当サイトの記事には広告として、アフィリエイトプログラムが使用されています。
アフィリエイトによって得られた収益は、読者の皆様に還元するために当サイトの運営費に充てています。
当サイトの円滑な運営のため、読者の皆様にはご理解とご協力をよろしくお願いします。
今回の授業でデザインに関する授業は完結。
課題となっていたオーダーメイト靴サイトは完成できるのか!?
- アクセシビリティの基本知識
- オーダーメイド靴サイトのFB
無料説明会参加で1万円割引
8回目の授業までにやったこと
オーダーメイド靴サイトのTOPデザイン修正と2つの課題をやりました。
・TOPデザイン修正
・下層ページのデザインを考える
・スマホ用のTOPデザインを考える
他には下記2つ。
・バナートレース 1本
・オリジナルバナー 1本
今回も授業の課題に時間が掛かりました・・・
オーダーメイド靴サイトのTOPデザイン修正
前回の講評で指摘をもらった内容がこちら。
よかった点
- レイアウトは問題ない
アドバイス
- セクションごとに背景を変えるなどすれば単調にならない
- 高級感をだすなら見出しと本文のフォントを逆にする(見出しと本文ともに明朝体にするでもOK)
- ボタンの矢印を離しても高級感がでる
- (案2のみ)ボタンの色など機能的なものは統一する
TOPデザイン修正1回目
指摘をもとにTOPデザインを修正しました。

セクションごとの背景を変えるのは「納品までの流れ」だけにしました。
「当店について」→「取り扱い商品」→「お客様の声」の流れで見ていくと、使っている画像が下記のようになっています。
「当店について」:画像が半分のサイズ
「取り扱い商品」:画像がフルサイズ
「お客様の声」:画像が半分のサイズ
そのため、「納品までの流れ」以外は動き?があると思ったので、背景は「納品までの流れ」のみに入れました。
ボタンの矢印は「>」から変えてちょっとおしゃっぽいものに変更。
TOPデザイン修正2回目
修正1回目を提出しましたが、またFBが・・・
終わりが見えない。
指摘内容はこちら。
よかった点
- ヘッダーにあるボタンの色味がいい
アドバイス
- 1行が長い文章は、若干行間を広めにとると読みやすくなる
- 「お客様の声」の余白がさみしい
修正した内容がこちら。

「お客様の声」の余白は講師の方から参考に渡されたURLをもとに修正。
シンプルなデザインや堅めなデザインに!吹き出し使わず引用符で表現!
今回は上記のデザインで授業に望むことにしました。
オーダーメイド靴サイトの下層ページデザイン
課題となっていた下層ページのデザイン。
数はありますがTOPデザインがある程度できていたので思ったより時間はかかりませんでした。
作成した下層ページは下記のとおり。
- 当店について
- 取り扱い商品
- よくある質問
- お問い合わせ
当店について
サイトの目的が認知拡大とお問い合わせ増加だったので各ページに「お問い合わせ」と「Instagram」の項目を配置しています。

取り扱い商品
オーダーメイド革靴サイトで2番目に大事なページだと思っている「取り扱い商品」ページ。(一番大事なのはTOP)
この1ページだけで完結してもらえるようなレイアウトにしています。

提供された商品の素材は下記だったのですが、白背景だと色がキツすぎてサイトの雰囲気と合わないなと思ったので切り抜いてみました。

「ご提供価格」はセクションごとに背景を変えるという指摘を思い出し、高級感がありそうなダマスク柄を背景に薄く敷いています。
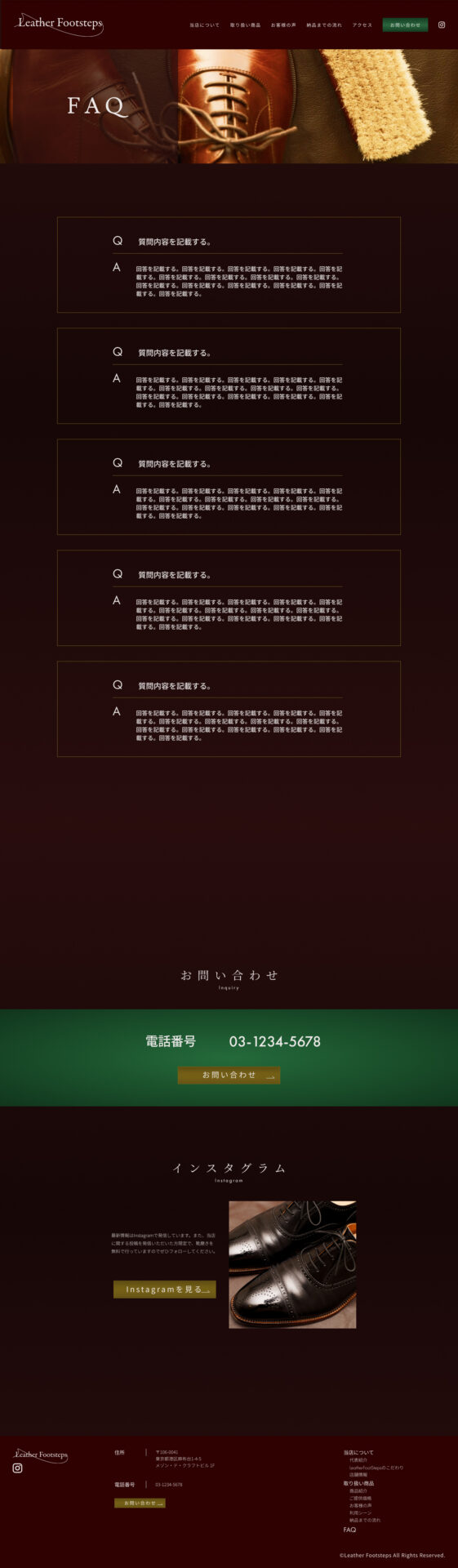
よくある質問
Q&Aに使用している線はボタンと同じゴールドっぽい色を使用して高級感をだしてみました。

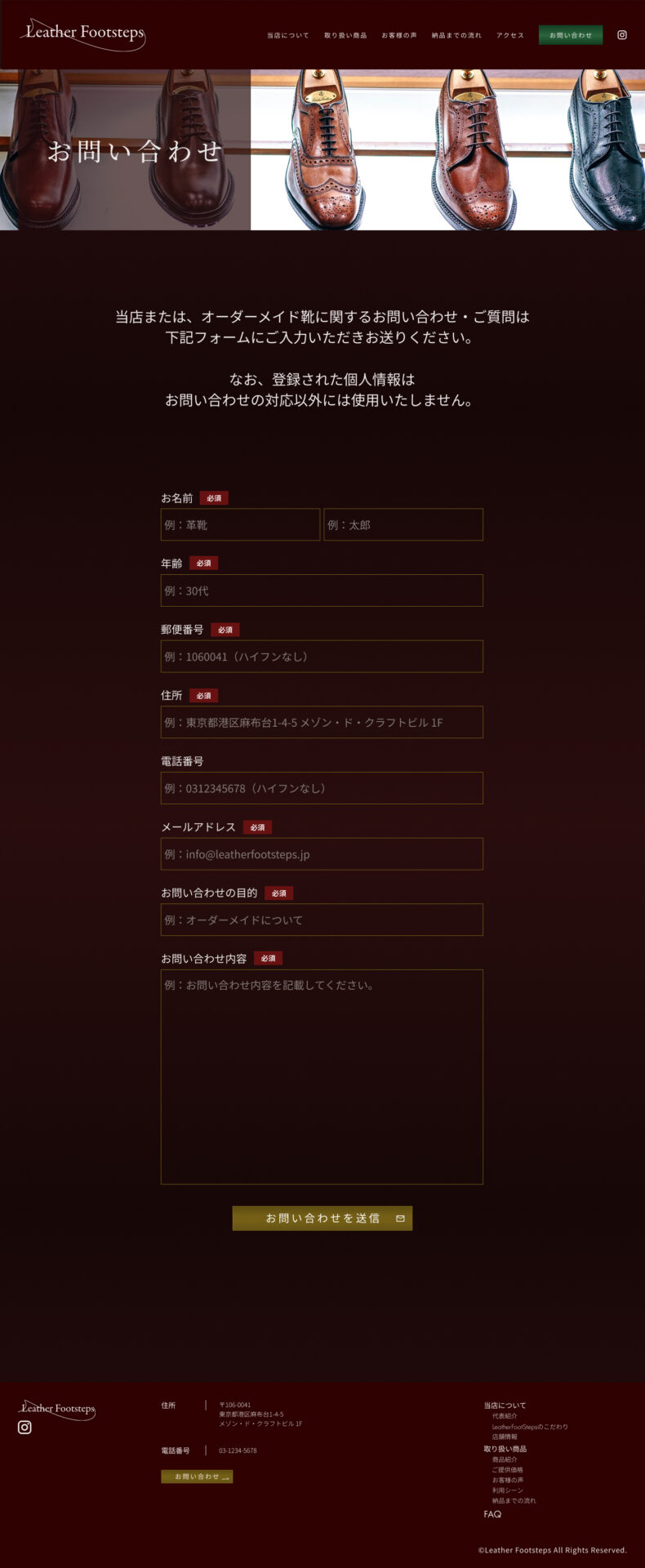
お問い合わせ
質問内容の回答の枠は、Q&A同様にゴールドっぽい色を使用しています。デザインの4大原則である反復的な感じで。

オーダーメイド靴サイトのスマホ用デザイン
PC用のTOPデザインをもとにスマホ用のデザインも考えてみました。
スマホ用TOPデザイン

比較的スムーズにいったのですが、「納品までの流れ」が大変でした。
スマホ用にデザインを考えてなかったのでどうレイアウトしようか悩みました。結局参考にしたサイトをほぼ丸パクリ(笑)
あとはファーストビューのキャッチコピーを画像内に収めるか外に出すかも悩みました。
若干視認性は落ちますが、画像内のほうがなんかかっこよかったので画像内に収めました。
スマホ用TOPデザイン(ハンバーガーメニュー)
スマホ用サイトといったらハンバーガーメニュー。(右上にある三本線のヤツ)

色味が好みです。
バナートレース

■所要時間
素材集め:10分
文字集め:46分
作成時間:38分
■使用した文字
◯日本語
M PLUS 1
Noto Sans JP
◯英語
Prompt
※シマウマは元画像を切り抜き
オリジナルバナー
プチ旅行に行ってきたので、そのときに撮影した写真を使ってバナーを作成してみました。

オーダーメイド靴サイト完成なるか!?デザイン編完結!
前回の授業に引き続きオーダーメイド靴サイトのフィードバックがメインの授業でした。
デザインに関する授業は今回で最後。TOPデザインを3回修正して挑んだ授業最後のフィードバックの結果は・・・
見事に指摘が盛りだくさん。
よかった点
- 全体の世界観の作り込みがいい
- 色などメリハリがついていて見やすい
アドバイス
- 【SPデザイン】フッターにあるサイトマップは誤タップを防ぐため余白をもう少しとる。
- 【共通】セクションごとの余白はすべて合わせる
- 【共通】日本語と英語が混ざってる文章は日本語フォントでまとめていい(見出しや英語単体の文章は欧文フォントを使う)
- 【フッター】インスタアイコンはロゴの下がいいかも
- 【フッター】住所と電話番号の配置を合わせる
- 【当店について】こだわりセクションの文章のメリハリがない
- 【取り扱い商品】商品一覧のあとにある「以上のモデルは一例~」はもう少し目立たせる
- 【取り扱い商品】お客様の声はもう少し余白を取る
- 【FAQ】全体的に文章を小さくする
- 【お問い合わせ】最初の文章を小さくする
- 【お問い合わせ】質問項目の枠をもう少し小さくする
- 【お問い合わせ】送信ボタンのメールアイコンは左にする(装飾的なアイコンは左、リンクのアイコンは右)
なかなかOKがでない・・・
ちなみに初稿と最新のデザインはこちら。
初稿と比べるとメリハリがついて見やすくなりました。
それとなく高級感もでてきたような気がします。
デザインの授業は今回で終了ですが、引き続きフィードバックは受けていきます。
授業が終わってもフィードバックを受け付けてくれるのはいいですよね。
本日の課題
デザイン編最後の授業での課題はなし。
しいて言うなら、オーダーメイド靴サイトのデザインを完成させること。
あとは、個人制作(卒業制作みたいなもの)の題材をもうすぐ考え始めた方がいいとのこと。
個人制作ではWebサイトをヒアリングから設計、デザイン、コーディングまでまるっと対応します。
業務でそのまま使えるレベルのものを作成します。
もし、あなたやあなたの周りでWebサイトを作りたい!って方がいたら無料で作成しますので、TwitterのDMまたは、本サイトのお問い合わせからご連絡ください。
先着1名様限定!
デザイン編総括
Photoshopの基本操作から始まり、オリジナルバナーの作成、figmaの基本操作、Webサイトの設計と様々なデザインの知識を学んできました。
本には載っていない現場の意見も聞けたり、自分以外のデザインを見られたりと学べる間口が広がったなと感じます。
特にプロの目線で受けられるフィードバックが個人的には大満足。しかも無制限。
他の受講生のフィードバックも見られるのもめちゃくちゃ勉強になる。独学ではできない学び方ですね。
効率面も独学の2,3倍は爆上がりします。(当社比)
雰囲気がいいのも続けられる秘訣かもしれない。
次回からはやったことのないコーディングの授業ですが、引き続き頑張る!!
無料説明会参加で1万円割引
スポンサーリンク