当サイトの記事には広告として、アフィリエイトプログラムが使用されています。
アフィリエイトによって得られた収益は、読者の皆様に還元するために当サイトの運営費に充てています。
当サイトの円滑な運営のため、読者の皆様にはご理解とご協力をよろしくお願いします。
年末年始はスクールが2週間ほどお休みだったため、その間に下層ページがすべて完成しました!(初稿のみ)
次回がとうとう発表会のため、残り1週間追い込み期間に突入。
やり残しがないように全力で取り組んでいきます!
- チームでのミーティング
無料説明会参加で1万円割引
26回目の授業までにやったこと
チーム制作の下記下層ページのデザインを対応しました。
・スペイン・中南米の魅力
・Oltanaについて
・はじめての方へ
・サービス紹介
・よくある質問
・お問い合わせ
・資料請求
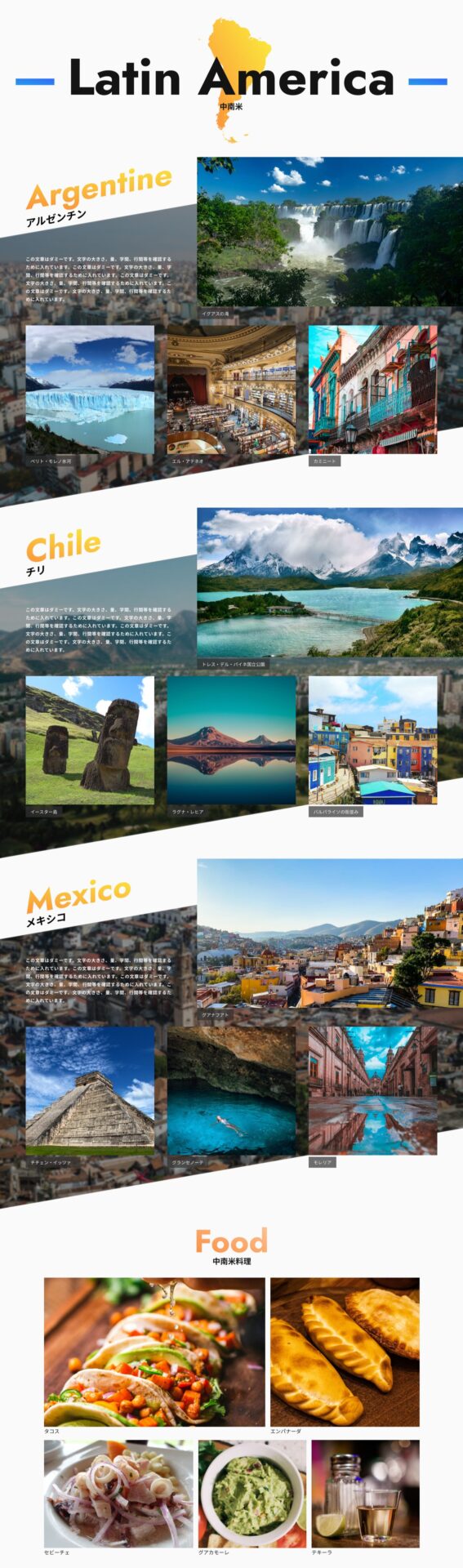
スペイン・中南米の魅力
前回の指摘は下記です。
下記を修正していきます。
よかった点
- コメントなし
アドバイス
- リンク内ボタンをもう少し小さく
- 各地方のコンテンツにある文章のフォントサイズはTOPとあわせる
- 写真の説明文にザブトンを付ける。一部黒文字なのでコーディングがしにくい
FB対応3回目修正(スペイン・中南米の魅力ページ)
写真の下にある説明文が見やすくなりました。
講師からのFB4回目(スペイン・中南米の魅力ページ)
若干の微修正で下記を対応すれば完了でいいとのこと。
よかった点
- コメントなし
アドバイス
- リンク内ボタンは文字だけいまのままでボタンのサイズは前のほうがいい
- タイトル部分にある線のあしらいの色を変えるとあしらいの方が変に目立ってしまうので、文字色と同じ黒がいい。また、線の太さも今の半分くらいにしたほうがタイトル文字が立つ
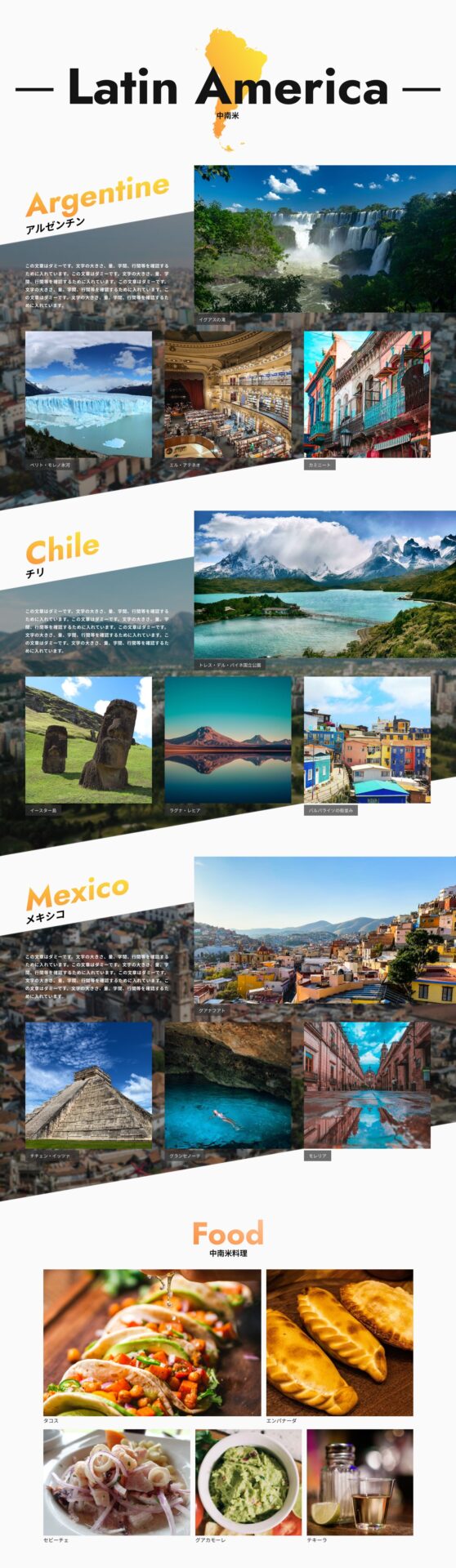
スペイン・中南米の魅力ページ完成

タイトル部分が引き締まった感じがします。
スペイン・中南米の魅力ページはこれで完成です。
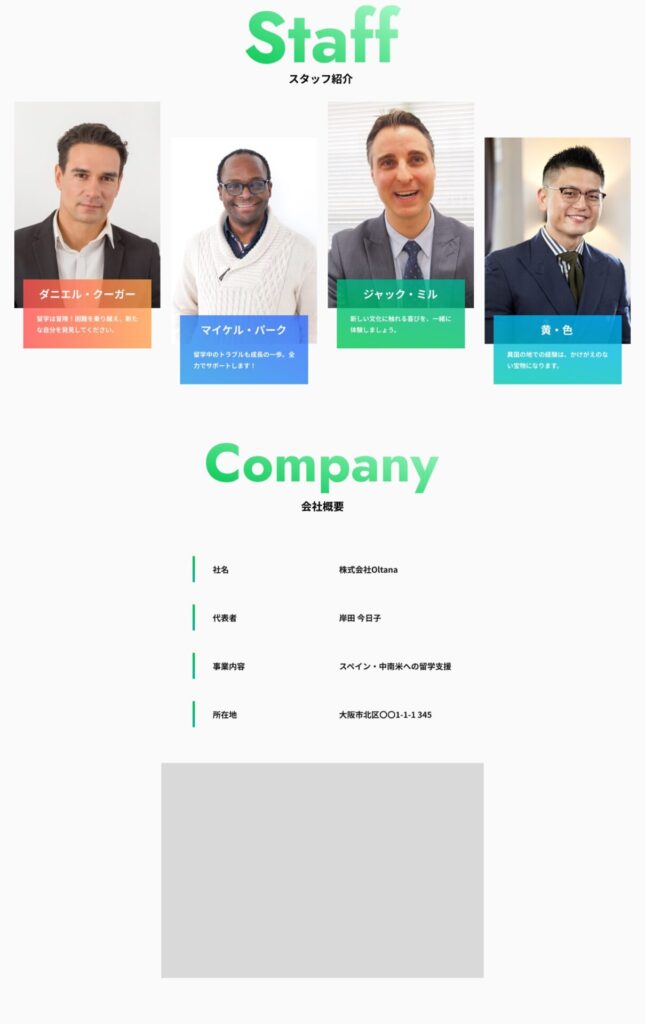
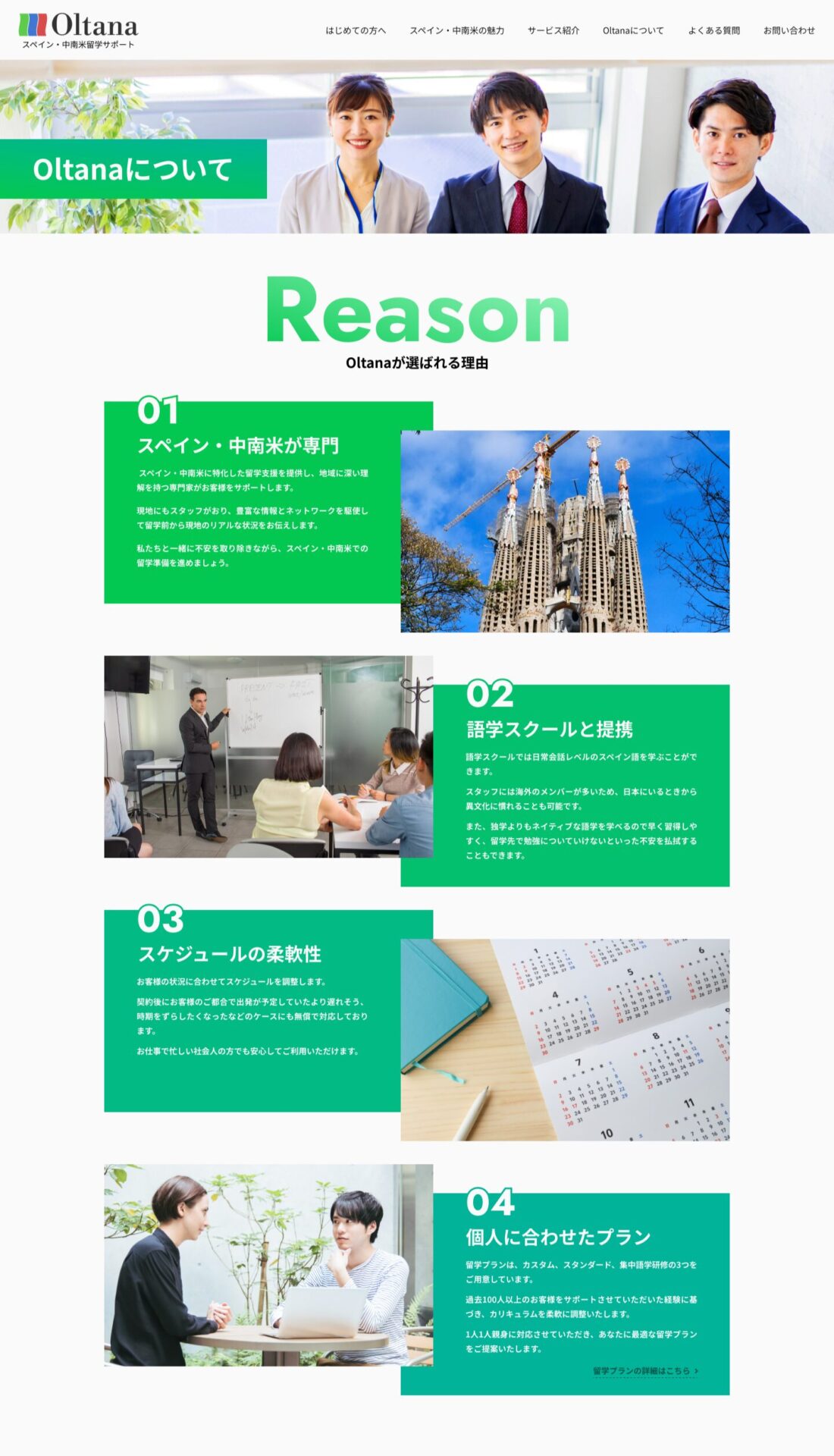
Oltanaについて
Oltanaという架空のスペイン・中南米留学支援の紹介ページです。
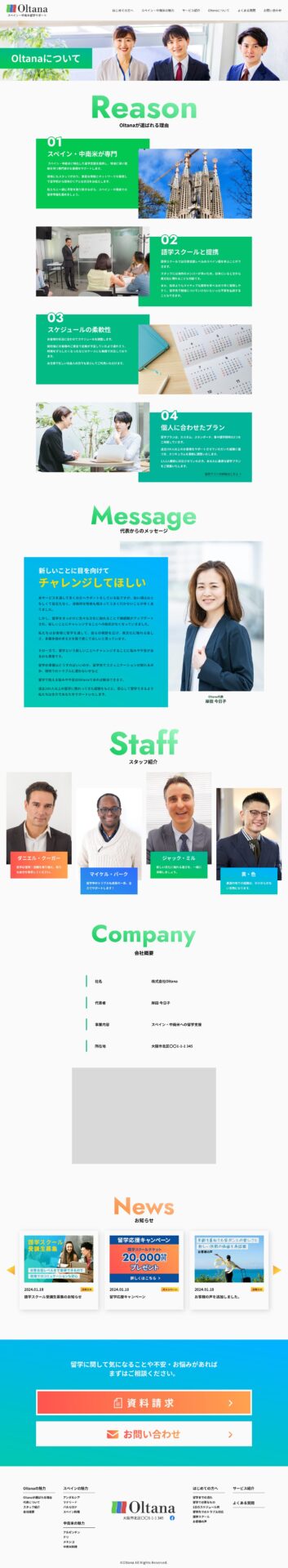
初稿(Oltanaについて)
お客様の紹介ページなのでTOPとは違いシンプルにしました。
配色については、お客様のご要望がグリーン系なので、グリーンに統一しています。
「Reason」については下記を意識しました。
・セクションの背景色は同じ色で統一すると単調かと思い、段々グラデーションになるようにしています。
・04にあるリンクはボタンにするといきなり現れる感じとなり、違和感があったので下線を引いた形にしました。
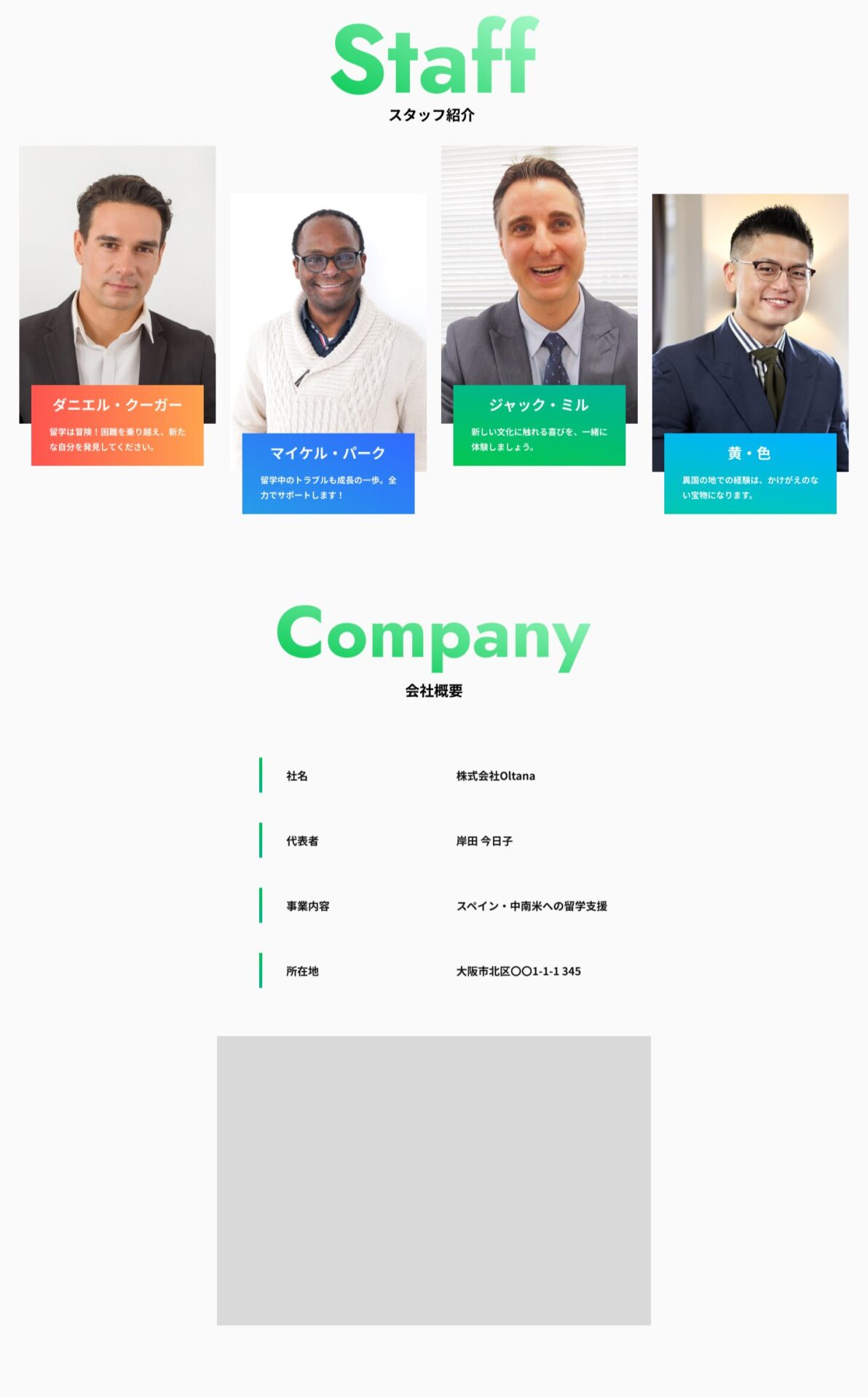
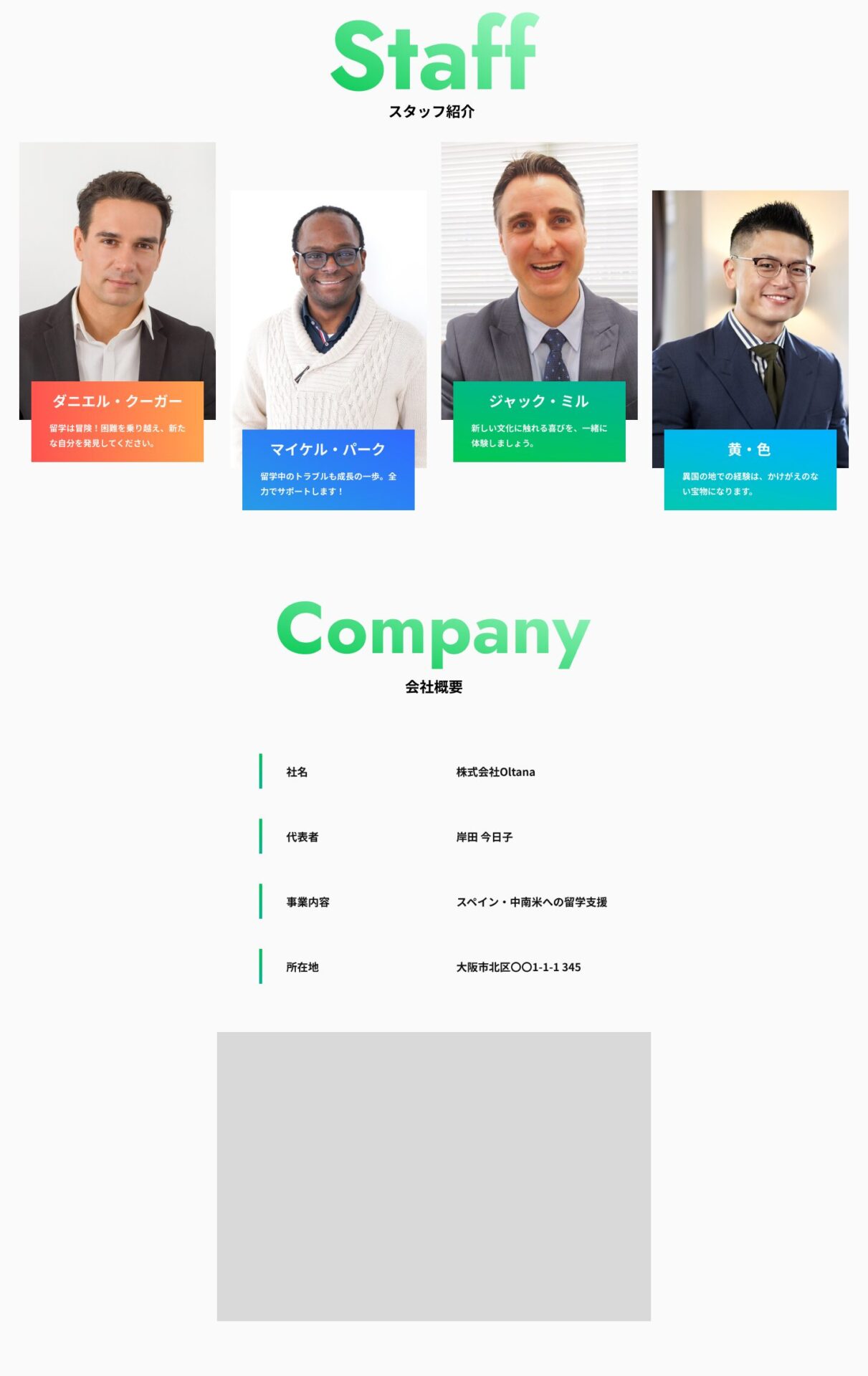
Staffについては下記を意識しました。
・グリーンで統一しすぎるとクドいというのと、いろんな国のスタッフがいるので、カラフルにして多様性をイメージしました。
・名前だけでなく一言も付けて親近感がでればいいかなと考えました。
講師からのFB1回目(Oltanaについて)
FBの内容がこちら。
よかった点
- 「代表者について」の経験談→想いの流れは説得力があってとてもいい
アドバイス
- 「会社概要」が入ってるので、ページタイトルは「Oltanaについて」がいい
- 背景白い写真だとタイトルっぽくない
- 「Reason」にある数字はごちゃつくので、ちょびっと頭を出すだけのほうがすっきりする
- 代表については「代表からのメッセージ(Message)」がいいかも
- 「留学の体験談」の文字は置いただけという感じがするので何か差別化が必要
- テイストが変わってしまうため背景色は透過なしがよさそう
- 「代表について」は2ブロックに分けてしまうと分かりづらい
- 「代表について」の代表者の名前が上余白があきすぎている
FB対応1回目修正(Oltanaについて)
代表の箇所がスッキリしました。
講師からのFB2回目(Oltanaについて)
FBの内容がこちら。
よかった点
- メインビジュアルいい感じ
- 「代表からのメッセージ」のレイアウトがスッキリした
アドバイス
- 「会社概要」が入ってるので、ページタイトルは「Oltanaについて」がいい
- 代表の写真の幅はこんなにいらない
- 「代表からのメッセージ」の「チャレンジしてほしい」の文字色は、グラデonグラデで色が喧嘩しててチカチカするので単色に
- 「代表からのメッセージ」の「新しいことに目を向けて」は若干小さくするとうしろの文字が立つ
- 「代表からのメッセージ」のoltana代表 の上側に余白をいれる
Oltanaについてページ完成

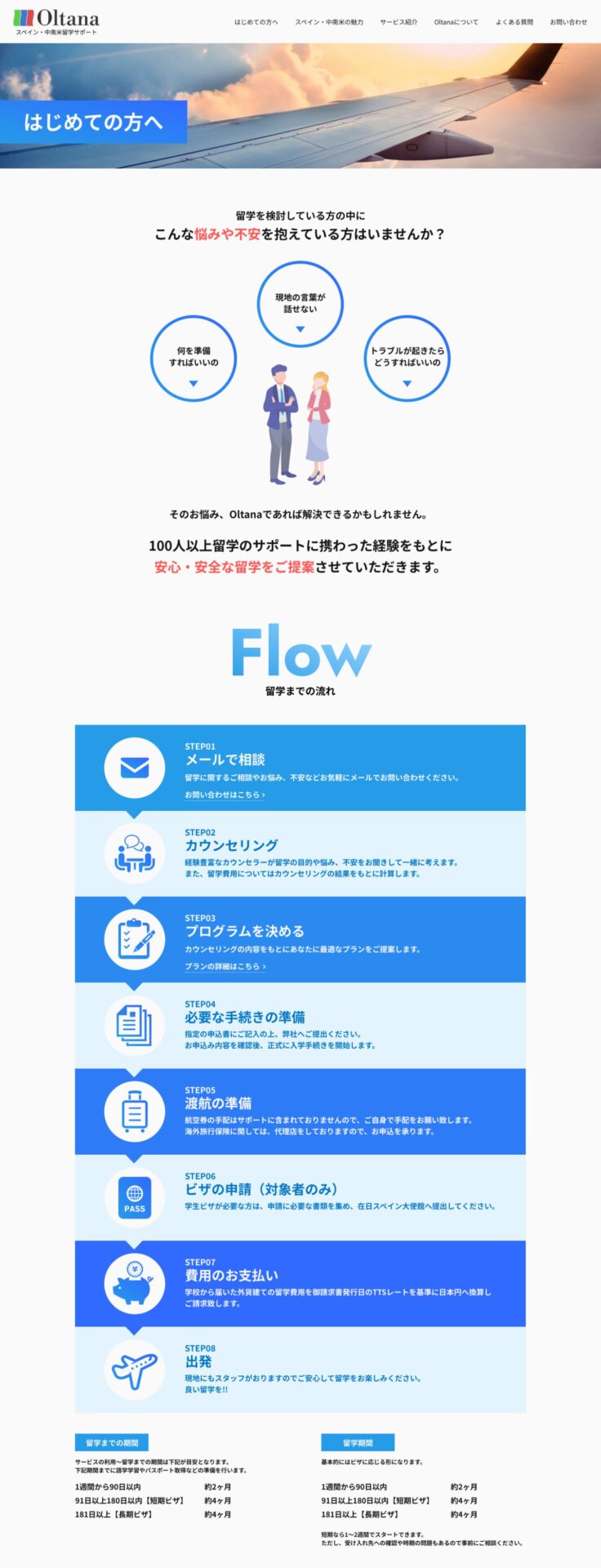
はじめての方へ
はじめての方が知りたい内容や留学への不安を払拭するようなページです。
このページが一番大変でした。
TOPの数倍めんどくさかった・・・
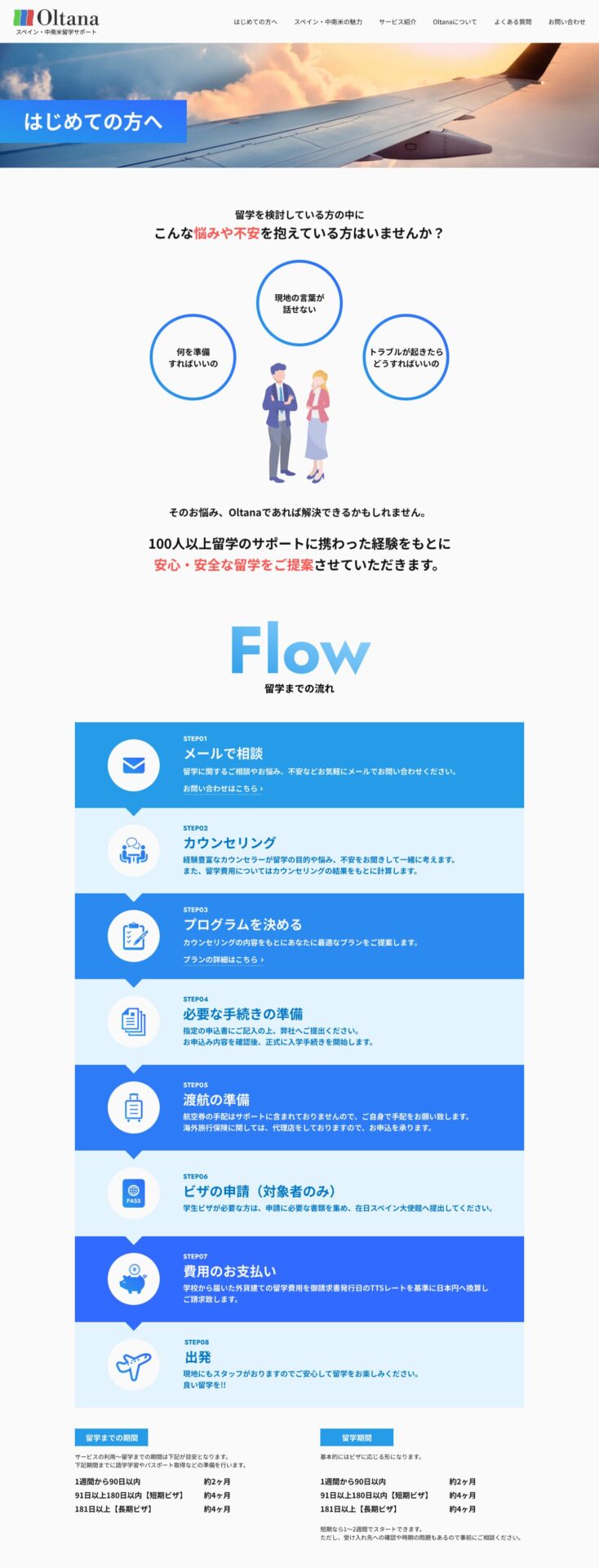
初稿(はじめての方へ)
はじめての方へは誠実な感じに見せるためレイアウトをシンプルにして、配色もブルー系に統一しています。
構成としては悩みを訴求して、その解決策となるコンテンツを配置しました。
また、途中にトラブル対応のセクションがあるのですが、お客様の声をうしろに持ってきて不安で終わらせないような構成にしています。
なんかLPっぽくなっちゃいました。
文章も作成したのですが、ヒアリングシートを改めて確認して、関連する情報を片っ端からあさって整理してといった感じで結構めんどくさかった・・・
スケジュール図はイラストレーターで作ったけど意外とすぐできた。
講師からのFB1回目(はじめての方へ)
FBの内容がこちら。
よかった点
- デザインはよくできている
アドバイス
- 少しネタを詰め込みすぎてわかりにくくなっている
- 悩み訴求を内部リンクにしてしまうとセクション最後まで読んでもらえない
- 「Flow」のSTEPはもうひとまわり小さく&下のタイトルから離すとタイトルが立つ。またフォントを欧文に
- 「Flow」の白丸と矢印がくっつきすぎてる
- 「Flow」のアイコンが白丸に対して大きい
- 「Flow」の留学までの期間にある文章がボールドだと読みにくい。全体的に修正
- 「Schedule」がスケジュールとお客様の声的なコンテンツが少しごっちゃになっていてわかりにくい
- 「Schedule」のスケジュール図は1日がひとつの円になってるのが見慣れている気がする
- 「Trouble」のサブタイトルはトラブル”対応”のほうがいい。ネガティブな印象をすこしでもやわらげたい
- 「Trouble」事例と対応は何か見せ方を変えた方がいい
- 「Trouble」の〆部分は内容のわりに大作りだなと感じる。もう少しコンパクトに
- 「School」の右下の写真はなくてもいい
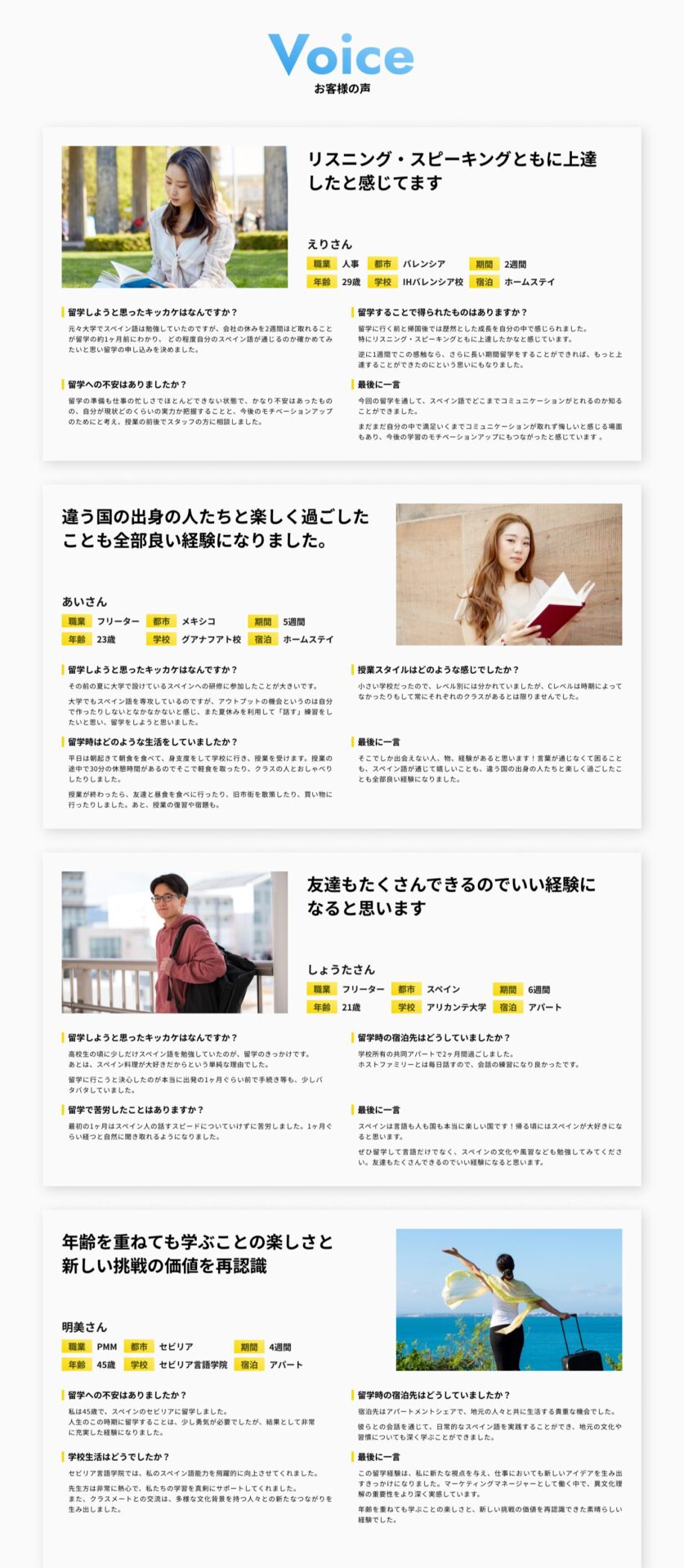
- 「お客様の声」を入れると全体的にネタがもりもりのためページのまとまりがなくなっている。スライダーにして外に逃がすのもあり
- 「お客様の声」が全体に文字がつまっていて読みにくい
- 「お客様の声」のQ&Aのような部分はwebの場合、新聞や雑誌の様に左→右に続きの文章を書かない方がよい
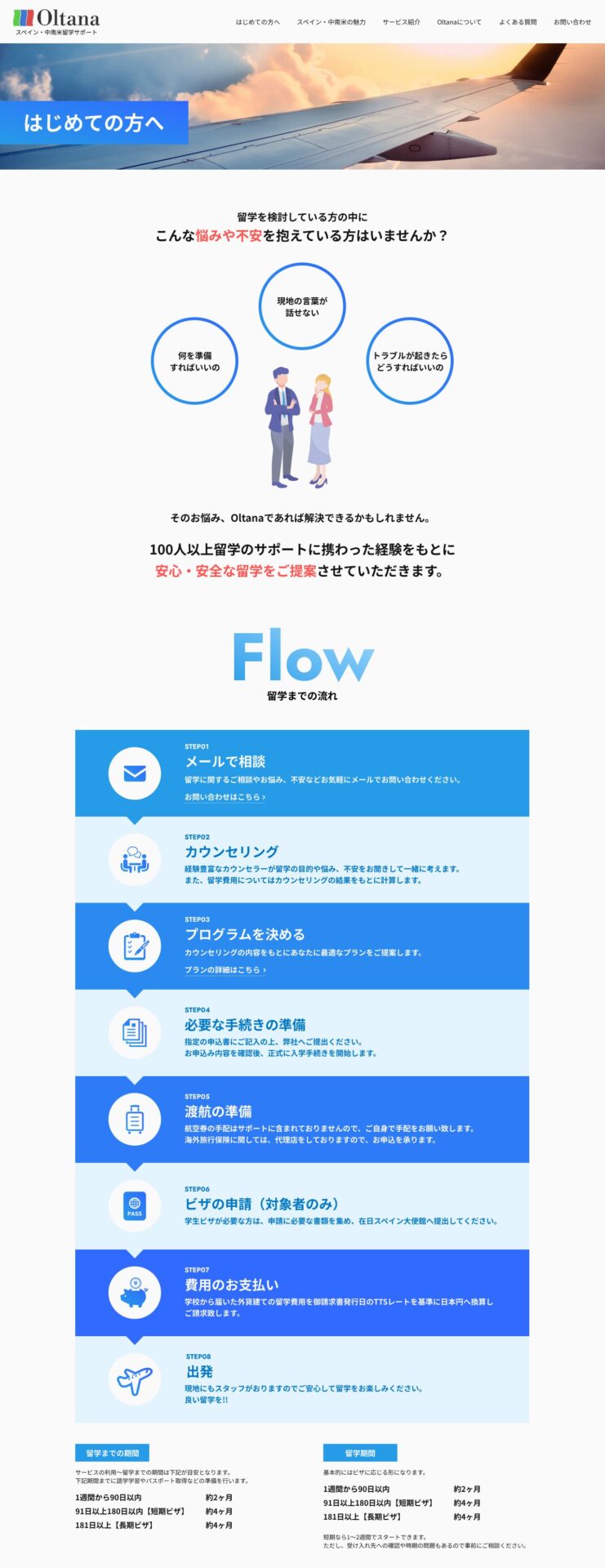
FB対応1回目修正(はじめての方へ)
前よりかはスッキリした感じかも。
講師からのFB2回目(はじめての方へ)
FBの内容がこちら。
よかった点
- スケジュール図わかりやすくなった
アドバイス
- 「Flow」にある「基本はビザに応じる形になります」の下の余白はつめる。コーディングが難しくなるため
- 人物の下をグラデーションでぼかすとおばけっぽく見える(人もいる)のでぼかしをなくす
はじめての方へページ完成

これで発表に必要なデザインは完成しました。
あとのページは発表では使用しないので気がラクです。
サービス紹介
お客様が扱っているサービスの紹介ページです。
初稿(サービス紹介)

サービス紹介だけなのでシンプルな構成にしました。
配色は全体的にグリーン系で統一しています。
アイコン探すのがちょっとめんどうでした。
講師からのFB1回目(サービス紹介)
FBの内容がこちら。
よかった点
- コメントなし
アドバイス
- プランの表は人気No.1の赤枠がなくなったこともあり縦のまとまりがわかりにくくなっている。縦に点線とか必要かも
- プランの表にある右の余白が気になる
- サービス一覧の中央の余白を狭める
まずは発表会で必要なものが優先のため指摘反映は後回し。
よくある質問
留学前や留学中に気になる質問をまとめたページです。
初稿(よくある質問)
よくある質問は一部回答が開いているパターンと全部回答が開いているパターンの2種類作成しました。
まずは一部回答が開いているパターン。
続いて、全部回答が開いているパターン

よくある質問はアコーディオンタイプにしました。
このページまで来る人ならアコーディオンも開いてくれると思ったからですね。
配色はブルー系にしています。
はじめての方へからくる飛んでくる人もいるので配色を合わせました。
講師からのFB1回目(よくある質問)
FBの内容がこちら。
よかった点
- コメントなし
アドバイス
- 白丸背景とQは若干小さい方が青四角に対して収まりがよい
発表会で必要なものが優先のためこちらも指摘反映は後回し。
お問い合わせ
お問い合わせのページです。
初稿(お問い合わせ)
下記3ページを作成しました。
・お問い合わせ入力
・お問い合わせ入力確認
・お問い合わせ送信完了
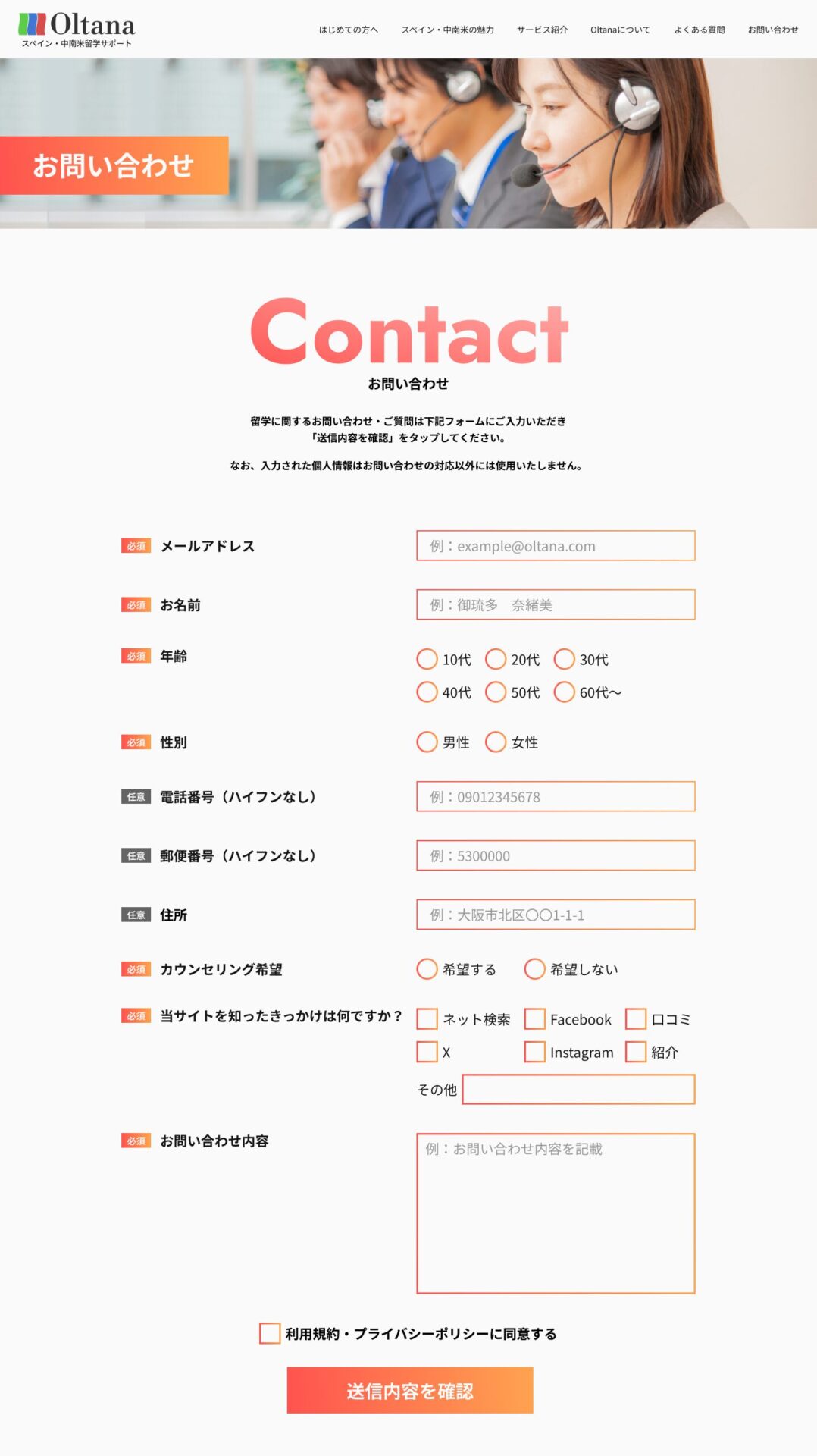
まずはお問い合わせ入力ページです。

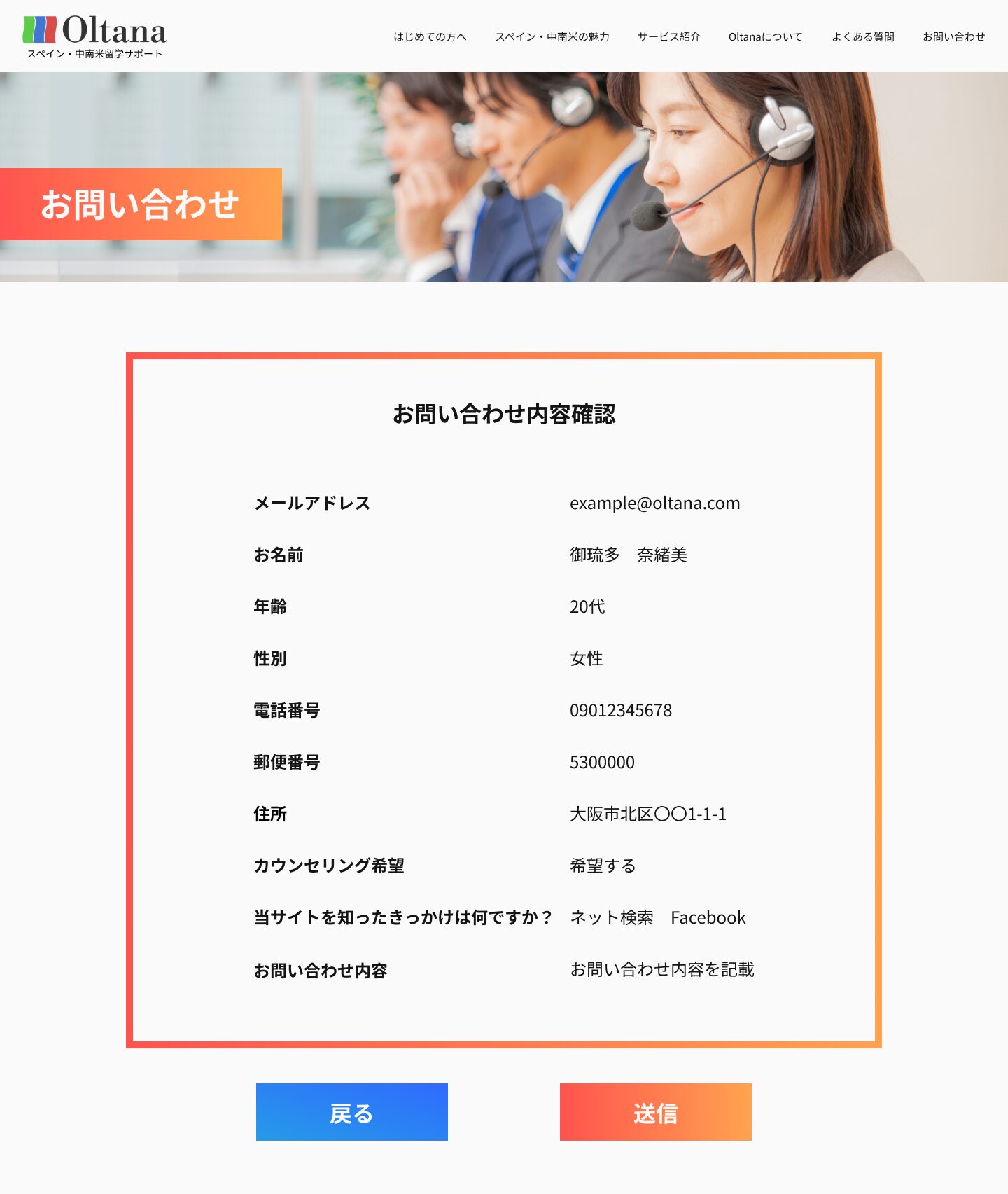
続いてお問い合わせ入力確認ページです。

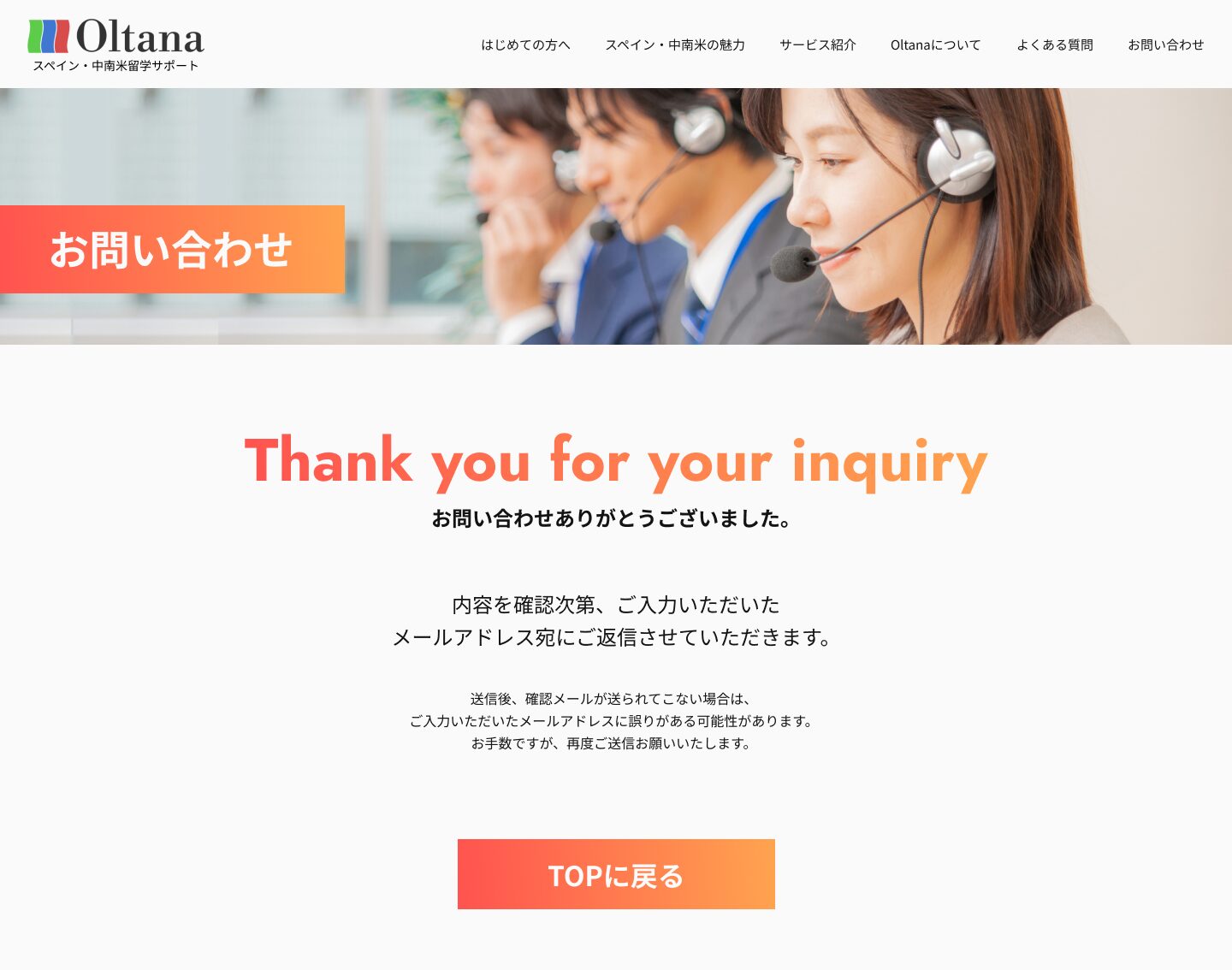
最後にお問い合わせ送信完了ページです。

前向きな感じでお問い合わせしてもらいたかったので明るい配色にしました。
あとは、極力入力の手間を省くためにラジオボタンとチェックボックスを使っています。
講師からのFB1回目(お問い合わせ)
FBの内容がこちら。
よかった点
- コメントなし
アドバイス
- お問い合わせの冒頭にある文章の中に「タップしてください」とありますが、タップじゃない場合もあるので「送信ください」などでよい
- 全体的に線線している
- お問い合わせ入力確認の周りの線が悪目立ちしてる感じなのでもう少し控えめに。ただ、使うフォームによってデザインがいじれない場合もあるので一旦保留
- 戻るボタン目立っちゃってるので控えめに。グレーがおすすめ
発表会で必要なものが優先のためこちらも指摘反映は後回し。
次回の授業までに
次回はいよいよ発表会&授業最終回なので無事大円団を迎えられるように最後までやりきりたいと思います。
ここまで来るのはあっという間でしたね。
あっという間に感じるのは真面目に取り組んできた証拠なのかもしれない。
無料説明会参加で1万円割引
スポンサーリンク