当サイトの記事には広告として、アフィリエイトプログラムが使用されています。
アフィリエイトによって得られた収益は、読者の皆様に還元するために当サイトの運営費に充てています。
当サイトの円滑な運営のため、読者の皆様にはご理解とご協力をよろしくお願いします。
今回の授業で下層ページが一区切り。
コーディングの授業は淡々と進みますが、同時並行で個人制作やコーディングの課題とやることがいっぱい。
最近、学習時間も減ってきているのでここが踏ん張りどころかもしれない。
- 眼鏡サイトの(下層ページとTOPページ(続き))
無料説明会参加で1万円割引
15回目の授業までにやったこと
バナートレース1本と個人制作のワイヤーフレームを進めました。
※個人制作のスケジュールは破綻したので、ただのチェックリストに成り下がりました。ありがとうございました。
バナートレース

■所要時間
素材集め:13分
文字集め:26分
作成時間:1時間4分
■使用した文字
◯日本語
Shippori Mincho
◯英語
–
個人制作(ワイヤーフレーム)
今回はワイヤーフレームを作成しました。
FBの対応まで完了したのでワイヤーフレームは終了。
ワイヤーフレームはWEBサイトの設計図みたいなものです。
どんなコンテンツを載せるかなどを決めます。この段階ではデザインはしません。
まずは初稿のワイヤーフレームがこちらです。
ワイヤーフレーム(初稿)
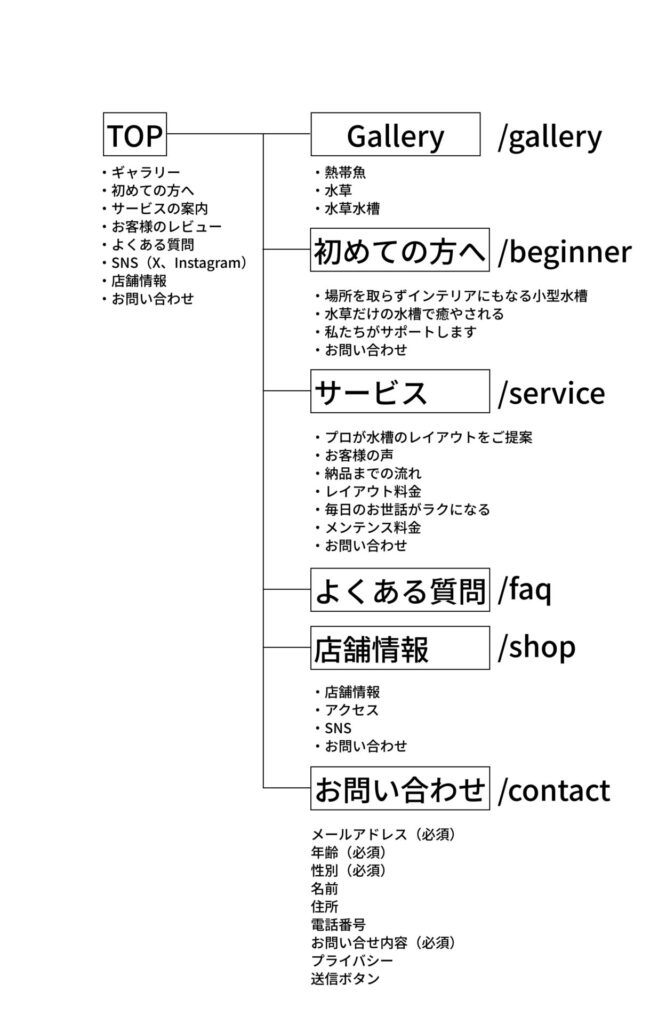
サイトの全体像としては下記です。

全部で7ページのサイトになります。
TOPページのワイヤーフレームがこちら。

意識したのは、TOPページだけ確認しても完結できること。
せっかちな人は下層ページなんて見ないでしょという偏見満載のページです。
TOPページにある「よくある質問」は、コスト面やお世話が大変なのかなど、初心者が気になる情報を載せる予定。
読んでほしい質問なのでアコーディオンで隠さないようにしました。
Galleryページのワイヤーフレームがこちら。

Galleryは商品一覧のページにしています。
量が多いので先頭のボタンで各カテゴリに飛ぶようにする予定。
タブで切り替えにしなかったのは操作性が悪くなりそうだから。
1カテゴリ最後までみて先頭に戻ってタブ切り替えの繰り返しはめんどくさいですよね?
他に意識したのは値段を記載しないこと。テーマが癒やしなので生々しさというか現実に引き戻されそうだったから。
なので、本ページのタイトルも「ラインナップ」とか「商品一覧」ではなく「Gallery」にしました。
あとは、水草水槽の写真の最後に出張レイアウトサービスに誘導するボタンを配置して、興味があるうちにページへ誘導みたいな流れを意識してみました。
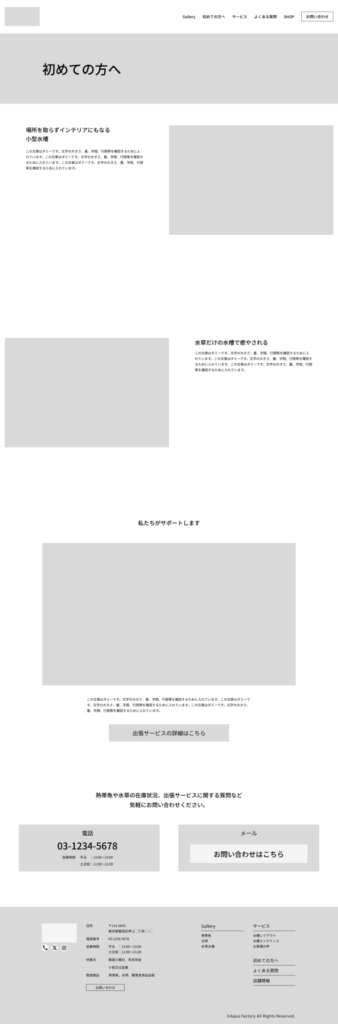
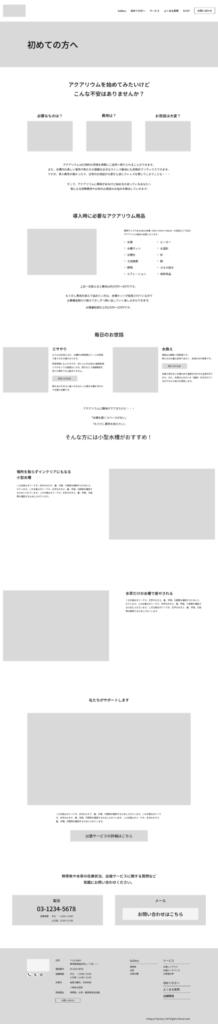
初めての方へページのワイヤーフレームがこちら。

小さい水槽を最初に推せば、小さいからお世話がラクそう、場所取らないからうちでも置けそうみたいな感じで飼育へのハードルが下がるかと思いこの構成にしました。
それでもめんどくさい方向けに最後のほうで出張サービスへ誘導するようにしてみました。
サービスページのワイヤーフレームがこちら。

各サービスの概要を説明した後にお客様の声を配置して少しでも離脱を防ぐようにしてみました。
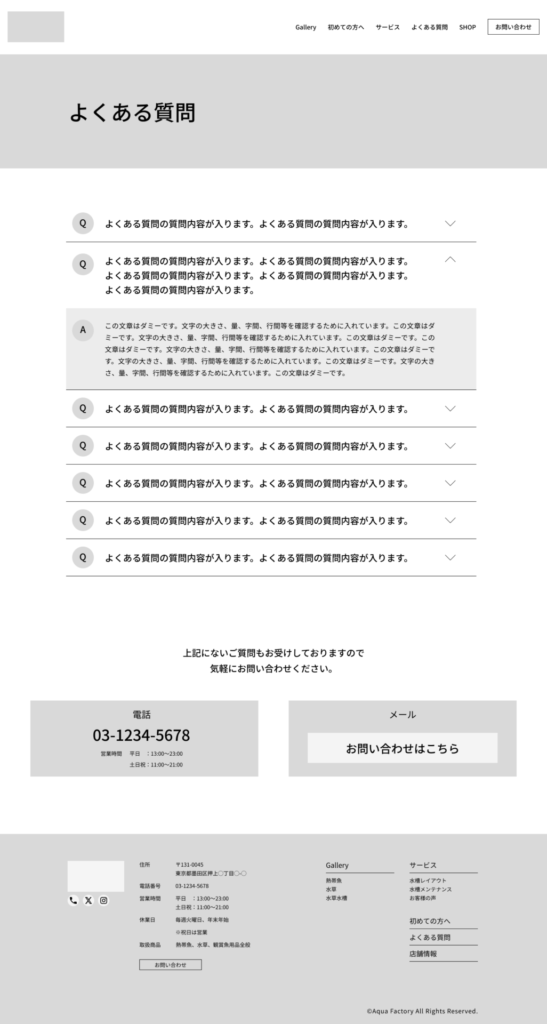
よくある質問ページのワイヤーフレームがこちら。

質問の量があるのでアコーディオンで隠しています。
このページに飛んできたということは、見る気満々なので質問をタップするという多少の手間も我慢してもらいます。
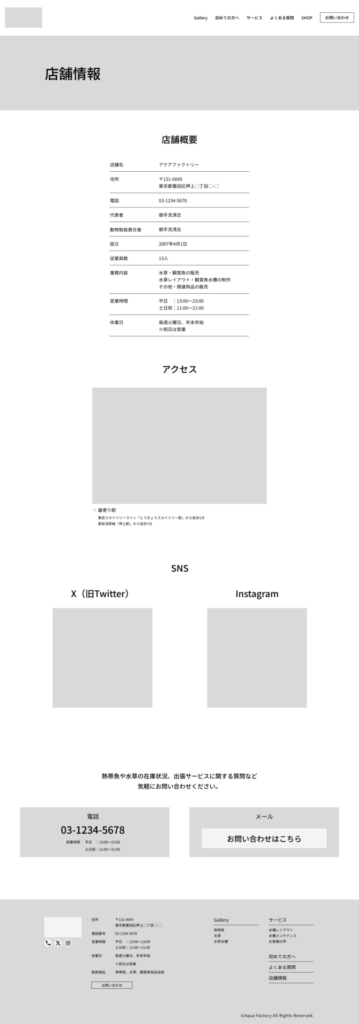
店舗情報ページのワイヤーフレームがこちら。

ここは特に工夫なし。
お問い合わせページのワイヤーフレームがこちら。

年代と性別を必須にすればどういった客層か多いか把握できるかなと思い必須にしました。
名前、住所、電話番号は入力のハードルが高いので必須の対象から外しました。
あとは、先頭に必須の項目を置いて入力していけば、必須じゃない項目へ入力する心理的なハードルも多少落ちるかなという淡い期待。
講師からのFB
ワイヤーフレームの初稿を提出したら、すぐさまFBが返ってきました。
FB内容がこちらです。
よかった点
- 必要そうなページは揃っていて情報が網羅されている
アドバイス
- 初めての方へページは悩み訴求から入るのもいいかも
- 初心者が購入する際に気をつけることや必要なものなどまとまっていると嬉しい
たしかに初心者の方にもっと親切なページにしたほうがよかったですね。
ワイヤーフレーム(FB1回目)
初めての方へ以外のページは問題なかったので、初めての方へページだけ修正します。

悩み訴求、アクアリウムで必要なもの、気になること、気をつけることを追加しました。
このままだと小型水槽への繋ぎが変なので、小型水槽おすすめですよ!となる文章もちょっと追加。
この内容でOKがでたのでワイヤーフレームは無事完了。
ブログの知識がここで役立つとは。
下層ページとTOPページ(続き)のコーディング
本日の授業は下層とTOPページのコーディング。
下記のコーディングをやっていきます。
■下層ページ
・パンくずリストの作成
・スマホ対応
■TOPページ(続き)
・Searchセクションの作成
下層ページ
パンくずリストと下層ページのスマホ対応をしていきます。
パンくずリスト
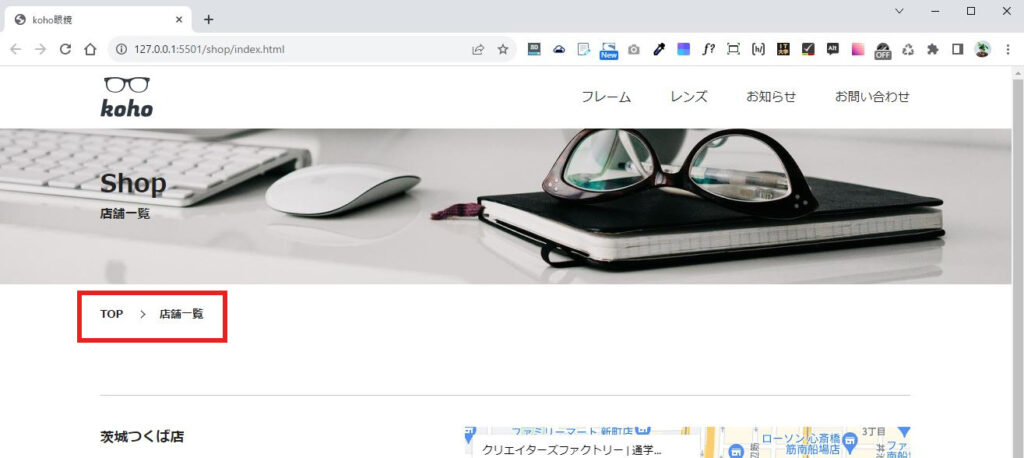
作成対象は四角で囲われた箇所です。

パンくずリストを作成していきます。
htmlで下記を記載。
<div class="breadcrumb wrapper"> <ul> <li><a href="">TOP</a></li> <li>店舗一覧</li> </ul>
</div>
文字が追加されました。
見た目をCSSで調整していきます。
.breadcrumb { margin-top: 28px;
}
.breadcrumb ul { display: flex; font-size: 14px; font-weight: bold;
}
.breadcrumb li { margin-right: 20px; display: flex; align-items: center;
}
.breadcrumb li+li::before { content: ""; display: block; width: .5em; height: .5em; border-right: 1px solid #222; border-bottom: 1px solid #222; transform: rotate(-45deg); margin-right: 20px;
}「.breadcrumb」で上側の余白を調整します。
「.breadcrumb ul」で下記を調整します。
・文字を横並び(display)
・フォントのサイズ(font-size)
・フォントの太さ(font-weight)
「.breadcrumb li」で下記を調整します。
・文字右側の余白(margin-right)
・矢印を横並び(display)
・矢印を垂直方向に中央揃え(align-items)
「.breadcrumb li+li::before」で下記を調整します。
ここで矢印を作成します。見えない四角形に罫線を付与するイメージ。
・矢印の要素を変更(display)
・矢印の横幅(width)
・矢印の高さ(height)
・矢印の右側罫線(border-right)
・矢印の下側罫線(border-bottom)
・矢印を回転(transform)
・矢印の右側余白(margin-right)
「::before」を使用したら「content: “”;」は脳死で必須。

パンくずリストが完成しました。
スマホ対応
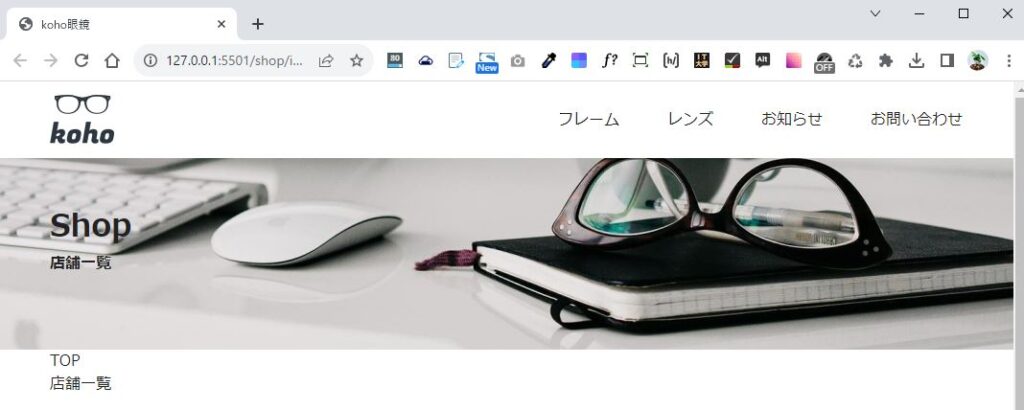
ブラウザ幅を縮めると下記のようにレイアウトが崩れるので調整します。

下層ページのスマホ対応をしていきます。
CSSで下記を記載。
@media (max-width: 768px) { .shop_container { flex-direction: column; } .shop_info { width: 100%; } .shop_map { width: 100%; margin-top: 30px; }
}「@media (max-width: 768px)」でブラウザ幅が768px以下になったらレイアウトを変更します。
「.shop_container」で表と地図を縦並び(flex-direction)に調整します。
「.shop_info」で表の横幅(width)を調整します。
「.shop_map」で下記を調整します。
・地図の横幅(width)
・地図の上側余白(margin-top)

下層ページのスマホ対応が完了です。
TOPページ(続き)
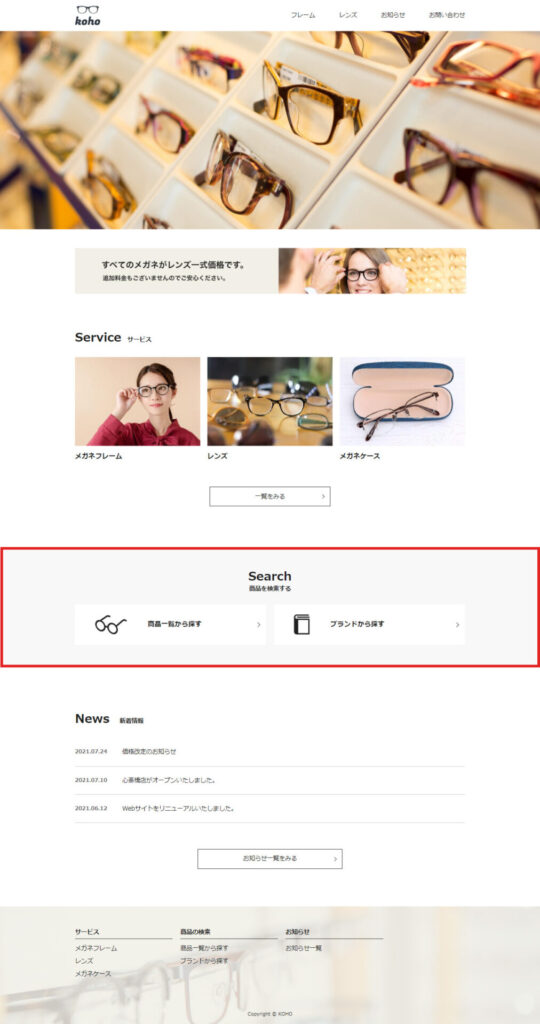
TOPページにSearchセクションを追加します。
作成対象は四角で囲われた箇所です。

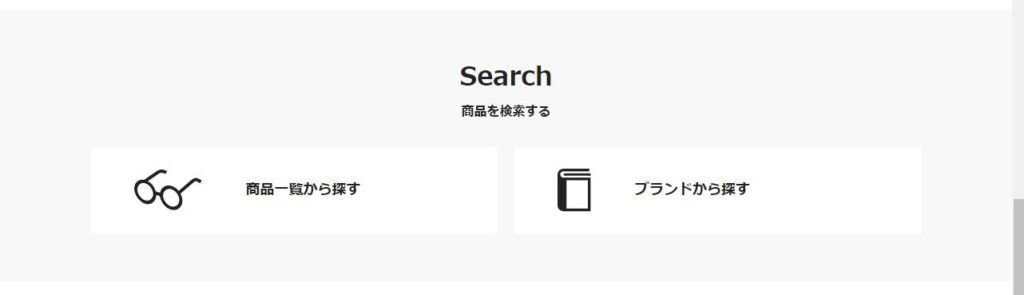
Searchセクションを作成していきます。
htmlで下記を記載。
<section class="search"> <h2 class="section_title center">Search<span>商品を検索する</span></h2> <div class="search_container wrapper"> <a class="button large" href=""><img class="search_icon" src="./img/icon-1.svg" alt="メガネアイコン">商品一覧から探す</a> <a class="button large" href=""><img class="search_icon" src="./img/icon-2.svg" alt="ブックアイコン">ブランドから探す</a> </div>
</section>
以前「button」のCSSを記載していたのでボタンはある程度完成しています。
完成に近づけるためCSSで見た目を調整していきます。
CSSで下記を記載。
.search { margin-top: 100px; background-color: #F8F8F8; padding-top: 60px; padding-bottom: 60px;
}
.search_container { display: flex; justify-content: space-between;
}
.section_title.center { display: flex; flex-direction: column; align-items: center;
}
.section_title.center span { margin-left: 0; margin-top: .3em;
}
.button.large { display: flex; align-items: center; width: 49%; padding: 1.5em 0; padding-left: 3em; border: none; font-size: 18px; font-weight: bold;
}
.search_icon { margin-right: 55px;
}「.search」で下記を調整します。
・Searchセクションの上側余白(margin-top)
・Searchセクションの背景色(background-color)
・Searchセクション内の余白(padding-top、padding-bottom)
「.search_container」でボタンを両端揃え(display、justify-content)にします。
「.section_title.center」で下記を調整します。
・タイトルとサブタイトルの文字を縦並び(display、flex-direction)
・タイトルとサブタイトルの文字を中央揃え(align-items)
「.section_title.center span」で下記を調整します。
・サブタイトルの左側余白(margin-left)
・サブタイトルの上側余白(margin-top)
「.button.large」で下記を調整します。
・ボタンの文字を垂直方向に中央揃え(display、align-items)
・ボタンの横幅(width)
・ボタンの文字の上下余白(padding)
・ボタンの文字の左側余白(padding-left)
・ボタンの罫線(border)
・フォントのサイズ(font-size)
・フォントの太さ(font-weight)
「.search_icon」でアイコンの右側余白(margin-right)を調整します。

Searchセクションが完成しました。
今回の授業はここまで。
本日の課題
カフェサイトのコーディング課題がありますが、本日の授業で個人制作の発表をしないとチーム制作への参加ができないと告知され焦っているところです。
コーディングの授業が終わってから個人制作だったらどんなにラクか・・・と愚痴がでてしまう。
課題は置いておいて個人制作進めようかな。
無料説明会参加で1万円割引
スポンサーリンク



