSSで各要素の配置を調整していきます。
.header { display: flex; justify-content: space-between; align-items: center; padding: 14px 0;
}
.header_logo { width: 50%;
}
.header_nav ul { display: flex;
}
.header_nav li { margin-left: 50px;
}「.header」で下記を調整します。
・ロゴとメニューを横並び(display)
・ロゴとメニューを両端に配置(justify-content)
・ロゴとメニューを垂直方向で真ん中に配置(align-items)
・ヘッダー上下に余白(padding)
「.header_logo」で下記を調整します。
ロゴの大きさ(width)
「.header_nav ul」で下記を調整します。
各メニューを横並び(display)
「.header_nav li」で下記を調整します。
各メニューの左側に余白(margin-left)

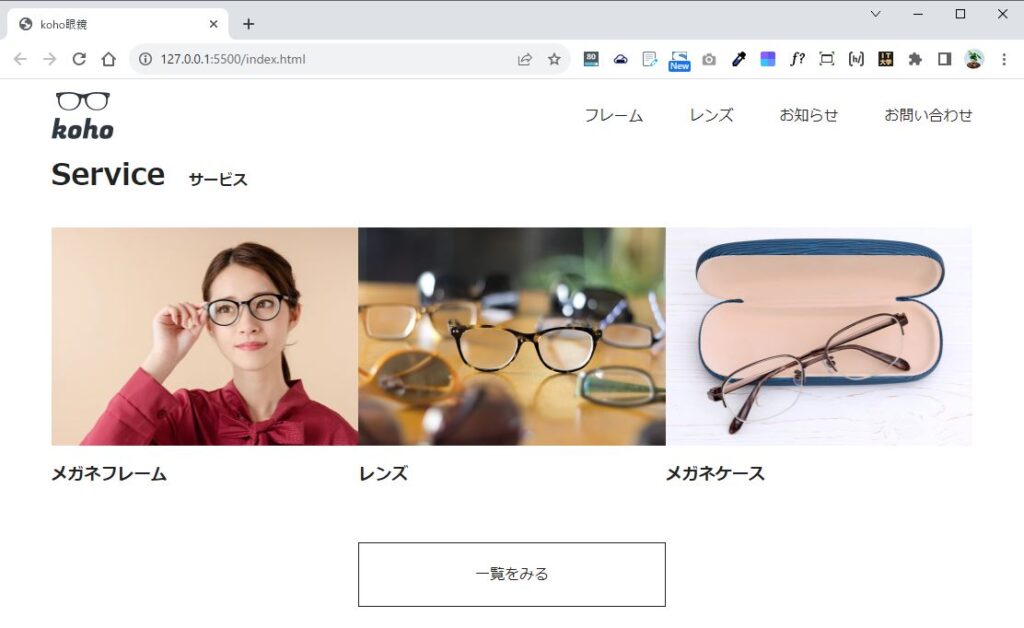
ロゴとメニューの配置が完成。
今回の授業はここまで。
本日の課題
本日の課題はなし!
カーショップの期限が2週間あったようなので早く提出しすぎたみたい。
フィードバックの結果が待ち遠しい。
無料説明会参加で1万円割引
スポンサーリンク



