当サイトの記事には広告として、アフィリエイトプログラムが使用されています。
アフィリエイトによって得られた収益は、読者の皆様に還元するために当サイトの運営費に充てています。
当サイトの円滑な運営のため、読者の皆様にはご理解とご協力をよろしくお願いします。
今回の授業でコーディングが最終回!
あっという間の1ヶ月と3週間。
デザインの授業と合わせると3ヶ月と2週間ぐらい。
その間に受講生の何名かは途中から授業には参加しなくなってしまった。
数十万の授業料を払ったとしても最後まで続けられないんだな。改めて継続することの難しさを感じた。
ちょっとしんみり。
- お問い合わせページとTOPページ(続き)のコーディング
無料説明会参加で1万円割引
16回目の授業までにやったこと
個人制作のデザインとコーディング課題のカフェサイトを進めました。
今週はバナートレースを作成するのを忘れてました・・・
個人制作(デザイン)
ワイヤーフレームが完成したので、いよいよデザイン。
今回はTOPと下層の1ページ分をデザインしました。
TOPデザイン
TOPデザインを作成してFBを受けます。
初稿のデザインがこちら。

■カラー
アクアリウムに関連するカラーにしてみました。
青系・・・水をイメージ
緑系・・・水草をイメージ
見出しの色は土をイメージして茶系。
テーマが癒やしなのでやわらかい感じの色味にしました。
■気をつけたこと
・視認性が悪くならないよう背景色や文字色、行間を意識
・癒やしや、やわらかい雰囲気をだすために四角の角をちょっと丸くした
・各コンテンツが単調にならないように背景色やイラストを追加
サービスコンテンツの丸い背景は気泡をイメージ。
あと、熱帯魚がボタンを押しているみたいにもしてみました。
SNSのコンテンツは水流をイメージ。
また、サービスコンテンツについては、もう1案作ってみました。

ずっと四角い図形が続くかなと思い一旦保留にし、FBのときに聞いてみることに。
初稿のTOPデザインを提出し、FBが返ってきました。
FBの内容がこちら。
よかった点
- 概ねいい感じ
- サービス背景の水の表現が可愛い
アドバイス
- ヘッダーメニューは統一感のため同じフォントにする
- ヘッダーのお問い合わせもナビなので、メニューと距離を近づける
- Galleryのタイトルは右だけど、コンテンツは左なので目線が泳いでしまう
- 初めての方へのイラストはボタンにかぶらないようにする
- サービスコンテンツがにぎやかなので、タイトルも「初めての方へ」くらいに大きくてもいい
- お問い合わせの文字は白文字で明るくしてもいいかも。 濃い背景に黒文字だと沈んで見える
Galleryのタイトルはたしかに。
Zの目線で左から右に動くからタイトルが右だとなんのコンテンツかすぐにわからない。
いい余白があったからここにタイトル置いたらおしゃれかなと思って配置しただけだった・・・
サービスの見出しも「初めての方へ」と比べると小さく感じる。同じフォントサイズなんだけどな。
周りに要素があると文字が小さく見えるのかな。
あと、サービスコンテンツのもう1案についてもコメントいただきました。
・個人的には、重なっているのがデザインも目が変わるのでいい
・このデザインのほうが透明感があっていい(熱帯魚=水でもあるので)
もう1案も悪くない反応。
どっちがいいのか自分では決められない・・・
ということで、X(旧Twitter)でA案、B案のどちらがいいか投票してもらうことにしました。
投票の結果・・・A案が採用!
B案も投票いただいたのでどこかで使いたい。
FBをもとにTOPデザインを修正したものがこちら。

一旦TOPはこれにして下層ページをどんどん作ろう。
下層ページデザイン
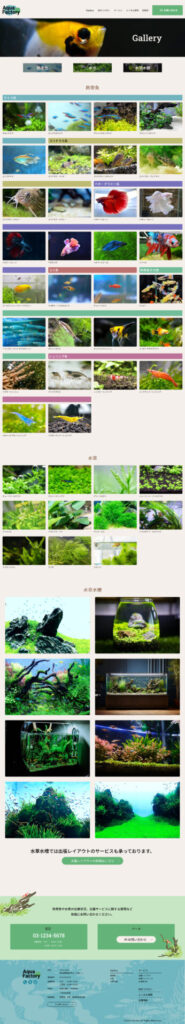
今回はGalleryページを作成しました。

熱帯魚は数が多いので種類別で色分けをしてみました。
熱帯魚のカラフルな色に合わせて見出しの色もカラフルに。
素材集めがくっっっっっっそめんどかった。
水槽の写真とかPhotoshopで加工しないとぼやけてたり暗かったりで大変でした・・・
こちらもFBいただきました。
よかった点
- 素材集めお疲れ様です
アドバイス
- メインビジュアルの下にあるボタンはもう少し高さがあってもいいかも
熱帯魚の素材集めは楽しかったのですが、水槽の写真集めがマジで大変でした。
いい写真が全然ない!写真ACで探したけどほんとにない。海水はあるけど淡水がない。
iStockにはいっぱいあったけど、高い!
FBをもとに修正したないようがこちら。

メインビジュアルの下にあるボタンを上下5px高くしました。
これだけでも結構変わりますね。
今週はここまで。
一部どうコーディングするか分からないところがあるので、どうやってコーディングする気だろうコイツと思いながらデザインしています。
コーディング課題(カフェサイト)
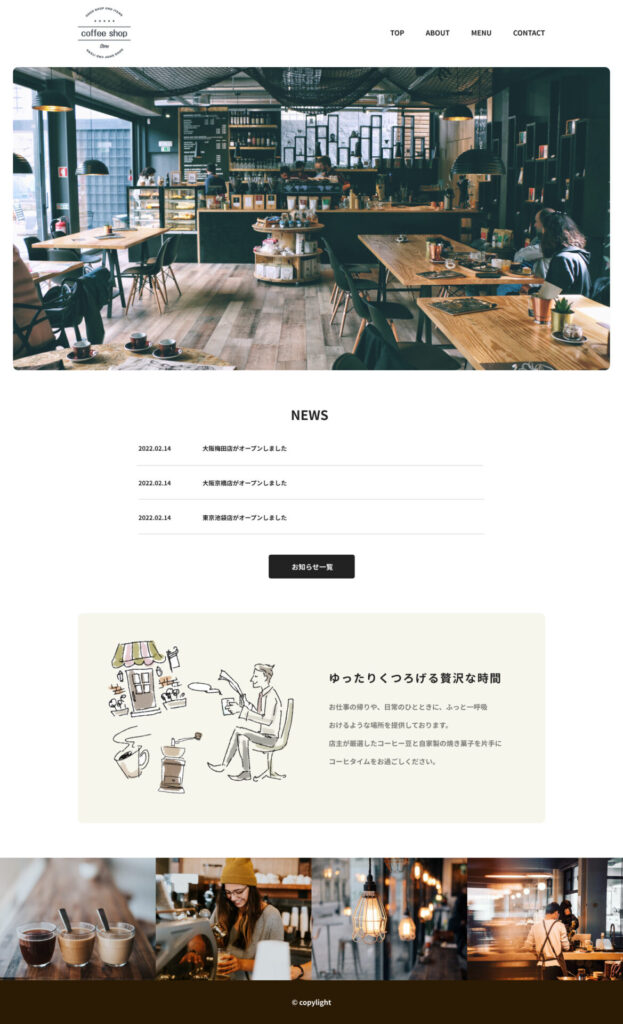
今回の課題はカフェサイトのコーディング。
PC用とスマホ用のコーディングを書いていきます。
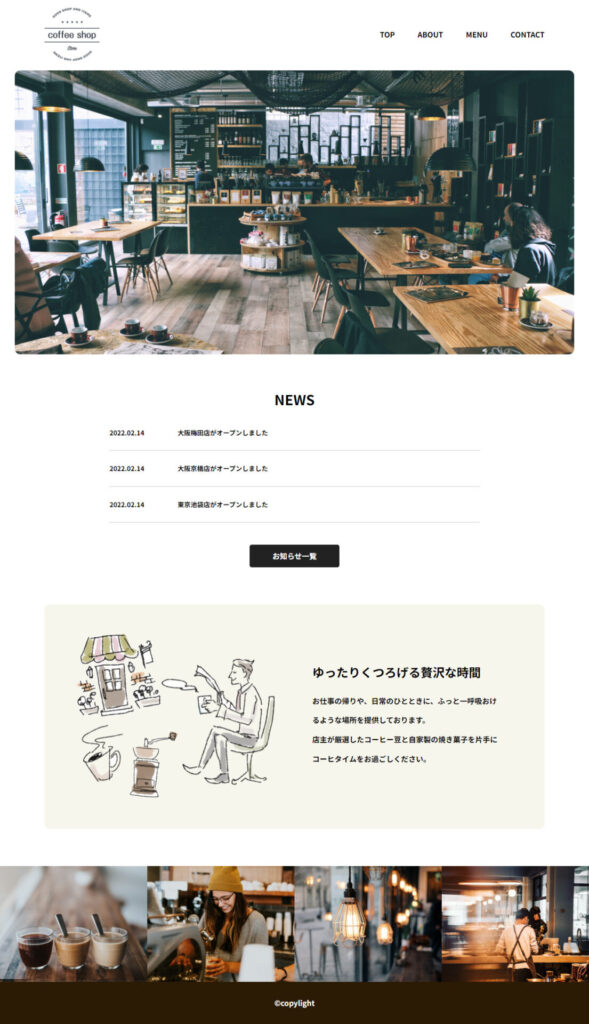
下記の画像を元にイチからコーディング。
簡単な設計
コーディングをする前に簡単な設計をしていきます。
各要素をブロックにしてまとめていく感じです。

カフェサイトのコーディング(PC用)
PC用のカフェサイトをコーディングします。
まずは各要素をHTMLで記載します。
<!-- ヘッダー -->
<header class="header wrapper flex"> <h1 class="logo"> <img src="./img/logo.png" alt="coffee shopのロゴ"> </h1> <nav> <ul class="flex sp_gnav"> <li class="gnav_list"><a href="">TOP</a></li> <li class="gnav_list"><a href="">ABOUT</a></li> <li class="gnav_list"><a href="">MENU</a></li> <li class="gnav_list"><a href="">CONTACT</a></li> </ul> </nav>
</header>
<!-- メインビジュアル -->
<div class="mv"> <picture> <source media="(max-width:375px)" srcset="./img/mv_sp.jpg"> <img class="mv_img" srcset="./img/mv_pc_2x.jpg 2x,./img/mv_pc.jpg 1x" src="./img/mv_pc.jpg" alt="coffe shopのメインビジュアル"> </picture>
</div>
<!-- NEWS -->
<section class="news_contents wrapper section_margin"> <h2 class="section_title">NEWS</h2> <div class="news_container"> <dl class="news_list flex"> <dt class="news_date"><time datetime="2022-02-14">2022.02.14</time></dt> <dd class="news_text"><a href="">大阪梅田店がオープンしました</a></dd> </dl> <dl class="news_list flex"> <dt class="news_date"><time datetime="2022-02-14">2022.02.14</time></dt> <dd class="news_text"><a href="">大阪京橋店がオープンしました</a></dd> </dl> <dl class="news_list flex"> <dt class="news_date"><time datetime="2022-02-14">2022.02.14</time></dt> <dd class="news_text"><a href="">東京池袋店がオープンしました</a></dd> </dl> </div> <div class="button_area flex"> <a class="button" href="">お知らせ一覧</a> </div>
</section>
<section class="illust_contents wrapper section_margin"> <div class="illust_container flex"> <div class="illust_area"> <img class="illust_img" src="./img/illustration.png" alt="カフェショップ・コーヒー・カフェを飲んでくつろいでいる人のイラスト"> </div> <div class="illust_text_area"> <h2 class="illust_title">ゆったりくつろげる贅沢な時間</h2> <p class="illust_text"> お仕事の帰りや、日常のひとときに、ふっと一呼吸おけるような場所を提供しております。<br>店主が厳選したコーヒー豆と自家製の焼き菓子を片手にコーヒタイムをお過ごしください。</p> </div> </div>
</section>
<section class="gallery_contents flex section_margin"> <img class="gallery_img" src="./img/cafe.jpg" alt=""> <img class="gallery_img" src="./img/clerk.jpg" alt=""> <img class="gallery_img" src="./img/light.jpg" alt=""> <img class="gallery_img" src="./img/shop.jpg" alt="">
</section>
<footer class="footer"> <p>©copylight</p>
</footer>上記で記載したhtmlをブラウザで表示した結果がこちら。

次はCSSを使って見た目を整えていきます。
/* 共通部品 */
body { font-family: 'Noto Sans JP', sans-serif; font-weight: bold;
}
img { max-width: 100%;
}
.wrapper { max-width: 1080px; width: 94%; margin-right: auto; margin-left: auto;
}
.flex { display: flex;
}
.section_margin { margin-top: 80px;
}
.section_title { font-size: 30px; text-align: center;
}
.button_area { justify-content: center; margin-top: 48px;
}
.button { display: inline-block; padding: 15.5px 49.5px; background-color: rgb(34, 34, 34); color: #FFF; border-radius: 5px;
}
/* ヘッダー */
.header { justify-content: space-between; padding: 17px 0 21px; align-items: center;
}
.logo { width: 11%;
}
.gnav_list:not(:first-child) { margin-left: 49px;
}
/* メインビジュアル */
.mv { width: 95%; margin-right: auto; margin-left: auto;
}
.mv_img { width: 100%; border-radius: 12px;
}
.news_container { width: 74%; margin-right: auto; margin-left: auto;
}
/* NEWS */
.news_list:first-of-type { margin-top: 17px;
}
.news_list { padding: 30px 0; border-bottom: 1px solid #C9C9C9;
}
.news_date,
.news_text { font-size: 14px;
}
.news_text { margin-left: 72px;
}
/* illust */
.illust_contents { background-color: #F7F6ED; border-radius: 12px;
}
.illust_container { padding: 5.8% 8.4% 5.8% 6.4%;
}
.illust_area { width: 47%;
}
.illust_img { width: 100%;
}
.illust_text_area { width: 45%; display: flex; flex-direction: column; justify-content: center; margin-left: 80px;
}
.illust_title { font-size: 26px;
}
.illust_text { margin-top: 27px; line-height: 2.6em;
}
/* ギャラリー */
.gallery_img { width: 25%;
}
/* フッター */
.footer { padding: 36px 0; text-align: center; background-color: #2B1B05; color: #FFF;
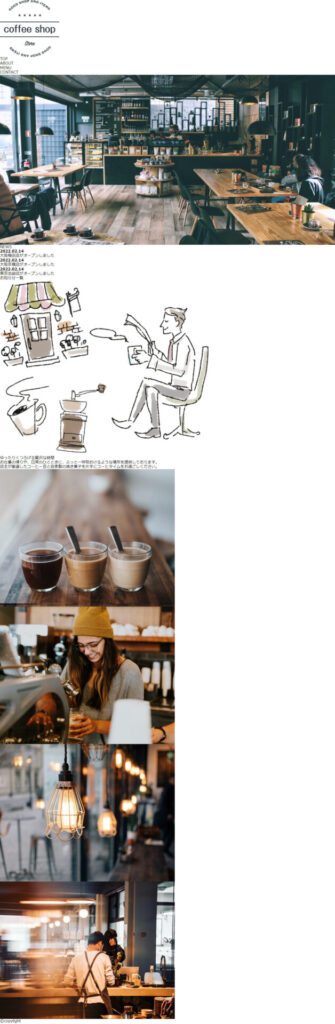
}上記で記載したCSSをブラウザで表示した結果がこちら。

いい感じなのでPC用は完了。
カフェサイトのコーディング(スマホ用)
ブラウザを縮めたときの見た目をCSSで整えていきます。
@media screen and (max-width:375px) { /* 共通部品 */ .wrapper { max-width: 335px; } .section_margin { margin-top: 0; } /* セクション間の余白 */ .news_contents { margin-top: 65px; } .illust_contents { margin-top: 80px; } .gallery_contents { margin-top: 80px; } /* ヘッダー */ .header { flex-direction: column; padding: 13px 0 37px; } .logo { width: 25%; } .sp_gnav { margin-top: 20px; } .gnav_list:not(:first-child) { margin-left: 25px; } /* メインビジュアル */ .mv { width: 89%; } /* NEWS */ .news_container { width: 100%; } .news_list:first-of-type { margin-top: 12px; } .news_list { flex-direction: column; padding: 32px 0 27px; } .news_text { margin-left: 0; margin-top: 9px; } /* illust */ .illust_container { flex-direction: column-reverse; padding: 19% 9% 17.3% 8.4%; } .illust_area { width: 100%; margin-top: 33px; } .illust_title { width: 93%; } .illust_text_area { width: 96%; margin-left: 0; } .illust_text { margin-top: 25px; } /* ギャラリー */ .gallery_contents { flex-wrap: wrap; } .gallery_img { width: 50%; } /* フッター */ .footer { padding: 39px 0; }
}375px以下になったらデザインが変わるようにしました。
上記で記載したCSSをブラウザで表示した結果がこちら。

こちらもいい感じ。
この内容で提出をしてフィードバックを受けました。
フィードバックの結果は・・・問題ないとのこと。
なんとかコーディング課題も期限以内に完了できました。
お問い合わせページとTOPページ(続き)のコーディング
今回でコーディングの授業は最後。
最後にやるのは下記の3つです。
・お問い合わせページの作成
・Newsセクションの作成
・スマホ対応の改修
お問い合わせページの作成
お問い合わせページ作成していきます。
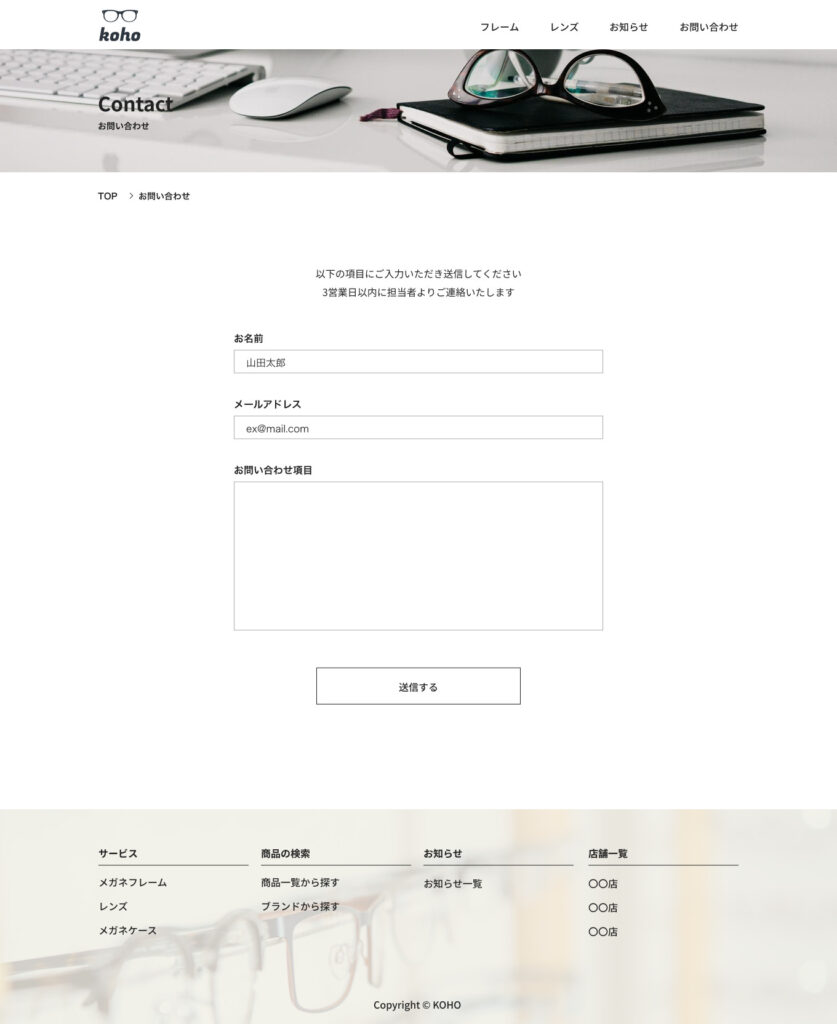
作成対象はこちら。

お問い合わせページのコーディング(HTML)
お問い合わせページをHTMLで作成します。
HTMLで下記を記載。
※ヘッダー、メインビジュアル、フッターは前回作成した下層ページのものをコピーするので記載は割愛。
<main class="main"> <p class="contact_copy">以下の項目にご入力いただき送信してください<br> 3営業日以内に担当者よりご連絡いたします</p> <form action="" class="contact_form" id="contact_form"> <div class="form_parts"> <label for="name">お名前</label> <input type="text" id="name" placeholder="山田 太郎"> </div> <div class="form_parts"> <label for="email">メールアドレス</label> <input type="email" id="email" placeholder="example.com"> </div> <div class="form_parts"> <label for="comment">コメント</label> <textarea class=form_comment" id="comment" cols="30" rows="10"></textarea> </div> <div class="form_submit form_parts" id="submit"> <button class="button" type="submit" form="contact_form">送信する</button> </div> </form>
</main>
お問い合わせに必要な要素が追加されました。
「送信する」については前回記述したCSSが反映されているのですでに完成済み。
お問い合わせページのコーディング(CSS)
見た目をCSSで調整していきます。
.contact_copy { text-align: center; line-height: 1.8;
}
.contact_form { margin-top: 46px; margin-right: auto; margin-left: auto; max-width: 600px; width: 90%;
}
input[type='text'],
input[type='email'],
textarea { border: 1px solid #ddd; width: 100%; padding: .5em;
}
label { display: block; margin-bottom: 8px; font-weight: bold;
}
.form_parts { margin-bottom: 30px; line-height: normal;
}
.form_comment { height: 242px;
}
.form_submit { display: flex; justify-content: center; margin-top: 60px;
}
input[type='text']:focus,
input[type='email']:focus,
textarea:focus { background-color: #f5fdcf;
}「.contact_copy」で下記を調整します。
・「以下の項目にご入力~」を中央揃え(text-align)
・「以下の項目にご入力~」の行間(line-height)
「.contact_form」で下記を調整します。
・お問い合わせ項目全体の上、右、左の余白(margin-top、margin-right、margin-left)
・お問い合わせ項目全体の横幅(max-width、width)
「input[type=’text’],input[type=’email’],textarea」で下記を調整します。
・お問い合わせ回答欄の罫線(border)
・お問い合わせ回答欄の横幅(width)
・お問い合わせ回答欄内の上下左右の余白(padding)
「label」で下記を調整します。
・お問い合わせタイトルの下側余白(display、margin-bottom)
・お問い合わせタイトルのフォントの太さ(font-weight)
「.form_parts」で下記を調整します。
・各お問い合わせ項目の下側余白(margin-bottom)
・お問い合わせタイトルと回答欄の余白(line-height)
「.form_comment」でコメントの回答欄の高さ(height)を調整します。
「.form_submit」で下記を調整します。
・送信するボタンを中央揃え(display、justify-content)
・送信するボタンの上側余白(margin-top)
「input[type=’text’]:focus,input[type=’email’]:focus,textarea:focus」で回答欄を選択したら色を変える(background-color)ように調整します。
「:focus」を記述すると要素を選択したときの動作を指定できます。

できました。
回答欄を選択するとこんな感じになります。
Newsセクションの作成
TOPページのNewsセクションを作成していきます。
作成対象はこちら。

Newsセクションのコーディング(HTML)
NewsセクションをHTMLで作成します。
HTMLで下記を記載。
<section class="news wrapper"> <h2 class="section_title">News<span>新着情報</span></h2> <div class="news_container"> <a href="" class="news_link"> <dl class="news_list"> <dt class="news_date"><time datetime="2023-07-24">2023.07.24</time></dt> <dd class="news_text">価格改定のお知らせ</dd> </dl> </a> <a href="" class="news_link"> <dl class="news_list"> <dt class="news_date"><time datetime="2023-07-10">2023.07.10</time></dt> <dd class="news_text">心斎橋店がオープンいたしました。</dd> </dl> </a> <a href="" class="news_link"> <dl class="news_list"> <dt class="news_date"><time datetime="2023-06-12">2023.06.12</time></dt> <dd class="news_text">Webサイトをリニューアルいたしました。 </dd> </dl> </a> </div> <div class="button_area"> <a class="button" href="">一覧をみる</a> </div>
</section>
Newsセクションに必要な要素が追加されました。
「タイトル」と「一覧をみる」については前回記述したCSSが反映されているのですでに完成済み。
汎用的なパーツが多ければ多いほど記述するものが少なくなっていく感じですね。
Newsセクションのコーディング(CSS)
見た目をCSSで調整していきます。
.news { margin-top: 100px;
}
.news_list { display: flex; align-items: center; padding: 30px 0; border-bottom: 1px solid #C6C6C6;
}
.news_date { font-size: 14px; font-weight: bold; color: #676666;
}
.news_text { margin-left: 49px;
}「.news」でNewsセクションの上側余白(margin-top)を調整します。
「.news_list」で下記を調整します。
・タイトルを横並び(display)
・日付とタイトルを垂直方向に中央揃え(align-items)
・日付とタイトルの上下の余白(padding)
・日付とタイトルの下に罫線(border-bottom)
「.news_date」で下記を調整します。
・日付のフォントサイズ(font-size)
・日付のフォントの太さ(font-weight)
・日付のフォントの色(color)
「.news_text」でタイトルの左側の余白(margin-left)を調整します。

Newsセクションの完成です。
スマホ対応の改修
以前作成したスマホ対応のCSSを改修していきます。
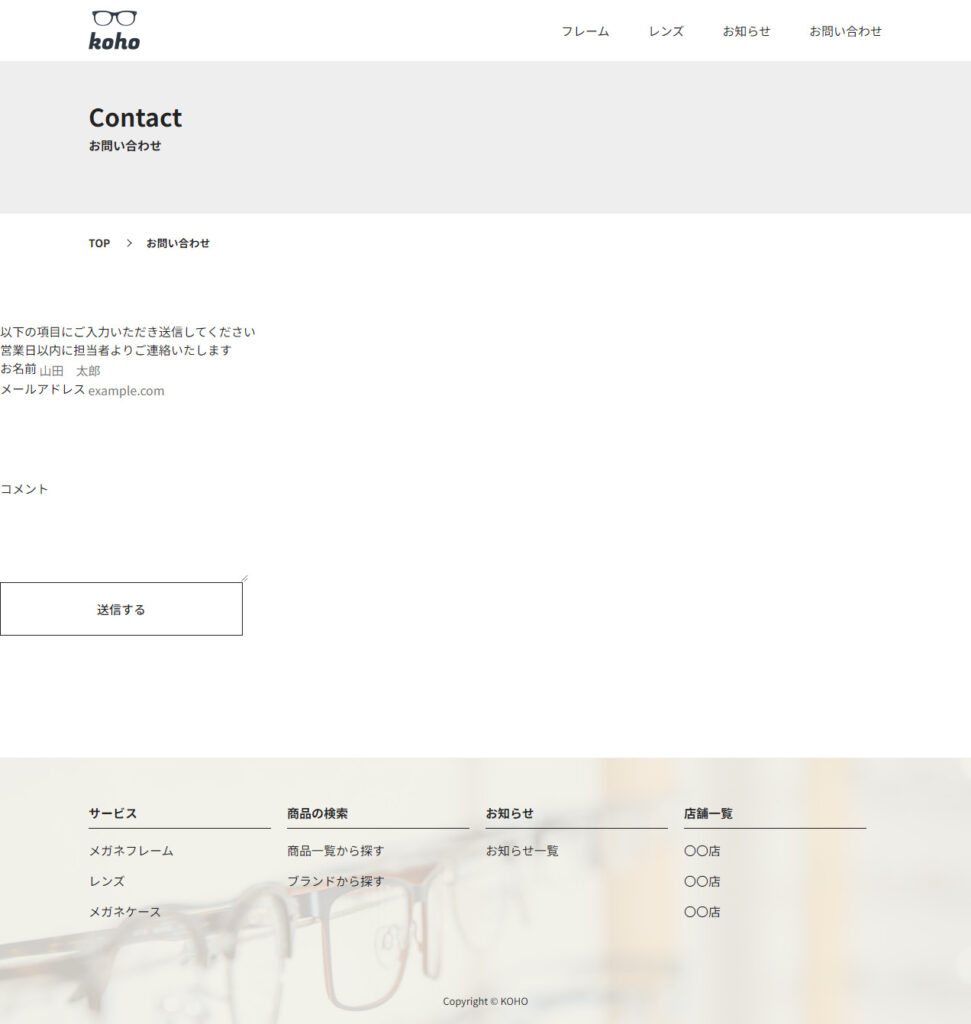
現状はブラウザを縮めると下記のようにレイアウトが崩れるので修正します。

スマホ対応の改修
CSSで下記を記載。
@media (max-width: 768px) { .search_container { flex-direction: column; } .button.large { align-items: center; width: 100%; margin-top: 20px; padding-right: 20px; }
}「.search_container」でボタンを縦並び(flex-direction)にします。
「.button.large」で下記を調整します。
・ボタンを中央揃え(align-items)
・ボタンの横幅(width)
・ボタンの上側の余白(margin-top)
・ボタン内の右側の余白(padding-right)

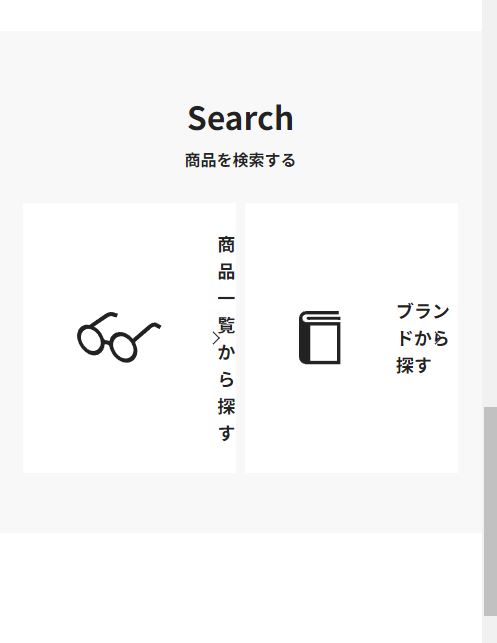
ボタンを縦並びにして見た目が整いました。
これでコーディングの授業は終了です。
あっという間でしたが、まだ個人制作が残っている・・・
がんばらねば。
本日の課題
課題はなし。
個人制作をただただ進めていくだけ。
無料説明会参加で1万円割引
スポンサーリンク