当サイトの記事には広告として、アフィリエイトプログラムが使用されています。
アフィリエイトによって得られた収益は、読者の皆様に還元するために当サイトの運営費に充てています。
当サイトの円滑な運営のため、読者の皆様にはご理解とご協力をよろしくお願いします。
Figmaの基本操作の授業が一段落ついたのもつかの間。
今までの授業とはガラッと雰囲気が変わってしまいました。
なんかWebマーケティングの話になってるんですけど。
かすたまーじゃーにー?はて?
- WEBサイトの基本知識
- WEBサイトの設計(コンテンツ、魅力・強み)
無料説明会参加で1万円割引
5回目の授業までにやったこと
前回の授業での宿題は下記2つ。
・Webサイトのトレース
・Webサイトのピックアップと分析(3サイト~)
なんとか上記はクリア。あとは下記もやりました。
・バナートレース 3本
・課題用バナーのFB修正 1本
・課題用バナーの新規作成 1本
まずはWebサイトのトレース。
Webサイトのトレース
なんとかやってみました・・・
左が見本、右がトレースです。画像などは素材サイトから取ってきたので違います。ロゴは諦めました・・・
Webサイトのトレースは、バナートレースと違って量が多いのでめちゃくちゃ時間が掛かりました。
時間にすると11時間以上!
正直なめてました。4時間ぐらいで終わるかなと思ってた自分をぶん殴りたい。
Webサイトの分析
Webサイトの分析は4サイトやってみました。
分析したWebサイトは下記です。
・枕のサイト
・プリンのサイト
・西伊豆のサイト
・洋菓子店のサイト
枕のサイト
サイトURL:https://pillow.jp/

プリンのサイト
サイトURL:https://himeji-pudding.com/

自分は結構好きな雰囲気でした。
城下町の人たちがみんなプリンを食べているのも可愛らしかった。
西伊豆のサイト
サイトURL:https://andangler.com/nishiizu/

洋菓子店のサイト
サイトURL:https://www.s-swiss.com/

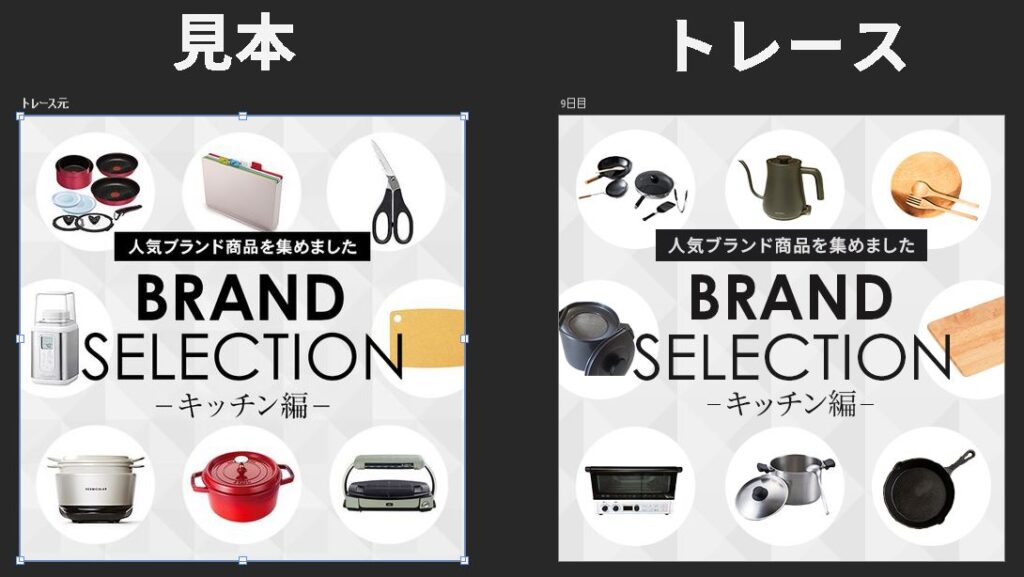
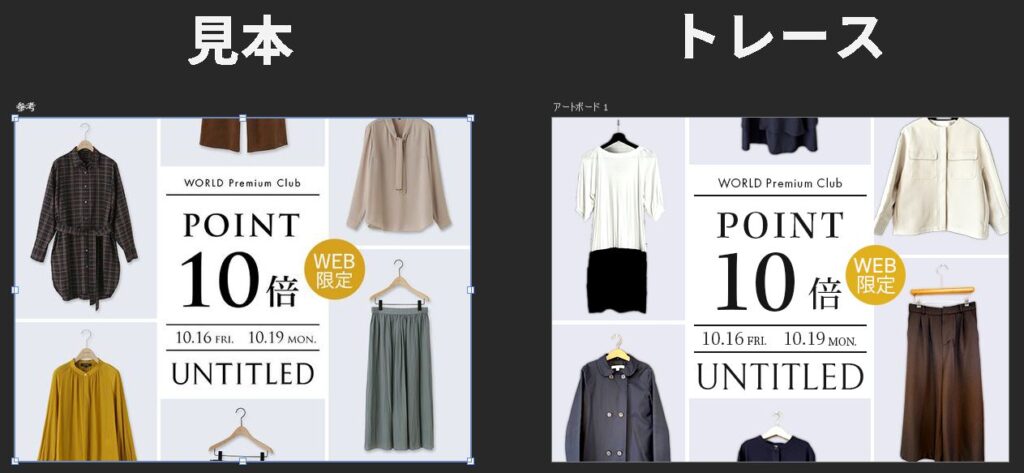
バナートレース

トレースしたバナーの素材の色味が黒やシルバーなので、見本のようなちょっと楽しげな雰囲気ではないですね・・・
素材の色が明るいから背景色や文字色がシンプルなんだろうなと感じました。

フォントの種類を多く使ってる印象でした。
フォントは多くても3種類ぐらいと聞いていましたが、上記バナーは5種類ぐらい使ってそうな感じ。それでもそんなに違和感はでないんだな。
キッチン用品のバナーもそうですが、必要な素材がいっぱいあると探すのがめちゃくちゃ大変ですね。
課題用バナーのFB修正(ハワイ旅行キャンペーン)
前回からの続きです。
ハワイ旅行キャンペーンのバナーのFBが完了したので再度提出しました。
前回のおさらいとしてハワイ旅行キャンペーンのバナー要件はこちら。
■サイズ
・300×250
・1080×1080
■目的
限定的な早割料金で高級なハワイのリゾート体験を提供し、旅行者にハワイの旅行パッケージを予約してもらい売上を高めること
■ターゲット
・ハワイの旅行をお得にしたいと考えている人
・海外旅行を検討している人
■デザインイメージ
ハワイの明るい太陽と青い海をイメージさせることで、リフレッシングな印象にしたい
そして初稿はこちら。
講師からのFB1回目
ハワイの雰囲気があっていいとのこと。
よかった点
- ハワイの雰囲気があっていい
アドバイス
- キャンペーン名と値段のどちらをメインにするか明確に
- 太陽光のあしらいは文字にかぶらないように
- 40%の部分が視認性が少し弱い
- clickの部分が少し小さい(右のバナーのみ)
視認性が弱いかどうかは白黒にすればわかります。
白黒にしたバナーがこちら。
たしかに若干見づらい。右のバナーの「早割」に関してはほぼ見えないですね・・・
再提出1回目
指摘内容もほぼ同じだったので再提出は1つに絞りました。
再提出したバナーがこちら。

修正した内容は下記のとおり。
■太陽光のあしらいについて
文字と被らないように位置を調整。
■40%OFFの視認性について
・文字を少し大きくした
・境界線を使用して文字をくっきりした
・境界線を付けたことで黄色だと見づらくなったので赤系(ハイビスカスをイメージ)に変更
■ボタンについて
ボタンと文字を大きくした。
■その他
40%OFFをもっと目立たせるため、ドリームサマーキャンペーンの文字を小さくした。
だいぶ見やすくなった気がします。
講師からのFB2回目
無事納品完了までいきましたが、更によくなるポイントがあるとのこと。
よかった点
- メリハリがついて飛び込みが良くなった
- 赤と青で夏らしさもあり視認性も良くなった
アドバイス
- 40の0の穴部分も境界線と同じ色で埋めて置くと4との統一感が取れる
たしかに。早速修正。
FB2回目の修正
FB2回目の指摘を反映してみました。

初稿と完成形を比べるとこんな感じ。
左が初稿、右が完成形。
メリハリと視認性が上がってますね。
課題用バナーの新規作成
今回はWebデザインスクールのバナー。
バナーの要件はこちら。
■サイズ
・300×250
■色味
爽やかな配色が希望
初稿

工夫したところは、親しみやすさを出すために丸文字のフォントと流体のシェイプにしてみました。
悩んだところは、爽やかな配色をどうするか。明るい色味にしてみました。
講師からのFB1回目
レイアウトを固めていくのはしっかりできているとのこと。
よかった点
- スクールの特徴がわかりやすい
- 配色・写真のチョイスがターゲットにあっている
アドバイス
- 文字組みが少しゆるい
- 流体シェイプの配色が強すぎる
- 読みやすくするために文字に枠線をつけるなら先に背景色を調整
- キャッチコピーが飾りになっている
爽やかな印象にするため、帯の色を明るくしてましたが、印象より視認性が重要なのだと再認識。
早速修正。
再提出1回目
指摘内容を反映したバナーがこちら。

修正した内容は下記のとおり。
・「卒業がない~」の文字組みを全体的に詰めた
・スクールの特徴について、図形の色を変更し、文字の境界線をなくした
・帯の色につけていた不透明をなくして明度を下げた
・キャッチコピーを強調してみた
講師からのFB2回目
違和感もなく広告バナーとして自然な印象で情報もみやすく印象も爽やかでいいとのこと。
これで納品完了。
初稿と完成形を比べるとこんな感じ。
左が初稿、右が完成形。
目に優しい配色になった気がします。
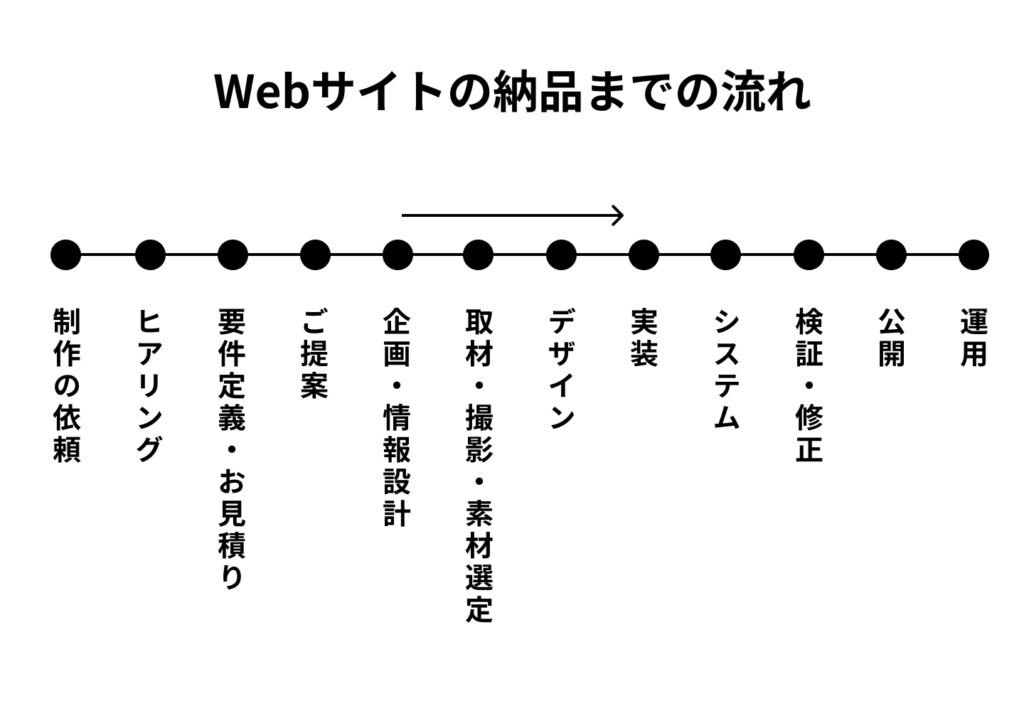
WEBサイトを納品するまでの流れってどんな感じ?
WEBサイトを納品するまでにはいくつかの工程があります。
簡単にいうと下記のような流れです。

今回は、企画・情報設計のパートです。
ヒアリングした内容はすでに用意してありました。それにしてもデザインまでの道のりが長い・・・
WEBサイトの設計ってなにするの?
今回の授業では、Webサイトのコンテンツと魅力・強みを考える内容でした。
すでにヒアリングした内容が用意されていたので、そこからターゲットとゴールを設定して考えていきます。
作成してほしいサイトの概要はこんな感じ。
■作成するサイト
革靴サイト
■ターゲット
・品質とフィット感を重視
・自分だけのオリジナルの革靴を所有したい
・20代後半から50代の男性
・ビジネスマン
・ファッションに敏感な若者
・特別な趣味や価値観
■ゴール
・認知度を高める
・店舗に来店してもらう
チームになって考える
5回目にして初のグループワーク。
リーダーを1人決めて進行していき最後に発表する流れなのですが、なんと自分がリーダーになってしまった・・・
やりたい人がいなかったので講師の人に指名されてしまいました。こういうの苦手・・・
とりあえず、時間を決めてチームメンバーにそれぞれ案を出してもらって、時間が来たら1人ずつ意見を聞いていくスタイルでいってみる。
チームメンバーに案をだしてもらった結果
Webサイトのコンテンツと魅力・強みの案をだしてもらった結果が下記です。
コンテンツ
- 無料相談
- お客様の声
- 一押し商品
- 新着情報
- 納品までの流れのイメージ
- 社長やお店の想い
(お客さんへのメッセージ) - 商品一覧
- SNSへのリンク
- 来店したらプレゼント or 割引
魅力・強み
- オーダーメイド
- ファッションイベントの出店あり
- 品質
- 商品のラインナップが複数ある
- 求めるデザインを詳しくヒアリングしてくれる
- メンテナンスできる
上記を元に内容をまとめます。
いざ発表
時間もないので要点だけまとめて、あとは流れに身を任せる作戦で発表しました。
ターゲットに品質・自分だけのオリジナルとあるので、特別感や高級感、こだわり。
あとはメンテナンスできる技術力も押していきたいと思っています。
また、ゴールに店舗へ来店してもらうということなので、来店したらプレゼントを配るとか無料でオーダーメイドのことを相談できるようにしてどんな靴が出来上がるかをシミュレーションできるようにすればよいかと思っています。
ただ案を羅列しただけになってしまいましたがなんとか発表を終えられました。
やっぱり人前で話すのは緊張しますね。
今日の課題は・・・
本日の課題はなし!
ただ、任意の課題はありました。
課題は、授業で扱った革靴サイトの企画をしてみる。
やることとしては下記。
1.サイトコンセプト決める
2.サイトマップ作成
3.ワイヤーフレーム作成
結構ハード。
オンライン講座が溜まっているので、とりあえず講座を優先しつつどうするか考えよう。
無料説明会参加で1万円割引
スポンサーリンク