当サイトの記事には広告として、アフィリエイトプログラムが使用されています。
アフィリエイトによって得られた収益は、読者の皆様に還元するために当サイトの運営費に充てています。
当サイトの円滑な運営のため、読者の皆様にはご理解とご協力をよろしくお願いします。
Webデザインスクールに通って早2ヶ月。できることが少しずつ増えるのは楽しいですね。
コーディングはまだまだ基礎の基礎ですが、案件が獲得できるレベルまでもっていけるように頑張りたい。
- 眼鏡サイトのコーディング
無料説明会参加で1万円割引
10回目の授業までにやったこと
前回の授業で課題となったカエルゲームとバナートレースをやりました。
カエルゲーム
画像の位置調整をゲーム感覚で学べるカエルゲームでLevel12を目指す課題ですが、最高Levelの24までチャレンジしました。
ただ、Level24までやりましたが、これって普段の案件で使うのかっていうのもありました。
大人しくLevel12で抑えておくのが賢いですね・・・
バナートレース

■所要時間
素材集め:44分
文字集め:15分
作成時間:3時間19分
■使用した文字
◯日本語
Noto Serif JP
Shippori Mincho
◯英語
ー
めちゃくちゃめんどくさかった。
眼鏡サイトのコーディング(サービスセクション編)
前回の授業から引き続き眼鏡サイトのコーディングです。
今回は下記のコーディングをやっていきます。
・画像の位置修正
・文字の調整
・ボタン作成
・レスポンシブ対応
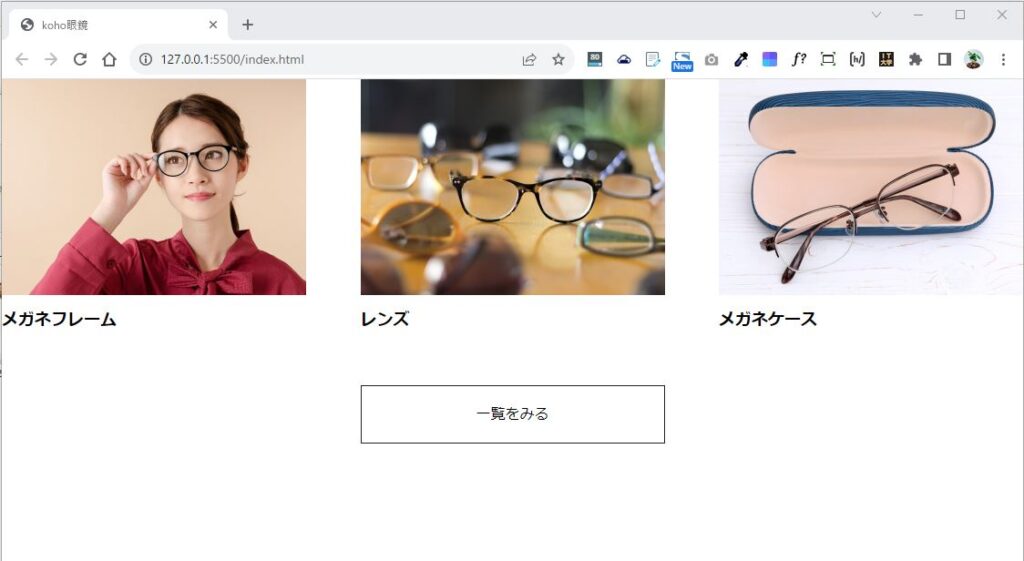
サイトでいうと四角で囲われた箇所です。

画像の位置修正
まずは画像の位置を両端は揃えて均等に配置していきます。
CSSで下記を記載。
.service_container { display: flex; justify-content: space-between;
}
均等に配置されました。
文字の調整
次に文字の調整をしていきます。
CSSで下記を記載。
.service_title { font-size: 18px; font-weight: bold; margin-top: 18px;
}調整内容は下記の3つ。
・文字のサイズ(font-size)
・文字の太さ(font-weight)
・画像と文字の間の余白を空ける(margin-top)

文字の調整も完了。
ボタン作成
続いては、ボタンを作成していきます。
まずは、HTMLで「一覧をみる」の文言を追加。
<div class="button_area"> <a class="button" href="">一覧をみる</a>
</div>
「一覧をみる」が追加されました。
次は、CSSで枠線や位置といった見た目の部分を追加していきます。
.button_area { display: flex; justify-content: center; margin-top: 60px;
}
.button { display: inline-block; font-size: 16px; font-weight: 500; border: 1px solid #222; background-color: #fff; padding: 22px 126px;
}「.button_area」で下記を調整します。
・ボタンの位置(justify-content)
・ボタンの余白(margin-top)
「.button」では下記を調整します。
・文字のサイズ(font-size)
・文字の太さ(font-weight)
・枠線の太さ・色(border)
・ボタンの背景色(background-color)
・ボタンの大きさ(padding)

ボタン部分ができました。
レスポンシブ対応
最後にレスポンシブ対応を行います。
レスポンシブ対応は画面を縮小してもレイアウトが崩れないようにすることです。
画面の小さいスマホにも対応するみたいな感じです。
CSSで下記を記載します。
img { max-width: 100%;
}
.service_box { width: 100%;
}「width」は横幅のことです。
横幅に「%」を指定すれば画面を縮小しても問題なし。
画面が縮小されても画像も一緒に縮小されるようになりました。
本日の課題
課題は、カーショップのコーディング。
下記画像を元にコーディングを完成させます。
丸く加工してある画像とかまだ習ってないような・・・

無料説明会参加で1万円割引
スポンサーリンク



