当サイトの記事には広告として、アフィリエイトプログラムが使用されています。
アフィリエイトによって得られた収益は、読者の皆様に還元するために当サイトの運営費に充てています。
当サイトの円滑な運営のため、読者の皆様にはご理解とご協力をよろしくお願いします。
今回の授業は、オーダーメイド靴サイトのワイヤーフレームをもとにサイトのコンセプトを決めていく作業。
ワイヤーフレームは、デザインする前の設計図みたいなものです。
Webサイトのデザインはグラフィカルではなく、結構シンプルなものが多いので好き嫌いがはっきりするから嫌いな人は本当に嫌いと代表の方がおっしゃっていました。
自分はちょっとずつ形になっていくのもプラモデルを組み立てているみたいでなんか楽しい。
でもサイズがでかいからめちゃくちゃしんどい・・・
- デザイン設計
無料説明会参加で1万円割引
6回目の授業までにやったこと
前回の授業では、オーダーメイド靴サイトの自主課題がありました。
1.サイトコンセプト決める
2.サイトマップ作成
3.ワイヤーフレーム作成
他には下記もやってました。
・バナートレース 3本
・クラウドワークスのコンペに参加
・課題用のバナー 1本
まずは授業の課題をどうぞ。
オーダーメイド靴サイトの自主課題
作成したブツは全部で7つ。
・コンセプト
・サイトマップ
・TOPページ
・店舗情報のページ
・商品のラインナップページ
・FAQのページ
・お問い合わせのページ
この7つを作成するのに10時間かかりました・・・
Webサイトのデザインに関して、余白の計算は8の倍数がいいとあったので、余白の調整に時間がかかりました。
あとで聞いた話ですが、ワイヤーフレームではデザイン要素はいらないとのこと。
余白の計算はこの時点では不要だってよ。ケッ
コンセプト
サイトマップやワイヤーフレームを作成する前にコンセプト的なことを考えました。
- Webサイトのゴール
- フレームワーク(5W1H)
- ペルソナ
お客さんがWebサイトを見てどうなってほしいかを設定します。
今回は下記を設定。
・ご連絡(メール・お電話)
・店舗への来店
5W1H形式でWebサイトの方向性を決めていきます。
| 誰に向けてのサービスやサイトコンテンツ? | ・品質の高い靴を求めている人 ・ファッションに敏感でオリジナルなものに興味がある |
| ターゲットにどのように行動してほしい? | サイトを商品に興味を持ってもらって店舗に来てもらう。 またはお問い合わせしてもらう。 |
| どのタイミングで検討する?(状況やシーン) | ・気に入った商品がある ・品質がいいと認められる |
| 選ばれるために、どうやってターゲットに訴求する? | ・商品画像で興味を引く ・お客様の声で満足度を示す ・靴へのこだわりを説いてどんな人が作っているか知ってもらう |
| ターゲットはなぜ? 何のためにサービスを必要としているの? | ・自分だけのかっこいい靴を履いて自慢したい ・仕事やプライベートで舐められない ・仕事での外回りでも疲れにくい靴がほしい |
オーダーメイド靴サイトのターゲットとなる人物を考えていきます。
| 年齢 | 35歳 |
| 性別 | 男性 |
| 居住地 | 東京 |
| 仕事 | コンサル |
| 年収 | 1200万円 |
| 家族構成 | 独身 |
| 趣味 | 週末にジムで汗を流してサウナ |
| 普段の情報収集 | ・書籍 ・セミナー ・SNS |
| よく使うSNS | ・X(旧:Twitter) |
| 生活パターンや行動 | 見た目に気を使い体型を維持するためにジムに通っている。 食事はウーバーで済ませ、家事なども時短家電を使い他人に任せられることは全部任せる。 余った時間に勉強をして自己投資は惜しまない。 |
| ・抱えている悩み ・最近したいこと ・やろうと思って出来ていないこと | 会社でも中堅になり、部下の指導方法に悩んでいる。 全国サウナめぐりをしてみたい。 もうすぐ40代なのでそろそろ婚活をしないといけないと考えている。 |
| 消費行動の特徴 | 【いつ】 会社帰り or 休日 【どこで】 ネット or 実店舗 【何に(サービス・商品)】 仕事(時計・鞄・靴・スーツ)と趣味(サウナ)で必要なもの 【いくら(値段)】 気に入ったものであれば値段は気にしない 【どれくらい(量や頻度)】 月に4回 【どんな目的で】 自己投資 【どんな基準で(価格重視・品質重視)】 品質重視 |
| ユーザーが商品に対して 感じていること | 自分を高めてくれる |
| ユーザーが商品に対して 知りたいことは? | 希少性はあるのか |
高級感のあるサイトで商品をメインにした構成にしてみたいと思います。
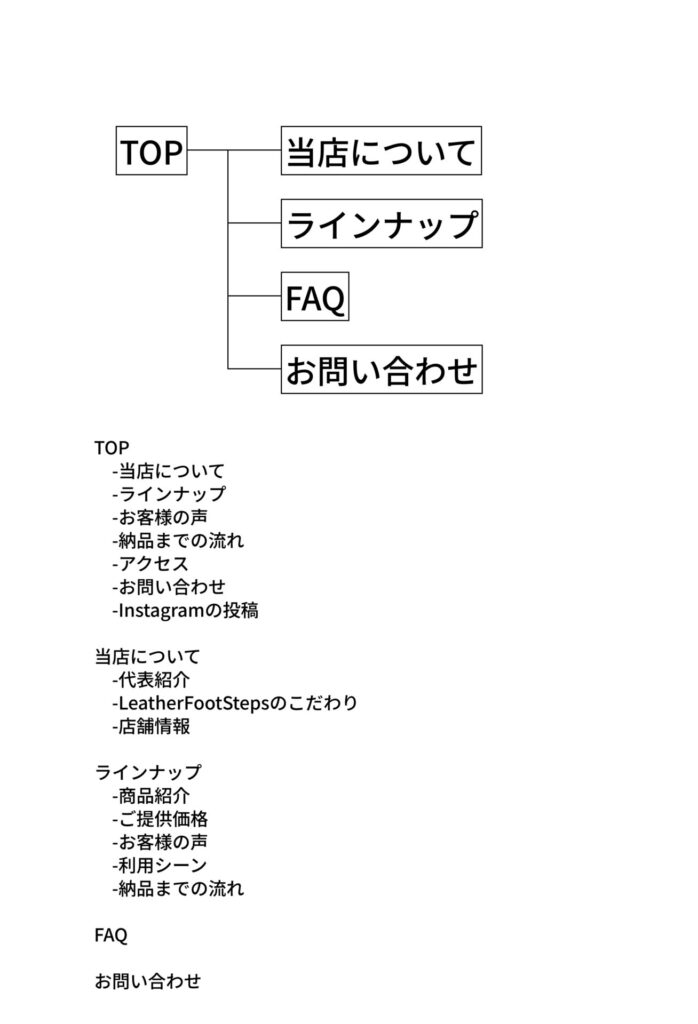
サイトマップ
次はサイトマップです。
サイトマップは、サイト全体のページ構成を一覧で表すことです。

TOPページ
2つめはTOPページ。
各ページに飛ばなくてもTOPページで完結できるようにしてみました。

店舗情報のページ
3つ目は店舗情報のページ。
代表者の紹介やオーダーメイド靴へのこだわりなど人や店舗に関する情報はこのページにまとめました。
このサイトのゴールに「お問い合わせしてもらう」があったので、お問い合わせのところは目を止めてもらえるよう他とは違って帯で目立たせてみました。

商品のラインナップページ
4つ目は商品のラインナップページ。
このサイトのメインだと思っているページなので、本ページだけで完結できるようにしました。
ご提供価格の箇所は、値段が高いと離脱されるかなと思い、すぐ下にお客様の声を入れてみました。

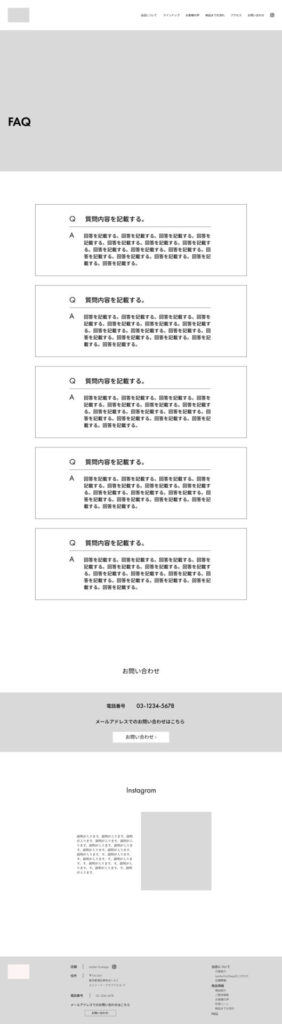
FAQのページ
5つ目はFAQのページ。
こちらは特になし。

お問い合わせのページ
6つ目はお問い合わせのページ。
どの年代に興味があるのかを知るために年齢も追加してみました。
ただ、ピンポイントの年齢を入力すると躊躇されそうだったので、例を30代のように濁した形にしました。

バナートレース 3本

■所要時間
素材集め:58分
文字集め:-
作成時間:26分
■使用した文字
◯日本語
小塚ゴシック Pr6N
◯英語
DIN 2014
Allison
OoohBaby

■所要時間
素材集め:22分
文字集め:15分
作成時間:39分
■使用した文字
◯日本語
Noto Sans JP
◯英語
Minion Variable Concept
Allison
Futura PT

■所要時間
素材集め:30分
文字集め:43分
作成時間:53分
■使用した文字
◯日本語
Zen Maru Gothic
◯英語
Nova Round
Concert One
クラウドワークスのコンペに参加
クラウドワークスからバナーコンペにリクエストがきたので参加。
以前にもコンペに参加したことはありますが、スクールに通ってからは初。
実績の一覧はこちら。興味のある方はごらんください。
課題用のバナー 1本
今回はヨガ教室バナー。
バナーの要件はこちら。
■サイズ
300 ✕ 250
■目的
初回の体験レッスンをお得に行っているので、新規入会者を増やすための誘導。
飛び先はランディングページ。
■ターゲット
30代〜の女性
テレワークやリモートで姿勢が悪くなっている人
初稿

工夫したところは下記。
・訴求部分を向いている写真を使って目線の誘導を意識してみた
・余白を使って落ち着いた印象にしてみた
・文字を細くしておしゃれっぽくしてみた
悩んだ箇所は配色。
落ち着いた感じの配色をどうするか悩みました。
講師からのFB1回目
レイアウトはいい感じとのこと。
よかった点
- レイアウト
アドバイス
- ボタンが見えにくい
- キャッチコピーが小さい
- 背景が緑なので紫ではなく、緑と相性のいい色がいいかも
キャッチコピーは入れなくてもいいと指定されていたので優先度は最低にしていました。
入れるんだったら目立たせる!そのほうがいいのか。
修正したかったですが、授業の課題に手一杯で放置に。
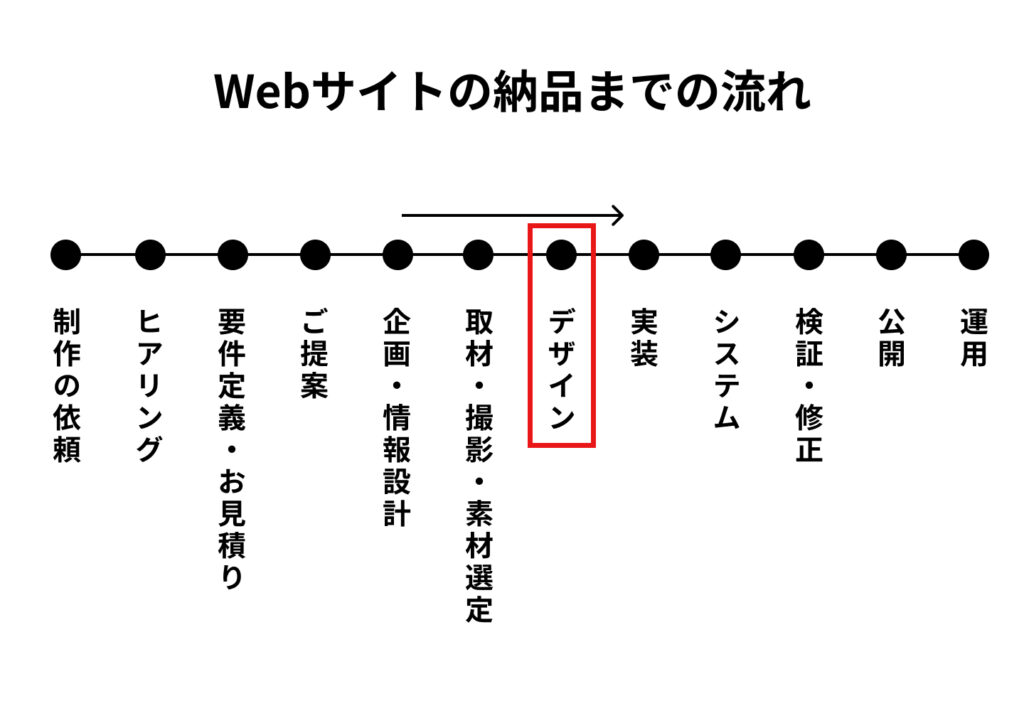
Webサイトのデザインを設計しよう!

今回の授業でWebサイトのデザインを決めていきます。デザインに入るまでが長かった。
デザインの方向性を決めるために授業では下記を考えていきました。
- オーダーメイド靴サイトの魅力
- マンダラート
- イメージワード
- Webサイトのデザイン(カラー・フォント)
ここでもまだ手は動かさずに頭を使う作業・・・
オーダーメイド靴サイトの魅力
想定顧客の魅力について考えます。
今回は下記の3つにしました。
・オーダーメイド
・高品質
・高級感あるデザイン
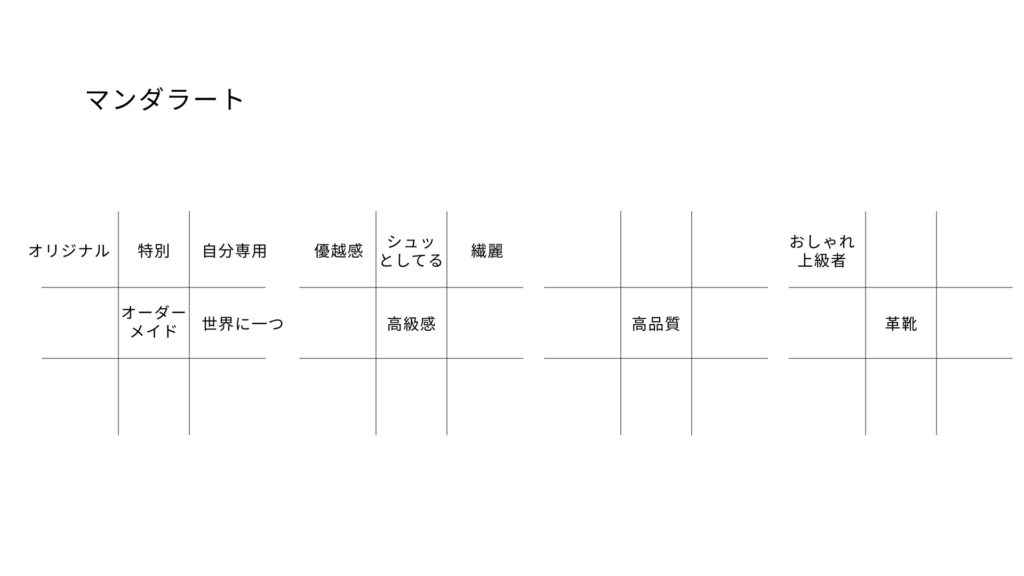
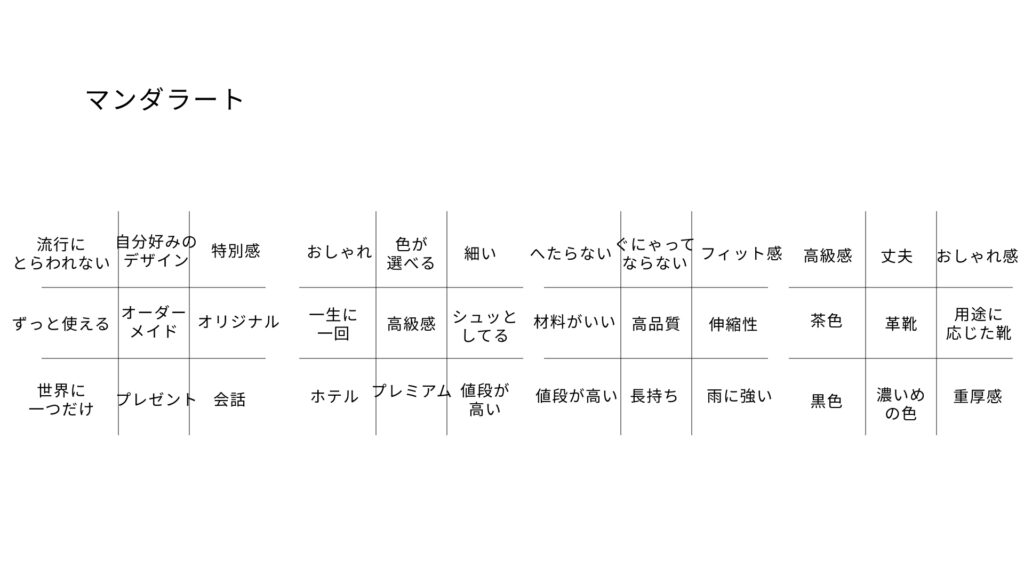
マンダラート
想定顧客の魅力をもとにマンダラートという発想法を用いて魅力を深ぼっていきます。
マンダラートは、目標設定のためのアイデアを9個のマス目に記入していく発想法です。メジャーリーガーの大谷翔平選手も高校時代にやっていたとかやらなかったとか。
まずは自分で考えた内容がこちら。

全然埋められなかった・・・
みんなで意見をだしあった結果がこちら。

被っているところもありますが、些細なことでもパッと思い浮かんだものを書いていき、短時間で完成させるのがいいみたいです。
イメージワード
Webサイトで与えたい印象をマンダラートで絞り出したワードをもとに決めていきます。
大体3つぐらいのイメージを決めていく感じです。
私は下記3つにしました。
・本格的
・繊麗
・高級感
Webサイトのデザイン(カラー・フォント)
最後はWebサイトで使用するカラーとフォントを決めていきます。
イメージワードで決めたイメージをもとに考えていきます。
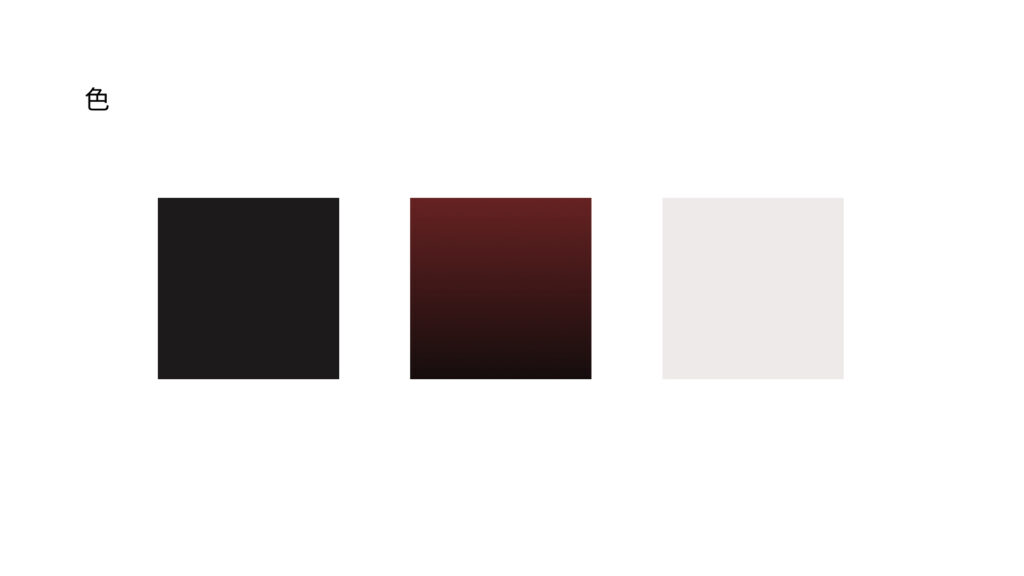
カラー

高級感なので黒・茶色のグラデーション・白系にしてみました。
Webサイトを作っていく中でまた変わるかもしれませんが。
フォント

目立つところはゴシック体やサンセリフ体の細いフォントにして高級感っぽい感じに。
本文は明朝体にして繊麗な感じを出そうかなと思います。
本日の課題
TOPのデザインを2案考える!
ワイヤーフレームを作成しているときにデザインもイメージしていたのでなんとかなりそうな気もしています。
まぁ頭に思い描いたイメージを実際に落とし込むと、あれ?ってなるときのほうが多いですけどね。(笑)
無料説明会参加で1万円割引
スポンサーリンク