当サイトの記事には広告として、アフィリエイトプログラムが使用されています。
アフィリエイトによって得られた収益は、読者の皆様に還元するために当サイトの運営費に充てています。
当サイトの円滑な運営のため、読者の皆様にはご理解とご協力をよろしくお願いします。
先週の授業で疑問点が解消され、アクアリウムショップのTOPページが完成!
簡単なjavascriptも追加してちょっとそれっぽくなりました。
来週が個人制作の発表なのでいよいよ大詰め。
コーディングとは別に発表の準備も必要なので、コーディングは全部終わりそうにないな。
下層ページちょっと多かったかも。
- 個人制作のコーディングに関する悩み相談
無料説明会参加で1万円割引
19回目の授業までにやったこと
授業までに下記を取り組みました。
・TOPページのコーディング
・Galleryページのコーディング
TOPページのコーディング
前回に引き続きTOPページのコーディングをやっていきます。
今回やることは下記。
・お問い合わせの作成
・フッターの作成
・装飾の追加
・TOPへ戻るボタンの追加
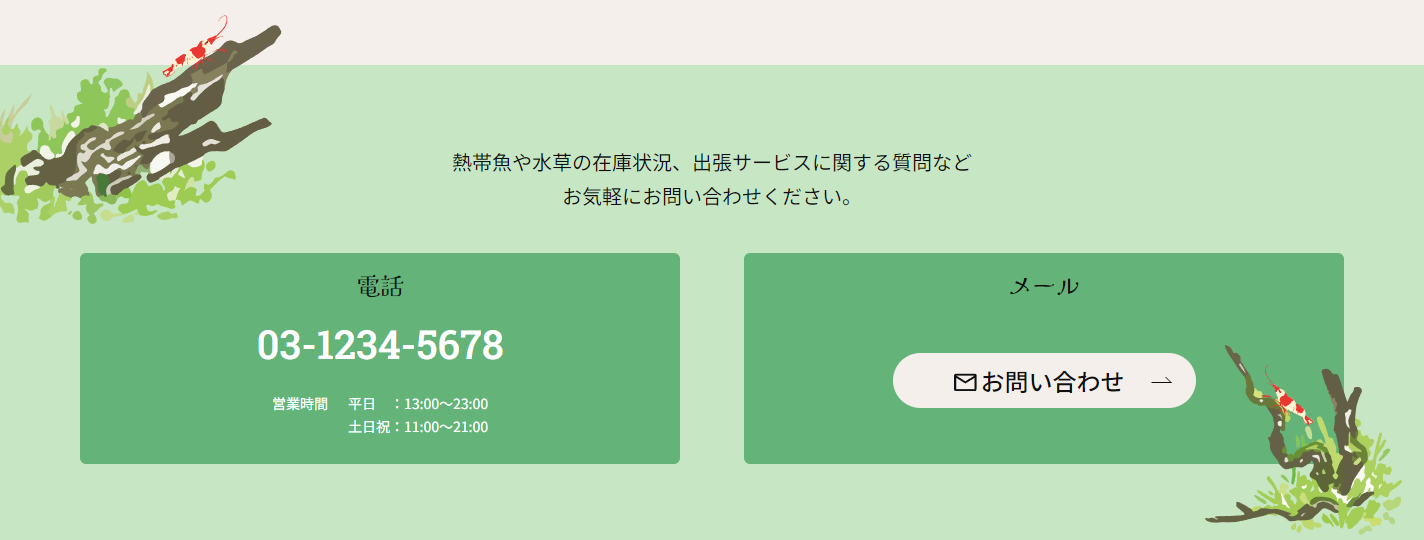
お問い合わせの作成
TOPページの続きをやっていきます。
まずはお問い合わせ。
HTMLで要素を追加していきます。
<section class="contact"> <div class="contact_container"> <div class="contact_inner"> <div class="contact_wraper"> <p class="contact_read">熱帯魚や水草の在庫状況、出張サービスに関する質問など<br>お気軽にお問い合わせください。</p> <div class="mg_top_40 flex jc_sb"> <div class="contact_area"> <p class="contact_title font">電話</p> <p class="contact_tel font">03-1234-5678</p> <div class="contact_time common_text flex jc_sb"> <p>営業時間</p> <p>平日 :13:00~23:00<br>土日祝:11:00~21:00</p> </div> </div> <div class="contact_area"> <p class="contact_title font">メール</p> <div class="contact_btn_area btn_center"> <a class="contact_btn" href="">お問い合わせ</a> </div> </div> </div> <div class="wood_shrimp_illust_1"> <img src="./img/common/wood_shrimp_illust_1.svg" alt=""> </div> <div class="wood_shrimp_illust_2"> <img src="./img/common/wood_shrimp_illust_2.svg" alt=""> </div> </div> </div> </div>
</section>上記で記載したHTMLをブラウザで表示した結果がこちらです。

続いてCSSはこちら。
.contact_container { padding-top: 200px;
}
.contact_inner { padding: 80px; background-color: #C7E6C4;
}
.contact_wraper { max-width: 1280px; margin: 0 auto;
}
.contact_read { font-size: 20px; line-height: 170%; text-align: center;
}
.contact_area { width: 600px; padding: 20px 0 25px; background-color: #64B47A; text-align: center; border-radius: 6px;
}
.contact_title { font-size: 24px;
}
.contact_tel { font-size: 40px; font-weight: 500; color: #fff; margin-top: 20px;
}
.contact_time { width: 216px; margin: 25px auto 0; color: #fff;
}
/* お問い合わせあしらい */
.contact_container { overflow: hidden;
}
.contact_wraper { position: relative;
}
.wood_shrimp_illust_1 { position: absolute; width: 26%; top: -130px; left: -10%;
}
.wood_shrimp_illust_2 { position: absolute; width: 22%; top: 200px; right: -11%;
}
/* お問い合わせあしらい ここまで*/
/* お問い合わせボタン */
.contact_btn_area { margin-top: 52px;
}
.contact_btn { display: inline-block; padding: 14px 71px 14px 63px; background-color: #F4EFEB; border-radius: 50px; position: relative; transition: .8s; font-size: 24px; font-weight: 500;
}
.contact_btn:hover { background-color: #155f0f; color: #F4EFEB;
}
.contact_btn::before { content: ""; -webkit-mask-image: url(../img/common/mail_icon.svg); mask-image: url(../img/common/mail_icon.svg); background-color: #101010; -webkit-mask-repeat: no-repeat; mask-repeat: no-repeat; fill: red; width: 20px; height: 16px; transform: scale(1.2); display: inline-block; margin-right: 5px; transition: .8s;
}
.contact_btn:hover:before { background-color: #F4EFEB;
}
.contact_btn::after { content: ""; display: inline-block; border-bottom: 1px solid #101010; width: 20px; height: 6px; border-right: 1px solid #101010; position: absolute; top: 50%; right: 24px; transform: skew(45deg) translateY(-50%); transition: .8s;
}
.contact_btn:hover::after { border-bottom: 1px solid #F4EFEB; border-right: 1px solid #F4EFEB; width: 30px; right: 15px;
}
/* お問い合わせボタン ここまで */上記で記載したCSSをブラウザで表示した結果がこちらです。

時間がかかったけどなんとかお問い合わせは完成。
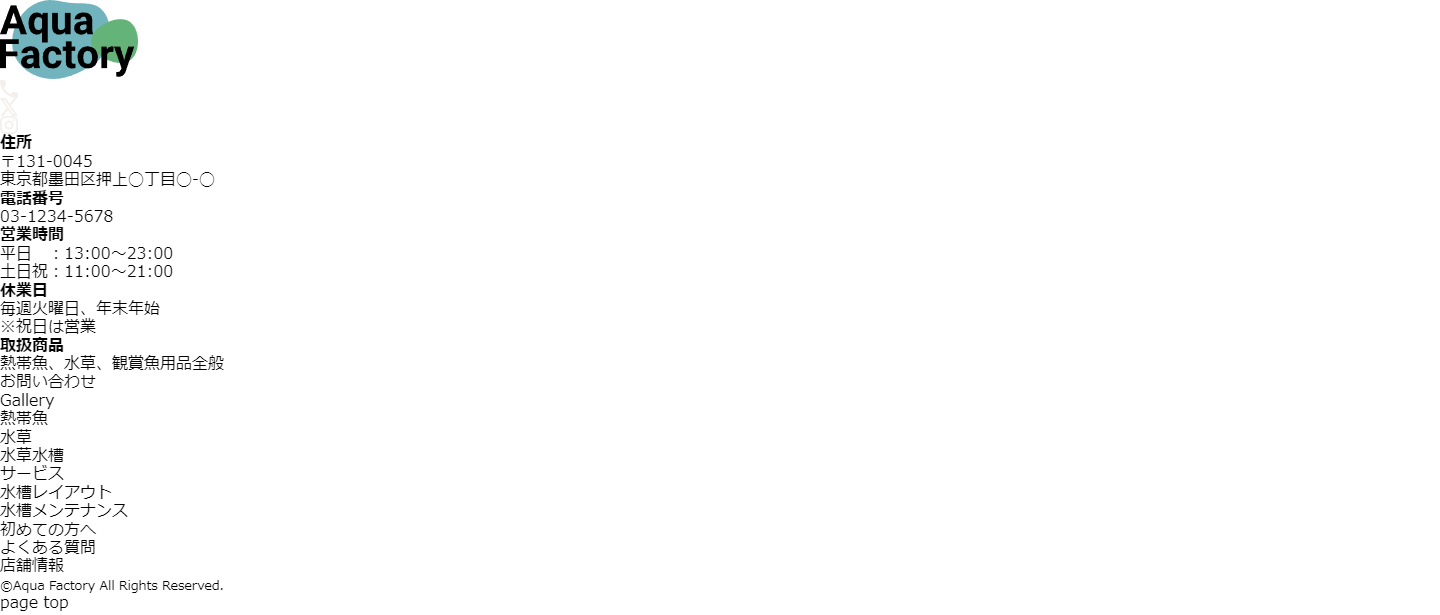
フッターの作成
続いてフッターを作成します。
HTMLで要素を追加していきます。
<footer class="footer"> <div class="footer_container"> <div class="footer_inner"> <div class="flex"> <div class="footer_logo"> <div class="logo"> <a href=""><img src="./img/common/logo.svg" alt="アクアファクトリー"></a> </div> <div class="footer_contact flex"> <div class="footer_icon"> <a href=""><img src="./img/common/phone_icon.svg" alt="電話のアイコン"></a> </div> <div class="footer_icon"> <a href="https://twitter.com/purekomusyoku" target="_blank"><img src="./img/common/x_icon.svg" alt="X(旧Twitter)のアイコン"></a> </div> <div class="footer_icon"> <a href="https://www.instagram.com/purekoblog/" target="_blank"><img src="./img/common/instagram_icon.svg" alt="Instagramのアイコン"></a> </div> </div> </div> <div class="footer_info"> <dl class="footer_list flex"> <dt class="footer_item">住所</dt> <dd class="footer_detail">〒131-0045<br>東京都墨田区押上◯丁目◯-◯</dd> </dl> <dl class="footer_list flex"> <dt class="footer_item">電話番号</dt> <dd class="footer_detail">03-1234-5678</dd> </dl> <dl class="footer_list flex"> <dt class="footer_item">営業時間</dt> <dd class="footer_detail"> 平日 :13:00~23:00<br>土日祝:11:00~21:00 </dd> </dl> <dl class="footer_list flex"> <dt class="footer_item">休業日</dt> <dd class="footer_detail">毎週火曜日、年末年始<br>※祝日は営業</dd> </dl> <dl class="footer_list flex"> <dt class="footer_item">取扱商品</dt> <dd class="footer_detail">熱帯魚、水草、観賞魚用品全般</dd> </dl> <div class="footer_btn_area"> <a class="footer_btn" href="">お問い合わせ</a> </div> </div> <div class="footer_nav flex jc_sb"> <div class="footer_nav_inner"> <ul class="footer_link"> <li class="footer_content"><a href="">Gallery</a></li> <li class="footer_article"><a href="">熱帯魚</a></li> <li class="footer_article"><a href="">水草</a></li> <li class="footer_article"><a href="">水草水槽</a></li> </ul> </div> <div class="footer_nav_inner"> <ul class="footer_link"> <li class="footer_content"><a href="">サービス</a></li> <li class="footer_article"><a href="">水槽レイアウト</a></li> <li class="footer_article"><a href="">水槽メンテナンス</a></li> </ul> <ul class="footer_link mg_top_40"> <li class="footer_content"><a href="">初めての方へ</a></li> </ul> <ul class="footer_link"> <li class="footer_content footer_content_mg"><a href="">よくある質問</a></li> </ul> <ul class="footer_link"> <li class="footer_content footer_content_mg"><a href="">店舗情報</a></li> </ul> </div> </div> </div> <small class="footer_copyright">©Aqua Factory All Rights Reserved.</small> </div> </div>
</footer>上記で記載したHTMLをブラウザで表示した結果がこちらです。

続いてCSSを記述していきます。
.footer_container { background-image: url(../img/common/footer_background.jpg); background-size: cover; background-repeat: no-repeat; overflow: hidden;
}
.footer_inner { max-width: 1080px; margin: 70px auto 0;
}
.footer_contact { margin-top: 10px;
}
.footer_icon { padding: 6px; background-color: #007E93; border-radius: 50%;
}
.footer_icon:nth-child(n+2) { margin-left: 10px;
}
.footer_icon a { transition: .5s;
}
.footer_icon a:hover { opacity: .5;
}
.footer_info { width: 27%; margin-left: 5%;
}
.footer_list:nth-child(n+2) { margin-top: 15px;
}
.footer_item,
.footer_detail { font-size: 14px; font-weight: 400; line-height: 160%;
}
.footer_item { width: 32%;
}
.footer_nav { width: 37%; margin-left: 18%;
}
.footer_nav_inner { width: 45%;
}
.footer_content_mg { margin-top: 10px;
}
.footer_content { font-size: 18px; padding-bottom: 10px; border-bottom: 1px solid #00434F;
}
.footer_article { font-size: 14px; margin-top: 10px;
}
/* フッターお問い合わせボタン */
.footer_btn_area { margin-top: 30px;
}
.footer_btn { display: inline-block; padding: 11px 62px; border: 1px solid #101010; border-radius: 50px; position: relative; transition: .8s; font-size: 14px;
}
.footer_btn:hover { background-color: #007E93; color: #F4EFEB;
}
.footer_btn::before { content: ""; -webkit-mask-image: url(../img/common/footer_mail_icon.svg); mask-image: url(../img/common/footer_background.jpg); background-color: #101010; -webkit-mask-repeat: no-repeat; mask-repeat: no-repeat; width: 12px; height: 9px; display: inline-block; margin-right: 5px; transition: .8s;
}
.footer_btn:hover:before { background-color: #F4EFEB;
}
.footer_btn::after { content: ""; display: inline-block; border-bottom: 1px solid #101010; width: 20px; height: 6px; border-right: 1px solid #101010; position: absolute; top: 50%; right: 24px; transform: skew(45deg) translateY(-50%); transition: .8s;
}
.footer_btn:hover::after { border-bottom: 1px solid #F4EFEB; border-right: 1px solid #F4EFEB; width: 30px; right: 15px;
}
/* フッターお問い合わせボタン ここまで */
.footer_nav a { transition: .5s;
}
.footer_nav a:hover { color: #F4EFEB;
}
.footer_copyright { margin: 99px 0 20px; display: block; text-align: end;
}上記で記載したCSSをブラウザで表示した結果がこちらです。

ヘッダーは店舗情報のセクションが使いまわせたのであまり時間かからずできました。
TOPへ戻るボタンの追加
最後にTOPへ戻るボタンをjavascriptと組み合わせて対応します。
javascriptは特別授業でならったものを流用。
まずはTOPへ戻るボタンの完成形をご覧ください。
右下にあるTOPへ戻るボタンを作成します。
流れは下記です。
1.HTMLでボタンの文言を作成
2.CSSでボタンの形や色を付けて見た目を整える
3.javascriptで下記を対応
・ボタンを押したらスムーズにTOPへ戻るようにする
・一定の位置までスクロールされたらボタンを表示・非表示させる
まずはHTMLで文言を作成します。
<div class="page_top"> <a class="page_top_btn" href="#">page top</a>
</div>
<script src="./js/page_top.js"></script>上記で記載したHTMLをブラウザで表示した結果がこちらです。

HTMLはこれだけです。
最後の「script」はjavascriptを読み込むので必須です。
続いてCSSでボタンの形や色を付けて見た目を整えます。
長いので隠しています。
.page_top_btn { position: fixed; right: 50px; bottom: 30px; z-index: 10; color: #007E93; font-weight: 500; opacity: 0; visibility: hidden; transition: .8s;
}
.btn_active { opacity: 1; visibility: visible;
}
.page_top_btn::before { position: absolute; content: ""; display: block; width: 50px; height: 50px; background-color: #007E93; border-radius: 50%; left: 8px; top: -50px;
}
.page_top_btn::after { content: ""; position: absolute; display: block; width: 15px; height: 15px; border-top: 3px solid #F4EFEB; border-right: 3px solid #F4EFEB; transform: rotate(-45deg); top: -29px; left: 26px;
}上記で記載したCSSをブラウザで表示した結果がこちらです。

コードについてざっくり説明すると
「.page_top_btn」でボタンの位置の固定化(position)とボタンの非表示(opacity・visibility)を定義。
「.btn_active」でボタンの表示を定義。
「.page_top_btn::before」でボタンの形を定義。
「.page_top_btn::after」でボタン内の矢印を定義。
ボタンの表示・非表示は「.btn_active」をHTMLに対して付けたり外したりする制御をjavascriptで行います。
「.btn_active」は初期状態ではHTMLに付与していないのでボタンは非表示です。
一定の位置までスクロールされたら「.btn_active」がHTMLに付与されてボタンが表示される仕組みです。
最後にjavascriptでボタンの表示・非表示とスムーズなスクロールの処理を行います。
現時点だと下記のように右下のボタンが表示されたままで、スクロールも一瞬でTOPに行ってしまいます。
まずは、スクロールをスムーズにしていきます。
const PAGE_TOP = document.querySelector(".page_top_btn");
PAGE_TOP.addEventListener("click", e => { e.preventDefault(); window.scrollTo({ top: 0, behavior: "smooth" });
});TOPへ戻るボタンがクリックされたら(2行目)、スムーズに(6行目)TOPに戻る(5行目)という処理です。
次は、ボタンの表示・非表示をしていきます。
window.addEventListener("scroll", () => { let scroll_Y = window.scrollY; console.log(scroll_Y) if (scroll_Y > 100) { PAGE_TOP.classList.add("btn_active"); } else { PAGE_TOP.classList.remove("btn_active"); }
});scroll_Yでスクロール位置の値を取得して、条件(スクロール位置が100を超えるか超えないか)によってHTMLに「btn_active」を付ける付けないを制御します。
今回の場合は、スクロールの位置がメインビジュアルを超えたらボタンを表示させて、スクロール位置がメインビジュアルに差し掛かったらボタンを非表示にするという感じです。
条件にある100の値はWebサイトによって変わるので適宜修正が必要です。
これでTOPへ戻るボタンも完成です。
TOPページ完成
なんとかTOPページが完成しました。
完成形がこちらです。

ボタンのホバーはこんな感じです。
ただ、ヘッダーのホバーはCSSの仕様で更新すると下記のように全ボタンから魚が飛び出してしまいます。
まぁこれはこれで悪くはないかと思いそのままにしています。
TOPページで掛かった時間がこちら。
HTML:4.5h
CSS:33.5h(javascript含む)
合計で約38時間!結構掛かってしまいましたね・・・
一番時間がかかったのがSNSの部分。波背景とかSNSのサイズ変更とかが上手くいかずめちゃくちゃ時間がかかりました。
そこだけで10時間とか掛かったような気がします。
あとは、ヘッダーの飛び出す魚とかもっとシンプルにすれば時間は掛からなかった。
飛び出す魚じゃなく下線にするでもクオリティ的には変わらないけど、なんかやりたくなってしまう。
Galleryページのコーディング
下層ページのGalleryも作成しました。
いつもどおり、必要なコンテンツをHTMLで書いてからCSSで装飾していきます。
あとは、javascriptも使って内部リンクをなめらかにします。
ヘッダーとフッター、お問い合わせは使い回しなのでコードは省略しています。
GalleryページのHTML
HTMLで要素を追加していきます。
<!-- メインビジュアル -->
<section class="mv"> <div class="mv_container"> <picture> <source media="(max-width:375px)" srcset=""> <img class="mv_img" srcset="../img/gallery/gallery_mv_2880.jpg 2x, ../img/gallery/gallery_mv_1440.jpg 1x" src="../img/gallery/gallery_mv_1440.jpg" alt="黒い背景にエンジェルフィッシュの横顔"> </picture> <div class="mv_text font"> <h2 class="gallery_title">Gallery</h2> </div> </div>
</section>
<!-- 内部リンク -->
<div class="link"> <div class="link_container wraper_1080"> <div class="font flex jc_sb"> <a class="link_btn bg_fish" href="#fish">熱帯魚</a> <a class="link_btn bg_plants" href="#plants">水草</a> <a class="link_btn bg_aquarium" href="#aquarium">水草水槽</a> </div> </div>
</div>
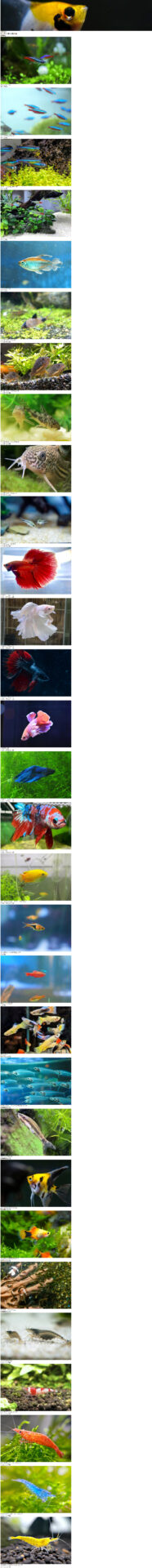
<!-- 熱帯魚 -->
<div id="fish" class="fish"> <div class="fish_container"> <h2 class="common_h2 common_h-center font">熱帯魚</h2> <div class="fish_inner wraper_1400 mg_top_40 flex"> <div class="fish_area"> <img class="round_c" src="../img/gallery/fish/neon_tetra.jpg" alt="ネオンテトラ"> <div class="text_mg flex jc_sb"> <p class="common_name">ネオンテトラ</p> <p class="fish_category tetra">テトラ系</p> </div> </div> <div class="fish_area"> <img class="round_c" src="../img/gallery/fish/cardinal_tetra.jpg" alt="カージナルテトラ"> <div class="text_mg flex jc_sb"> <p class="common_name">カージナルテトラ</p> <p class="fish_category tetra">テトラ系</p> </div> </div> <div class="fish_area"> <img class="round_c" src="../img/gallery/fish/green_neon_tetra.jpg" alt="グリーンネオンテトラ"> <div class="text_mg flex jc_sb"> <p class="common_name">グリーンネオンテトラ</p> <p class="fish_category tetra">テトラ系</p> </div> </div> <div class="fish_area"> <img class="round_c" src="../img/gallery/fish/rummy_nose_tetra.jpg" alt="ラミーノーズテトラ"> <div class="text_mg flex jc_sb"> <p class="common_name">ラミーノーズテトラ</p> <p class="fish_category tetra">テトラ系</p> </div> </div> <div class="fish_area"> <img class="round_c" src="../img/gallery/fish/congo_tetra.jpg" alt="コンゴテトラ"> <div class="text_mg flex jc_sb"> <p class="common_name">コンゴテトラ</p> <p class="fish_category tetra">テトラ系</p> </div> </div> <div class="fish_area"> <img class="round_c" src="../img/gallery/fish/corydoras_panda.jpg" alt="コリドラス・パンダ"> <div class="text_mg flex jc_sb"> <p class="common_name">コリドラス・パンダ</p> <p class="fish_category corydoras">コリドラス系</p> </div> </div> <div class="fish_area"> <img class="round_c" src="../img/gallery/fish/corydoras_sterbai.jpg" alt="コリドラス・ステルバイ"> <div class="text_mg flex jc_sb"> <p class="common_name">コリドラス・ステルバイ</p> <p class="fish_category corydoras">コリドラス系</p> </div> </div> <div class="fish_area"> <img class="round_c" src="../img/gallery/fish/Corydoras_paleatus.jpg" alt="コリドラス・パレアタス"> <div class="text_mg flex jc_sb"> <p class="common_name">コリドラス・パレアタス</p> <p class="fish_category corydoras">コリドラス系</p> </div> </div> <div class="fish_area"> <img class="round_c" src="../img/gallery/fish/Corydoras_julii.jpg" alt="コリドラス・ジュリー"> <div class="text_mg flex jc_sb"> <p class="common_name">コリドラス・ジュリー</p> <p class="fish_category corydoras">コリドラス系</p> </div> </div> <div class="fish_area"> <img class="round_c" src="../img/gallery/fish/corydoras_pygmy.jpg" alt="コリドラス・ピグミー"> <div class="text_mg flex jc_sb"> <p class="common_name">コリドラス・ピグミー</p> <p class="fish_category corydoras">コリドラス系</p> </div> </div> <div class="fish_area"> <img class="round_c" src="../img/gallery/fish/Betta_1.jpg" alt="ベタハーフムーン"> <div class="text_mg flex jc_sb"> <p class="common_name">ベタハーフムーン</p> <p class="fish_category betta_gourami">ベタ・グラミー系</p> </div> </div> <div class="fish_area"> <img class="round_c" src="../img/gallery/fish/Betta_2.jpg" alt="ベタハーフムーン"> <div class="text_mg flex jc_sb"> <p class="common_name">ベタハーフムーン</p> <p class="fish_category betta_gourami">ベタ・グラミー系</p> </div> </div> <div class="fish_area"> <img class="round_c" src="../img/gallery/fish/Betta_3.jpg" alt="ベタハーフムーン"> <div class="text_mg flex jc_sb"> <p class="common_name">ベタハーフムーン</p> <p class="fish_category betta_gourami">ベタ・グラミー系</p> </div> </div> <div class="fish_area"> <img class="round_c" src="../img/gallery/fish/Betta_4.jpg" alt="ベタダンボ"> <div class="text_mg flex jc_sb"> <p class="common_name">ベタダンボ</p> <p class="fish_category betta_gourami">ベタ・グラミー系</p> </div> </div> <div class="fish_area"> <img class="round_c" src="../img/gallery/fish/Betta_5.jpg" alt="ベタベールテール"> <div class="text_mg flex jc_sb"> <p class="common_name">ベタベールテール</p> <p class="fish_category betta_gourami">ベタ・グラミー系</p> </div> </div> <div class="fish_area"> <img class="round_c" src="../img/gallery/fish/Betta_6.jpg" alt="コイベタ"> <div class="text_mg flex jc_sb"> <p class="common_name">コイベタ</p> <p class="fish_category betta_gourami">ベタ・グラミー系</p> </div> </div> <div class="fish_area"> <img class="round_c" src="../img/gallery/fish/golden_honey_dwarf_gourami.jpg" alt="ゴールデンハニードワーフグラミー"> <div class="text_mg flex jc_sb"> <p class="common_name">ゴールデンハニードワーフグラミー</p> <p class="fish_category betta_gourami">ベタ・グラミー系</p> </div> </div> <div class="fish_area"> <img class="round_c" src="../img/gallery/fish/Rasbora_heteromorpha.jpg" alt="ラスボラ・ヘテロモルファ"> <div class="text_mg flex jc_sb"> <p class="common_name">ラスボラ・ヘテロモルファ</p> <p class="fish_category carp">コイ系</p> </div> </div> <div class="fish_area"> <img class="round_c" src="../img/gallery/fish/cherry_valve.jpg" alt="チェリーバルブ"> <div class="text_mg flex jc_sb"> <p class="common_name">チェリーバルブ</p> <p class="fish_category carp">コイ系</p> </div> </div> <div class="fish_area"> <img class="round_c" src="../img/gallery/fish/guppy.jpg" alt="グッピー"> <div class="text_mg flex jc_sb"> <p class="common_name">グッピー</p> <p class="fish_category others">熱帯魚その他</p> </div> </div> <div class="fish_area"> <img class="round_c" src="../img/gallery/fish/translucent_glass_cat.jpg" alt="トランスルーセントグラスキャット"> <div class="text_mg flex jc_sb"> <p class="common_name">トランスルーセントグラスキャット</p> <p class="fish_category others">熱帯魚その他</p> </div> </div> <div class="fish_area"> <img class="round_c" src="../img/gallery/fish/Otocinculus_1.jpg" alt="オトシンクルス"> <div class="text_mg flex jc_sb"> <p class="common_name">オトシンクルス</p> <p class="fish_category others">熱帯魚その他</p> </div> </div> <div class="fish_area"> <img class="round_c" src="../img/gallery/fish/Angelfish.jpg" alt="エンジェルフィッシュ"> <div class="text_mg flex jc_sb"> <p class="common_name">エンジェルフィッシュ</p> <p class="fish_category others">熱帯魚その他</p> </div> </div> <div class="fish_area"> <img class="round_c" src="../img/gallery/fish/mickey_mouse_platy.jpg" alt="ミッキーマウスプラティ"> <div class="text_mg flex jc_sb"> <p class="common_name">ミッキーマウスプラティ</p> <p class="fish_category others">熱帯魚その他</p> </div> </div> <div class="fish_area"> <img class="round_c" src="../img/gallery/fish/doctor_fish.jpg" alt="ドクターフィッシュ"> <div class="text_mg flex jc_sb"> <p class="common_name">ドクターフィッシュ</p> <p class="fish_category others">熱帯魚その他</p> </div> </div> <div class="fish_area"> <img class="round_c" src="../img/gallery/fish/Minami_Numa_Shrimp.jpg" alt="ミナミヌマエビ"> <div class="text_mg flex jc_sb"> <p class="common_name">ミナミヌマエビ</p> <p class="fish_category Shrimp">シュリンプ系</p> </div> </div> <div class="fish_area"> <img class="round_c" src="../img/gallery/fish/red_bee_shrimp.jpg" alt="レッドビーシュリンプ"> <div class="text_mg flex jc_sb"> <p class="common_name">レッドビーシュリンプ</p> <p class="fish_category Shrimp">シュリンプ系</p> </div> </div> <div class="fish_area"> <img class="round_c" src="../img/gallery/fish/red_cherry_shrimp.jpg" alt="レッドチェリーシュリンプ"> <div class="text_mg flex jc_sb"> <p class="common_name">レッドチェリーシュリンプ</p> <p class="fish_category Shrimp">シュリンプ系</p> </div> </div> <div class="fish_area"> <img class="round_c" src="../img/gallery/fish/velvet_blue_shrimp.jpg" alt="ベルベットブルーシュリンプ"> <div class="text_mg flex jc_sb"> <p class="common_name">ベルベットブルーシュリンプ</p> <p class="fish_category Shrimp">シュリンプ系</p> </div> </div> <div class="fish_area"> <img class="round_c" src="../img/gallery/fish/yellow_cherry_shrimp_.jpg" alt="イエローチェリーシュリンプ"> <div class="text_mg flex jc_sb"> <p class="common_name">イエローチェリーシュリンプ</p> <p class="fish_category Shrimp">シュリンプ系</p> </div> </div> </div> </div>
</div>
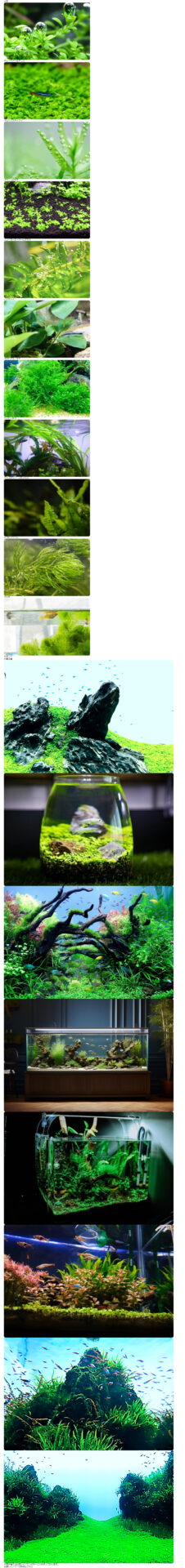
<!-- 水草 -->
<div id="plants" class="plants"> <div class="plants_container pd_top_150"> <h2 class="common_h2 common_h-center font"> 水草</h2> <div class="plants_inner wraper_1400 mg_top_40 flex"> <div class="plants_area"> <div class="plants_img"> <img class="round_c" src="../img/gallery/aquatic_plants/cuban_pearl_glasses.jpg" alt="キューバパールグラス"> </div> <div class="text_mg"> <p class="common_name">キューバパールグラス</p> </div> </div> <div class="plants_area"> <div class="plants_img"> <img class="round_c" src="../img/gallery/aquatic_plants/glossostigma.jpg" alt="グロッソスティグマ"> </div> <div class="text_mg"> <p class="common_name">グロッソスティグマ</p> </div> </div> <div class="plants_area"> <div class="plants_img"> <img class="round_c" src="../img/gallery/aquatic_plants/green_rotala.jpg" alt="グリーンロタラ"> </div> <div class="text_mg"> <p class="common_name">グリーンロタラ</p> </div> </div> <div class="plants_area"> <div class="plants_img"> <img class="round_c" src="../img/gallery/aquatic_plants/new_large_pearl_glass.jpg" alt="ニューラージ・パールグラス"> </div> <div class="text_mg"> <p class="common_name">ニューラージ・パールグラス</p> </div> </div> <div class="plants_area"> <div class="plants_img"> <img class="round_c" src="../img/gallery/aquatic_plants/anacharis.jpg" alt="アナカリス"> </div> <div class="text_mg"> <p class="common_name">アナカリス</p> </div> </div> <div class="plants_area"> <div class="plants_img"> <img class="round_c" src="../img/gallery/aquatic_plants/anubias_Nana.jpg" alt="アヌビアス・ナナ"> </div> <div class="text_mg"> <p class="common_name">アヌビアス・ナナ</p> </div> </div> <div class="plants_area"> <div class="plants_img"> <img class="round_c" src="../img/gallery/aquatic_plants/willow_moss.jpg" alt="ウィローモス"> </div> <div class="text_mg"> <p class="common_name">ウィローモス</p> </div> </div> <div class="plants_area"> <div class="plants_img"> <img class="round_c" src="../img/gallery/aquatic_plants/Vallisneria_spiralis.jpg" alt="バリスネリア・スピラリス"> </div> <div class="text_mg"> <p class="common_name">バリスネリア・スピラリス</p> </div> </div> <div class="plants_area"> <div class="plants_img"> <img class="round_c" src="../img/gallery/aquatic_plants/microsolium.jpg" alt="ミクロソリウム"> </div> <div class="text_mg"> <p class="common_name">ミクロソリウム</p> </div> </div> <div class="plants_area"> <div class="plants_img"> <img class="round_c" src="../img/gallery/aquatic_plants/matsumo.jpg" alt="マツモ"> </div> <div class="text_mg"> <p class="common_name">マツモ</p> </div> </div> <div class="plants_area"> <div class="plants_img"> <img class="round_c" src="../img/gallery/aquatic_plants/cabomba.jpg" alt="カボンバ"> </div> <div class="text_mg"> <p class="common_name">カボンバ</p> </div> </div> </div> </div>
</div>
<!-- 水草水槽 -->
<div id="aquarium" class="aquarium"> <div class="aquarium_container pd_top_150"> <h2 class="common_h2 common_h-center font"> 水草水槽</h2> <div class="aquarium_inner flex"> <div class="aquarium_area"> <div class="aquarium_img"> <img class="round_c" src="../img/gallery/aquatic_plants aquarium/aquatic_plants aquarium_1.jpg" alt="ネオンテトラの群れが泳いでいる石組み水槽"> </div> </div> <div class="aquarium_area"> <div class="aquarium_img"> <img class="round_c" src="../img/gallery/aquatic_plants aquarium/aquatic_plants aquarium_2.jpg" alt="水草と石のレイアウトのボトルアクアリウム"> </div> </div> <div class="aquarium_area"> <div class="aquarium_img"> <img class="round_c" src="../img/gallery/aquatic_plants aquarium/aquatic_plants aquarium_3.jpg" alt="アーチ状の流木と生い茂った水草の水槽にたくさんの熱帯魚が泳いでいる"> </div> </div> <div class="aquarium_area"> <div class="aquarium_img"> <img class="round_c" src="../img/gallery/aquatic_plants aquarium/aquatic_plants aquarium_4.jpg" alt="カラフルな熱帯魚と巨大な流木がレイアウトされている大型水槽"> </div> </div> <div class="aquarium_area"> <div class="aquarium_img"> <img class="round_c" src="../img/gallery/aquatic_plants aquarium/aquatic_plants aquarium_5.jpg" alt="暗い部屋に照らされている水草水槽"> </div> </div> <div class="aquarium_area"> <div class="aquarium_img"> <img class="round_c" src="../img/gallery/aquatic_plants aquarium/aquatic_plants aquarium_6.jpg" alt="下から見上げるアングルから撮られた水草水槽"> </div> </div> <div class="aquarium_area"> <div class="aquarium_img"> <img class="round_c" src="../img/gallery/aquatic_plants aquarium/aquatic_plants aquarium_7.jpg" alt="山のような石の周りを熱帯魚の群れが泳いでいる水草水槽"> </div> </div> <div class="aquarium_area"> <div class="aquarium_img"> <img class="round_c" src="../img/gallery/aquatic_plants aquarium/Aquatic_plants aquarium_8.jpg" alt="両端に石が配置され真ん中が水草の道になっている水草水槽"> </div> </div> </div> <div class="service_link"> <p class="service_link_text">水草水槽では出張レイアウトのサービスも承っております。</p> <div class="btn_area btn_center"> <a class="service_link_btn" href="">出張レイアウトの詳細はこちら</a> </div> </div> </div>
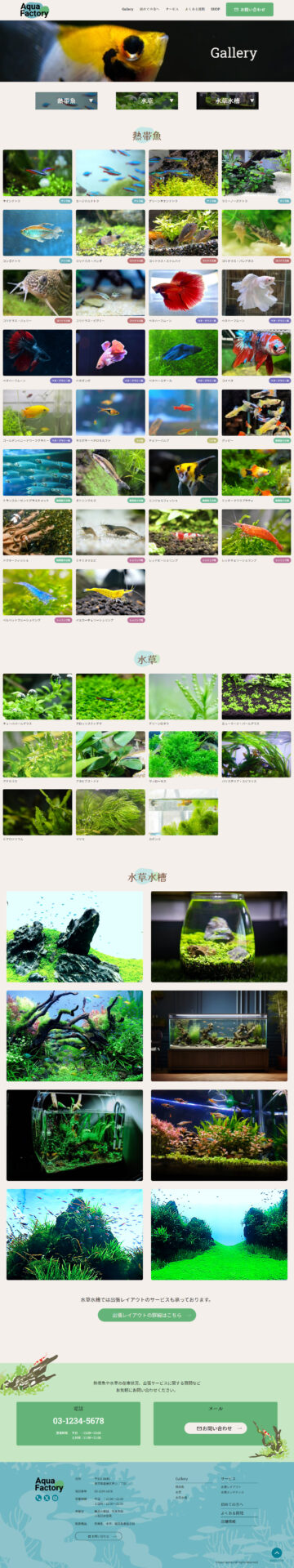
</div>上記で記載したHTMLをブラウザで表示した結果がこちらです。
長いので隠しています。
残りは授業で対応していきます。
個人制作のコーディングに関する悩み相談
今回はブログで伝えるような大きな問題はありませんでした。
なので引き続きGalleryページを進めていきます。
GalleryページのCSS
CSSで見た目を整えます。
/* Gallery共通 */
.common_name { font-size: 14px; font-weight: 400;
}
.text_mg { margin-top: 10px;
}
/* メインビジュアル */
.mv_container { position: relative;
}
.mv_img { width: 100%;
}
.mv_text { position: absolute; top: 39%; right: 12.5%; font-size: 67px; color: #F4EFEB;
}
.shop_summary { margin-left: 7px;
}
.copy { color: #06541C; font-size: 56px;
}
.copy_small { font-size: 36px; font-weight: 700;
}
/* 内部リンク */
.link_container { padding-top: 50px;
}
.link_btn { display: inline-block; font-size: 30px; font-weight: 700; color: #F4EFEB; position: relative;
}
.link_btn::after { content: ""; position: absolute; border-top: 17.3px solid #F4EFEB; border-right: 10px solid transparent; border-left: 10px solid transparent; top: 39%; right: 7%;
}
.bg_fish { background-image: url(../../img/gallery/fish_button.jpg); background-repeat: no-repeat; background-size: cover; padding: 25px 105px;
}
.bg_plants { background-image: url(../../img/gallery/plants_button.jpg); background-repeat: no-repeat; background-size: cover; padding: 25px 120px;
}
.bg_aquarium { background-image: url(../../img/gallery/Aquarium_button.jpg); background-repeat: no-repeat; background-size: cover; padding: 25px 90px;
}
/* 熱帯魚 */
.fish_container { padding-top: 100px;
}
.fish_inner { display: grid; grid-template-columns: repeat(4, 1fr); grid-template-rows: repeat(8, 1fr); gap: 30px 1.3%;
}
.fish_area { width: 100%;
}
.text_mg { align-items: center;
}
.fish_category { font-size: 11px; font-weight: 500; color: #FFFFFF; padding: 7px 10px; border-radius: 50px;
}
.tetra { background-color: #72B4BD;
}
.corydoras { background-color: #BD7272;
}
.betta_gourami { background-color: #7872BD;
}
.carp { background-color: #BDBA72;
}
.others { background-color: #72BD99;
}
.Shrimp { background-color: #BD729A;
}
/* 水草 */
.plants_inner { display: grid; grid-template-columns: repeat(4, 1fr); grid-template-rows: repeat(3, 1fr); gap: 30px 1.3%;
}
.plants_area { width: 100%;
}
/* 水草水槽 */
.aquarium_inner { max-width: 1360px; width: 97%; margin: 40px auto 0; display: grid; grid-template-columns: repeat(2, 1fr); grid-template-rows: repeat(4, 1fr); gap: 40px 2.9%;
}
.aquarium_area { width: 100%;
}
.service_link { margin: 80px auto 0;
}
.service_link_text { font-size: 24px; font-weight: 400; text-align: center;
}
.service_link_btn { display: inline-block; padding: 18px 70px; border-radius: 50px; position: relative; transition: .8s; font-size: 24px; background-color: #64B47A; color: #F4EFEB;
}
.service_link_btn:hover { background-color: #72B4BD;
}
.service_link_btn::after { content: ""; display: inline-block; border-bottom: 1px solid #F4EFEB; width: 20px; height: 6px; border-right: 1px solid #F4EFEB; position: absolute; top: 50%; right: 24px; transform: skew(45deg) translateY(-50%); transition: .8s;
}
.service_link_btn:hover::after { width: 30px; right: 15px;
}上記で記載したCSSをブラウザで表示した結果がこちらです。

Galleryページのjavascript
javascriptで各カテゴリのボタンを押したらスムーズにスクロールするように制御します。
まずは完成形がこちら。
スクロールをスムーズにしていきます。
window.addEventListener('DOMContentLoaded', () => { const anchorLinks = document.querySelectorAll('a[href^="#"]'); anchorLinks.forEach(link => { link.addEventListener('click', e => { e.preventDefault(); const targetId = link.hash; const targetElement = document.querySelector(targetId); const targetOffsetTop = window.pageYOffset + targetElement.getBoundingClientRect().top; window.scrollTo({ top: targetOffsetTop, behavior: "smooth" }); }); });
});TOPへ戻るボタンとはちょっと処理が違います。
ざっくり説明すると
ページ内リンク(hrefが#から始まる)が付いているすべてのaタグを取得(2行目)して、スクロール先の距離を計算(7~9行目)したら、計算した結果をもとにスクロール先まで(11行目)スムーズにスクロールする(12行目)処理です。
詳細を知りたい方は下記URLに解説が載っています。
【jQuery無し】素のJSでページ内リンクをスムーススクロールさせる方法
今回のコードは上記ページのコードを使用しています。
ただ、IE対策のコードは削除しています。
これでGalleryページも完成です。
Galleryページで掛かった時間がこちら。
HTML:1.0h
CSS:7.5h(javascript含む)
TOPと比べると使えるコードが多かったので早くできました。
そもそも簡単なデザインだったというのもあります。
次回の授業までに
次回はいよいよ個人制作の発表。
発表するのが大事なので途中まででもいいということですが、ギリギリまでは頑張りたい。
あとは、発表準備もしなければ。
発表までに間に合わなくてもサイトは全部作ってやる。
他の受講生の方がどんなものを作っているのかも楽しみ。
無料説明会参加で1万円割引
スポンサーリンク