当サイトの記事には広告として、アフィリエイトプログラムが使用されています。
アフィリエイトによって得られた収益は、読者の皆様に還元するために当サイトの運営費に充てています。
当サイトの円滑な運営のため、読者の皆様にはご理解とご協力をよろしくお願いします。
今回の授業は下層ページ作成。
下層ページ用にディレクトリを作成したり、共通のCSSでまとめたりとやることが増えてきました。
でも前職のおかげで免疫があるのでまだついていけそうです。
- 眼鏡サイトのコーディング(下層ページ)
無料説明会参加で1万円割引
14回目の授業までにやったこと
バナートレース1本と個人制作を進めました。
先週個人制作のスケジュールを作成しましたが大幅遅延です。リスケの嵐。
それでも、30本耐久バナートレースは最低週1はやっておきたい。
バナートレース

■所要時間
素材集め:24分
文字集め:32分
作成時間:1時間1分
■使用した文字
◯日本語
Noto Sans JP
メイリオ
◯英語
DIN 2014
DIN 2014 Narrow
Norican
Roboto
※背景はイラストAC
個人制作(要件定義)
今回は下記を考えていきます。
・競合調査
・カスタマージャーニー
・ページ構成
とりあえず要件定義は上記で終了。
競合調査
東京でおすすめのアクアリウムショップを競合にしてみました。
長いので詳細は隠しています。
| URL | http://aquaforest.tokyo/ |
| TOP | ・セール ・店舗 ・ご相談予約フォーム ・採用情報 ・HOW TO ・オリジナル商品 ・よくある質問 ・通販フォーム ・ブログ (最新の記事、人気の記事、カテゴリがタブで切り替わる) ・Youtube |
| セール | ・【新宿店】 ・【ソラマチ店】 |
| 店舗 | ・【店舗一覧】 ・AQUA FOREST 新宿店 ・AQUA FOREST ソラマチ店 ・AQUA FOREST+(PLUS) 駒込店 |
| ご相談フォーム | ・サービスメニュー ・設置・出張サービス、新規購入のご相談 予約フォーム |
| 採用情報 | ・【スタッフ募集概要】 |
| HOW TO | ・豆知識 ・ベタを飼ってみよう ・フグを飼ってみよう など飼育方法や知識が記載されている ページにはバナーが設置されており、リンク先はテキストベースで記載。 |
| オリジナル商品 | ・水草用添加剤 ・飼料 商品のリンクが設定されている。 リンク先は画像とテキストベースで記載。 |
| よくある質問 | ・Q 営業時間は? ・Q サブナードってなんですか? などテキストベースで記載。 |
| 通販受付フォーム | ・別サイトへのリンク ・通販受付フォーム 通販は別サイトに飛ばす |
| タイトル | 熱帯魚と水草の専門店 AQUA FOREST -アクアフォレスト- |
| ディスクリプション | アクアフォレストは熱帯魚と水草の専門店です。水草も熱帯魚も状態良く管理し販売しています。ADA商品を多数在庫しています。実店舗だからこそ一人ひとりのお客様に対し、もっとも適切なアドバイスができると考えております。 |
| h1 | アクアフォレスト |
| キーワード | 熱帯魚,水草,ADA,水槽レイアウト,水槽,水槽レンタル,メンテナンス,アクアリウム |
| 強み・差別化 ポイント | オリジナル商品 |
| 自社との違い | オリジナル商品 通販 |
| ここに勝ちと 思っていること | 水槽レイアウトの技術 |
| ここに負けと 思っていること | オリジナル商品 通販 |
| URL | https://www.penguinvillage.co.jp/ |
| TOP | ・エコシステムの技術とペンギンビレッジのサービス ・オーダーレイアウトサービス ・Gallery ・SHOP情報 ・NEWS |
| 魚の トリートメント | ・魚のトリートメントってなに? ・トリートメントの仕組み ・トリートメントが済んだ魚は店頭へ 魚の安全性を説明 |
| 水草について | ・リード文 ・ペンギンビレッジの水草 ・アクア水中葉のまとめ 水草の安全性を説明 |
| オリジナル エコ商品 | 準備中 |
| 商品紹介 | ・ライブウォーター、ライブサンド、ライブロックの説明 ・生態系水槽セットの紹介 生態系水槽セットは写真のみ |
| オーダー レイアウト | ・石組・流木組アレンジ ・オーダーレイアウト ・エコシステム・メンテナンス ・エコシステム・レンタルメンテナンス タブ切り替えになっている。 |
| ギャラリー | ・淡水魚 ・海水魚 ・水草 ・レイアウト タブ切り替えになっている。 写真のみ |
| ショップ情報 | ・店舗説明 ・店舗情報 ・店舗カレンダー ・アクセスマップ アクセスマップはGoogleMapと手書きの地図 |
| 会員登録・ サービスカード | ・メンバーズカードの説明 ・特典 ・会員登録について |
| お問い合わせ | ・お電話でのお問い合わせ ・FAXのお問い合わせ ・メールでのお問い合わせ (お名前、フリガナ、電話番号、住所、メールアドレス、お問い合わせ内容) 必須は、お名前、メールアドレス、お問い合わせ内容 |
| タイトル | 世界の熱帯魚・水草・海水魚・器具が充実のアクアリウム専門店「ペンギンビレッジ」 |
| ディスクリプション | 世界の熱帯魚・水草・海水魚・器具が充実のアクアリウム専門店「ペンギンビレッジ」の情報サイト。トリートメント済みの熱帯魚、水草はアクア水中葉、海水魚もトリートメントエコシステム水槽、水槽の設計・施工・オリジナル水槽作成 |
| h1 | ロゴ |
| キーワード | エコシステム,アクアリウム,ペンギンビレッジ,アクア,インテリア,施工,水草,水中葉,熱帯魚,水槽・キャビネット,設計,オリジナル水槽 |
| 強み・差別化 ポイント | 海水をやっている |
| 自社との違い | 海水をやっている |
| ここに勝ちと 思っていること | 水槽のレイアウト技術 |
| ここに負けと 思っていること | 海水の知識 |
| URL | http://aquatake-e.jp/index.html |
| TOP | ・リード文 ・初めての方へ ・水草レイアウトの世界 ・水草について ・水草に合う魚 ・最新情報 |
| 初めての方へ | ・あなたのお部屋に、小さな自然を。 ・まずは小型水槽からでも楽しめます。 ・水草レイアウトは自然の素材を使用するのが基本です。 ・まずはご来店ください。 テキストメイン、写真は小さめ |
| 水草レイアウト の世界 | ・リード文 ・水草レイアウトの歴史 ・ネイチャーアクアリウムについて ・世界水草レイアウトコンテスト テキストメイン、写真は小さめ |
| 水草について | ・リード文 ・水草とは ・水草の種類 テキストメイン、写真は小さめ |
| 水草に合う魚 | ・リード文 ・水草に合う魚 ・水草に適しない魚 テキストメイン、写真は小さめ |
| ギャラリー | コンテストに応募した水槽レイアウトの写真(20枚) 写真は小さめ |
| ショップ紹介 | ・リード文 ・水草コーナー ・ADAコーナー ・熱帯魚コーナー ・飼育器具コーナー ・店舗内観 テキストの説明と写真 |
| スタッフ紹介 | 顔写真、名前、説明、賞歴を記載 |
| アクセス・ 会社紹介 | ・リード文 ・会社概要 ・アクセス(GoogleMap埋め込み) 電車と車での案内あり |
| お問い合わせ | お問い合わせの項目は下記。 名前、メールアドレス、住所、電話番号、お問い合せ内容 |
| タイトル | AQUA TAKE-E|水草レイアウト水槽・熱帯魚なら、アクアテイク-Eへ |
| ディスクリプション | 水草レイアウト水槽、熱帯魚ならアクアテイク-Eへ。美しい水草レイアウトに興味のある方はアクアテイク-Eへ是非ご来店ください。 |
| h1 | ロゴのみ |
| キーワード | 水草,水草水槽,水草レイアウト,熱帯魚,鑑賞魚,ADA特約店,アクアテイクE,アクアテイクーE |
| 強み・差別化 ポイント | コンテストの入賞歴がある |
| 自社との違い | ・Webサイトのレイアウトが男性向け ・アクアリウム歴が長い人の信頼はありそう |
| ここに勝ちと 思っていること | 初心者でもお店に入りやすい雰囲気 |
| ここに負けと 思っていること | ・水槽レイアウトの技術 ・アクアリウムベテラン勢の信頼 |
| URL | https://www.h2-l.jp/ |
| TOP | ・初めての方へ ・水槽レンタル ・お客様事例 ・WORKSHOP ・最新情報 ・店舗のお知らせ ・お問い合わせ |
| 初めての方へ | ・リード文 ・あなただけの自然をプロアクアリストがご提案 ・まずは小型水槽から初めてみませんか? ・グラスアクアリウム ・アクアリウムの設置、メンテナンス ・メンテナンスのバナー ほぼテキスト |
| 水槽メンテナンス | ・リード文 ・水槽メンテナンス設置事例 ・メンテナンス価格 ・お申し込みから作業完了までの流れ ・水槽メンテナンスの主な作業内容 ・補充商品内容 ・注意事項 設置事例はリンク先のお客様事例に飛ぶ メンテナンスの価格表はPDF |
| 水槽レンタル | ・リード文 ・水槽レンタル価格表 ・グラスアクアリウムレンタル価格表 水槽レンタル価格表はPDF |
| メディア | ・リード文 ・メディア設置事例のバナー |
| イベント | ・リード文 ・イベント事例のバナー |
| 生物調達 | ・リード文 ・植物 ・海の生物 ・淡水の生物 ・両生類 ・爬虫類 ・昆虫・節足動物 ・その他 リード文以外はすべて写真 |
| 教育 | ・リード文 ・講師のバナー |
| お客様事例 | 個人邸やメディア、イベント、コンテスト作品が掲載 構成は写真と簡単な説明 |
| 店舗のお知らせ | 各店舗の情報を掲載 ・店舗写真 ・店舗情報(住所、電話番号、営業時間、取り扱い商品) ・お問い合わせ先(電話、メール) |
| 会社概要 | 省略 |
| タイトル | (有)エイチ・ツー |
| ディスクリプション | (有)エイチ・ツー – SENSUOUS H2目黒店 H2豊洲店 H2浦和美園店 – 熱帯魚、水草、水槽、観賞魚、レイアウト、メンテナンス、フラワーベースの販売 |
| h1 | なし |
| キーワード | なし |
| 強み・差別化 ポイント | メディアの実績 講師の実績 爬虫類や昆虫など熱帯魚以外の取り扱い |
| 自社との違い | 本格的にアクアリウムをやっている人向け |
| ここに勝ちと 思っていること | 初心者への接客 |
| ここに負けと 思っていること | 水槽レイアウトに関する実績や信頼 |
カスタマージャーニー
カスタマージャーニーなるものを考えてみました。
| ユーザーの 行動ステップ | サービスを 探している時 (認知) | ちょっと気になる (興味・関心) | 色々知りたい 調べてみよう (情報収集・ 比較・検討) | 〇〇してみよう (行動) |
|---|---|---|---|---|
| タッチポイント (必要なコンテンツ) | ・X ・Youtube | ・WEBサイト ・Youtube | ・WEBサイト ・Youtube | 店舗に足を運ぶ |
| ユーザーが考えていること したいこと | ・何かいい趣味ないかな ・癒やされるものないかな ・また水槽やってみたいな | ・アクアリウムきれいだな ・自分にもできるかな | ・店舗にいって実物を見てみたいな | ・不安に思ってることを店員さんに聞いてみよう ・かわいい魚がいたら飼ってみたい |
| ユーザーが 抱えている課題 | ・時間がない ・簡単にできるものがいい | ・忙しいからお世話する自信がないな ・いくら掛かるんだろう | ・熱帯魚も種類があって何が飼いやすいんだろう ・水槽の大きさってどれがいいんだろう | どのアクアリウムショップがいいか |
| ユーザーの 具体的な行動・決定 | 暇つぶし | 寝る前にアクアリウムの動画を見る | ・熱帯魚の飼い方を調べる ・飼育にかかる費用を調べる ・近くのアクアリウムショップを調べる | 「地域名 アクアリウムショップ」で検索 |
ページ構成
これまで考えた内容を踏まえてページ構成を考えてみます。
| 第一階層 | 第二階層 | URL | コンテンツ |
|---|---|---|---|
| TOP | / | ・熱帯魚、水草、水草水槽のギャラリー ・初めての方へ ・水槽レイアウトサービスの案内 ・お客様のレビュー ・よくある質問 ・SNS(X、Instagram) ・店舗情報 ・お問い合わせ | |
| Gallery | /gallery | ・熱帯魚 ・水草 ・水草水槽 | |
| 初めての方へ | /beginner | ・場所を取らずインテリアにもなる小型水槽 ・水草だけの水槽で癒やされる ・私たちがサポートします ・お問い合わせ | |
| サービス | /service | ・プロが水槽のレイアウトをご提案 ・お客様の声 ・納品までの流れ ・レイアウト料金 ・お問い合わせ ・毎日のお世話がラクになる ・メンテンス料金 ・お問い合わせ | |
| よくある質問 | /faq | よくある質問 | |
| 店舗情報 | /shop | ・店舗情報 ・アクセス ・SNS ・お問い合わせ | |
| お問い合わせ | /contact | お問い合わせ 【項目】 メールアドレス(必須) 年齢(必須) 性別(必須) 名前 住所 電話番号 お問い合せ内容(必須) プライバシー 送信ボタン |
各ページについて紹介していきます。
「TOP」ページのコンテンツはこちら。
・熱帯魚、水草、水草水槽のギャラリー
・初めての方へ
・サービス
・お客様のレビュー
・よくある質問
・SNS(X、Instagram)
・店舗情報
・お問い合わせ
こんな流れを想像して上記コンテンツの設置してみました。
1.熱帯魚、水草、水草水槽の写真を見てもらってアクアリウムに興味を持ってもらう
2.自分でもできるかな、やってみたいなと興味がある段階で初心者向けのページへ誘導
3.興味があるけど忙しい方向けにこんなサービスあるよと伝えてみる
4.お客様のレビューで安心・信頼を与えてみる
5.少しでも不安を取り除くため、よくある質問を見てもらう
6.SNSもやってるんだと認識してもらう
フォローするために離脱してもらってもOK
7.ここまで読んでもらったら店舗に来てもらえる可能性が高そうなので最後に店舗情報を設置
8.店舗まで行くのがめんどくさい人用にお問い合わせを設置
「Gallery」ページのコンテンツはこちら。
・熱帯魚
・水草
・水草水槽
上記の一覧を写真と名前のみで表示しようと考えています。
値段を入れると生々しさが強いかなと思ったり思わなかったり。
「初めての方へ」ページのコンテンツはこちら。
・場所を取らずインテリアにもなる小型水槽
・水草だけの水槽で癒やされる
・私たちがサポートします
・お問い合わせ
こんな流れを想像して上記コンテンツの設置してみました。
1.自分の部屋にも置けそう、自分でも飼えそうと思ってもらえるように小さい水槽を推してみる
2.餌が必要ないので毎日のお世話がラクそうと思ってもらえるように生体がない水草だけの水槽を推してみる
3.それでもめんどくさい人向けにこんなサービスありますよと提案してみる
「サービス」ページのコンテンツはこちら。
・プロが水槽のレイアウトをご提案
・お客様の声
・納品までの流れ
・レイアウト料金
・お問い合わせ
・毎日のお世話がラクになる
・メンテンス料金
・お問い合わせ
こんな流れを想像して上記コンテンツの設置してみました。
1.水槽のレイアウトサービスを説明
2.離脱される前にお客様の声で引き止める
3.興味を持ってもらったところで納品について具体的な話をしてみる
4.興味が薄れないうちにお問い合わせを見てもらう
「よくある質問」ページのコンテンツは、下記のような初心者が知りたい内容を中心に記載していこうかと思っています。
・水槽のランニングコスト
・水槽のイニシャルコスト
・どのくらいお世話が必要か
「店舗情報」ページのコンテンツはこちら。
・店舗情報
・アクセス
・SNS
・お問い合わせ
ここは特になし。
「お問い合わせ」に記載する項目はこちら。
・メールアドレス(必須)
・年齢(必須)
・性別(必須)
・名前
・住所
・電話番号
・お問い合せ内容(必須)
・プライバシー
・送信ボタン
どんな人が問い合わせてくるのかを把握するために年齢と性別を必須にしてみました。
名前と住所と電話番号は入力するハードルが高いので任意。
これで要件定義は終了にして、ワイヤーフレームの作成に進んでいきます。
下層ページのコーディング
本日の授業は下層ページのコーディング。
今回は下記のコーディングをやっていきます。
・メインビジュアル配置
・店舗情報の作成
・GoogleMapの設置
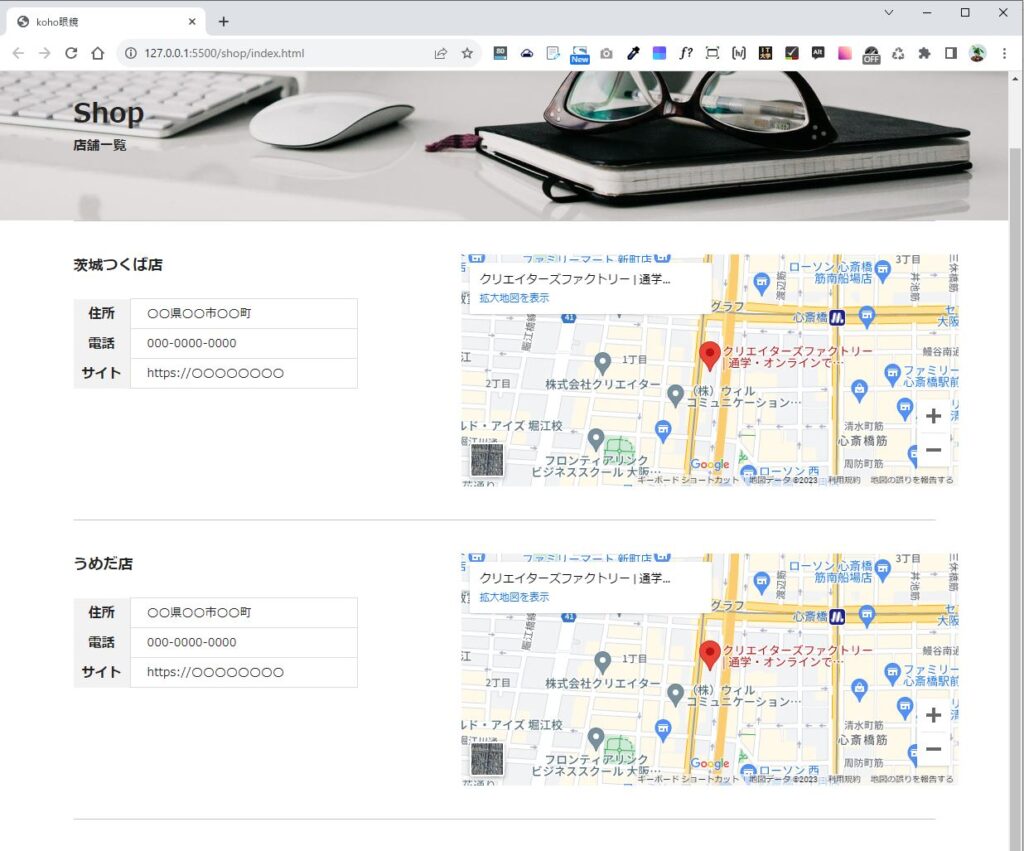
作成対象は四角で囲われた箇所です。
ヘッダーとフッターはTOPページから拝借しています。

メインビジュアル配置
メインビジュアルを設置していきます。
htmlで下記を記載。
<div class="page_mv"> <h1 class="page_mv_title section_title wrapper">Shop<span>店舗一覧</span></h1>
</div>
文字が追加されました。
TOPのメインビジュアルはHTMLで対応しましたが、今回はCSSで対応していきます。
.page_mv { background-image: url(../../img/shop_mv.jpg);
}
.page_mv { display: flex; align-items: center; width: 100%; height: 200px; background-color: #eee; background-repeat: no-repeat; background-position: center; background-size: cover;
}
.page_mv_title { display: flex; flex-direction: column;
}
.page_mv_title span { margin-left: 0;
}「.page_mv」で背景に画像を設定(background-image)します。
「.page_mv」で下記を調整します。
・「Shop 店舗一覧」を中央揃え(display,align-items)
・メインビジュアルの横幅(width)
・メインビジュアルの高さ(height)
・背景色(background-color)
・背景画像の繰り返しを無効化(background-repeat)
・背景画像を中央揃え(background-position)
・背景画像を横幅いっぱいに拡大(background-size)
「.page_mv_title」で「Shop 店舗一覧」を縦並び(display,flex-direction)にします。
「.page_mv_title span」で店舗一覧の左側の余白(margin-left)を調整します。(共通で使ってるcssが悪さしているため)

メインビジュアルが完成しました。
ただ、メインビジュアルのコーディングで1つ疑問が浮かびました。
そういえば「.page_mv」で使用した背景色(background-color)の役割ってなんだろう。
背景画像がリンク切れしたときのため?役割が不明だったので講師の方に質問。
結果は特に必要ないとのこと。ふぇぇ。
店舗情報の作成
店舗情報を作成していきます。
htmlで下記を記載。
<main class="main"> <div class="shop_container wrapper"> <div class="shop_info"> <h2 class="shop_name">茨城つくば店</h2> <table class="shop_table"> <tr> <th>住所</th> <td>〇〇県〇〇市〇〇町</td> </tr> <tr> <th>電話</th> <td>000-0000-0000</td> </tr> <tr> <th>サイト</th> <td>https://〇〇〇〇〇〇〇〇</td> </tr> </table> </div> <div class="shop_map"> <iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3281.2385890004934!2d135.494503077112!3d34.67392738464671!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x6000e74d5f549d2f%3A0x55387a4850878072!2z44Kv44Oq44Ko44Kk44K_44O844K644OV44Kh44Kv44OI44Oq44O8IHwg6YCa5a2m44O744Kq44Oz44Op44Kk44Oz44Gn5a2m44G544KLV2Vi44K544Kv44O844Or!5e0!3m2!1sja!2sjp!4v1696506170214!5m2!1sja!2sjp" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe> </div> </div>
</main>
住所、電話、サイトは表の要素を使っています。
下記サイトで簡単に表が作れると講師の方に教えてもらいました。
こういう便利ツールはどんどん使っていった方がいいですね。
ただ、記述の意味を理解してから使ったほうがよさそう。
地図については、GoogleMapから情報を持ってきてHTMLに貼り付けるだけ。
こんなに簡単だったとは。
あとはCSSで見た目を整えていくだけ。
.shop_table { width: 100%; margin-top: 26px;
}
.shop_table th { font-weight: bold; text-align: center; background-color: #F2F2F2; padding: 6px 0; width: 20%;
}
.shop_table td { font-size: 14px; padding-left: 20px; border: 1px solid #DBDBDB; vertical-align: middle;
}
.shop_container { display: flex; justify-content: space-between; border-top: 1px solid #C5C5C5; padding: 40px 0;
}
.shop_container:last-of-type { border-bottom: 1px solid #C5C5C5;
}
.shop_name { font-size: 18px; font-weight: bold;
}
.shop_info { width: 33%;
}
.shop_map { width: 55%;
}
.shop_map iframe { height: 280px;
}「.shop_table」で下記を調整します。
・表の横幅(width)
・表の上側の余白(margin-top)
「.shop_table th」で下記を調整します。
・表見出しのフォントの太さ(font-weight)
・表見出しの文字を中央揃え(text-align)
・表見出しの背景色(background-color)
・表見出しの余白(padding)
・表見出しの横幅(width)
「.shop_table td」で下記を調整します。
・表説明文のフォントサイズ(font-size)
・表説明文の左側の余白(padding-left)
・表説明文の罫線(border)
・表説明文を垂直方向に中央揃え(vertical-align)
「.shop_container」で下記を調整します。
・店舗の詳細と地図を両端に配置(display,justify-content)
・コンテンツの上側に罫線(border-top)
・コンテンツの上下に余白(padding)
「.shop_container:last-of-type」でコンテンツの下側に罫線(border-bottom)を表示します。
「.shop_name」で下記を調整します。
・店舗名のフォントのサイズ(font-size)
・店舗名のフォントの太さ(font-weight)
「.shop_info」で店舗の詳細の横幅(width)を調整します。
「.shop_map」で地図の横幅(width)を調整します。
「.shop_map iframe」で地図の高さ(height)を調整します。

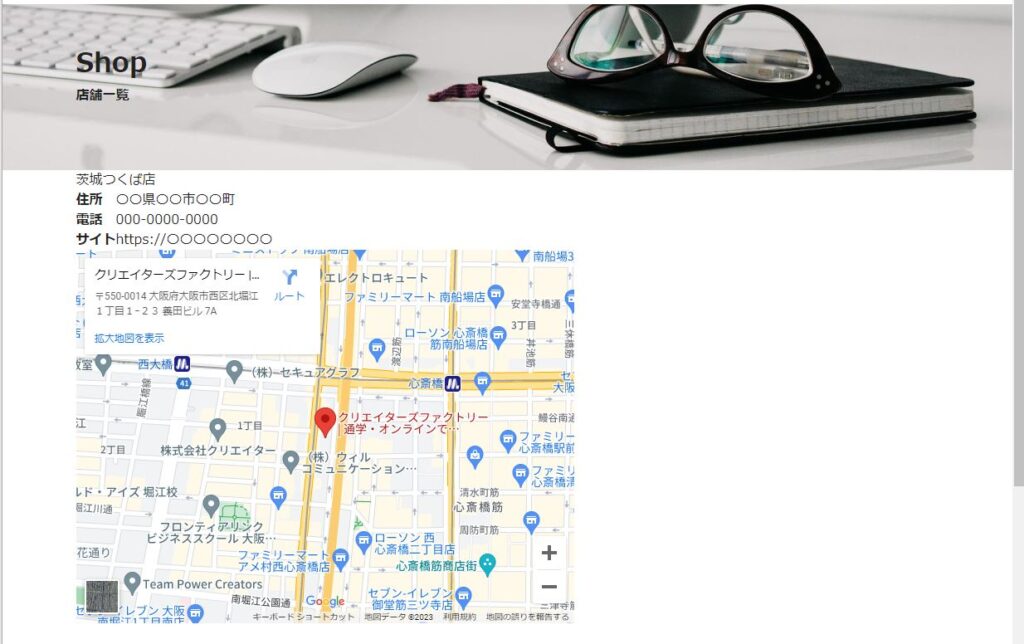
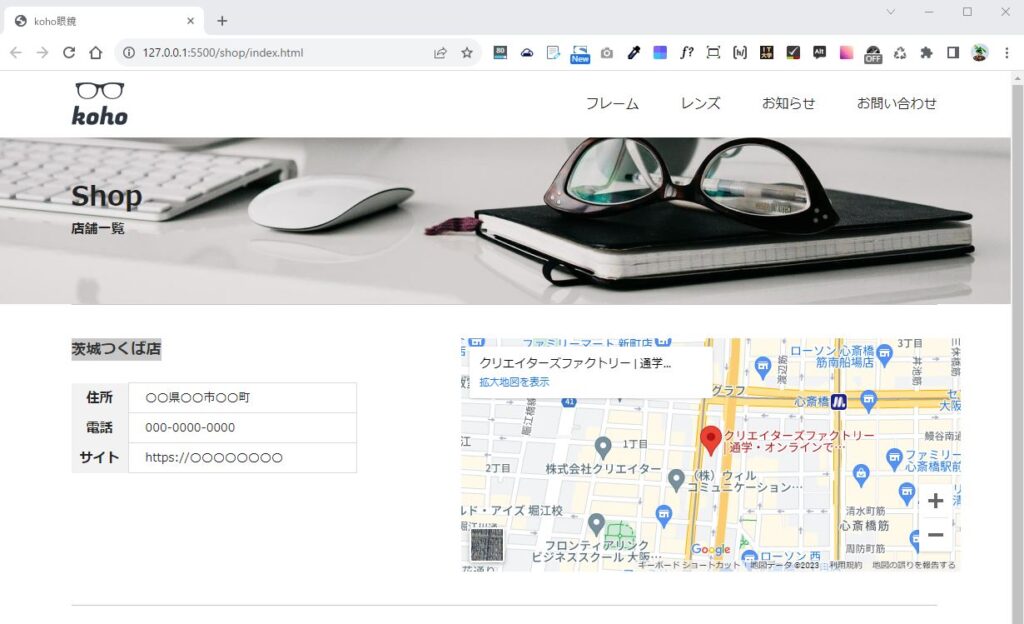
1つ目の店舗が完成です。
今記述したコードをコピーして店舗名を変更すると

2店舗目も完成しました。
今回の授業はここまで。
本日の課題
カフェショップのコーディングの期限がもうすぐなのでそろそろ取り掛からないと。
でも、個人制作もやりたいし、オンライン講座も残ってる。
やることがいっぱいすぎる。
無料説明会参加で1万円割引
スポンサーリンク



