当サイトの記事には広告として、アフィリエイトプログラムが使用されています。
アフィリエイトによって得られた収益は、読者の皆様に還元するために当サイトの運営費に充てています。
当サイトの円滑な運営のため、読者の皆様にはご理解とご協力をよろしくお願いします。
約半年間の集大成となるチーム制作発表会。
スケジュールどおりにいかなかったり、意見がぶつかったりと紆余曲折しながら発表当日を迎えました。
無事発表を終えて有終の美を飾れるのかどうなのか。
- チーム制作発表会
無料説明会参加で1万円割引
27回目の授業までにやったこと
チーム制作の下記ページのデザインを対応しました。
・サービス紹介
・よくある質問
・お客様の声
・お問い合わせ
・バナー
・スマホデザイン(TOP)
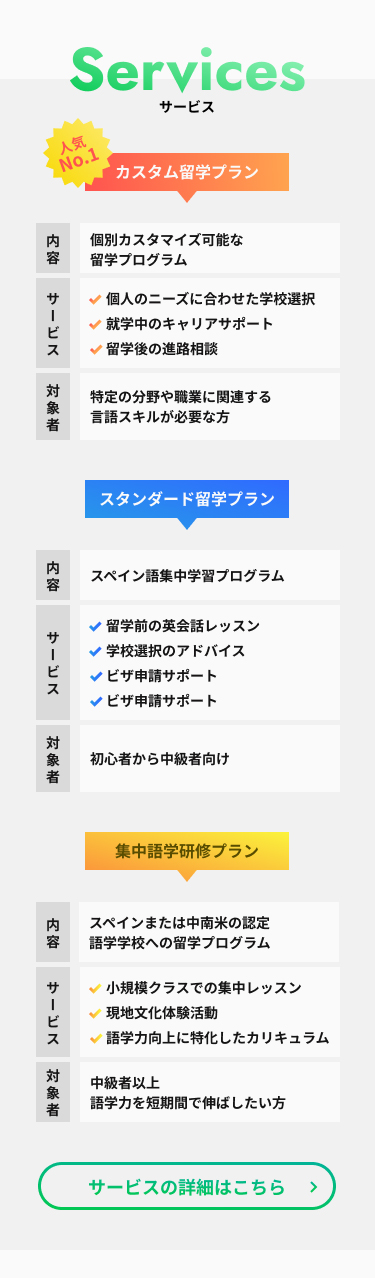
サービス紹介
前回もらった下記指摘を修正していきます。
よかった点
- コメントなし
アドバイス
- プランの表は人気No.1の赤枠がなくなったこともあり縦のまとまりがわかりにくくなっている。縦に点線とか必要かも
- プランの表にある右の余白が気になる
- サービス一覧の中央の余白を狭める
修正後はこちら。

この内容でOKをもらえたのでサービス紹介ページは完了です。
よくある質問
前回もらった下記指摘を修正していきます。
よかった点
- コメントなし
アドバイス
- 白丸背景とQは若干小さい方が青四角に対して収まりがよい
修正後はこちら。

この内容でOKをもらえたのでよくある質問ページも完了です。
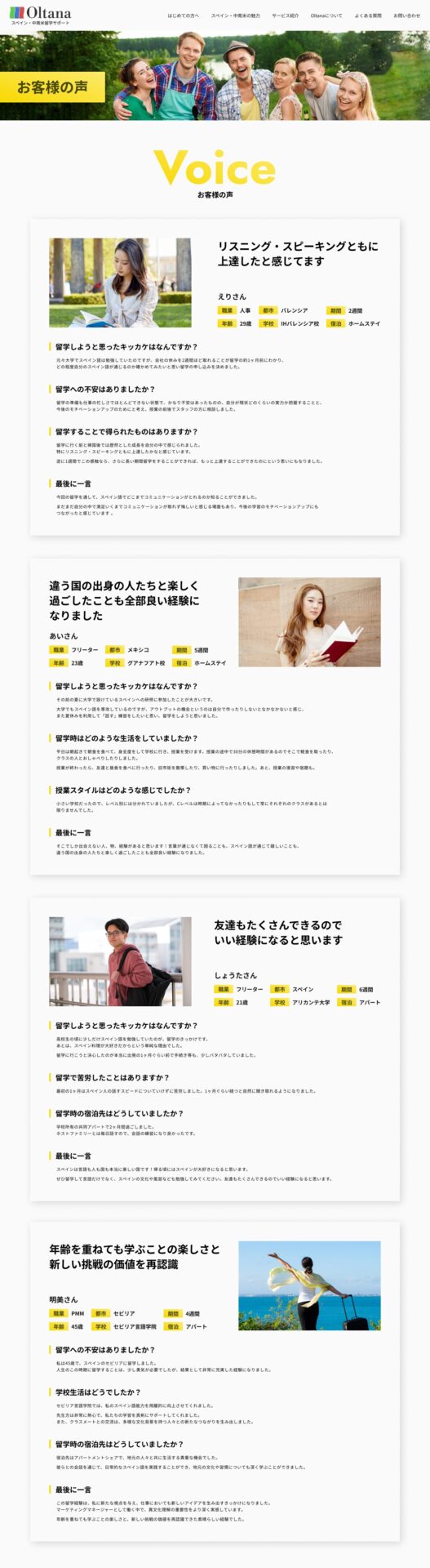
お客様の声
お客様の声は「はじめての方へ」ページにありましたが、量が多いので個別のページにしました。

この内容でOKをもらえたのでお客様の声ページも完了です。
お問い合わせ
前回もらった下記指摘を修正していきます。
よかった点
- コメントなし
アドバイス
- お問い合わせの冒頭にある文章の中に「タップしてください」とありますが、タップじゃない場合もあるので「送信ください」などでよい
- 全体的に線線している
- お問い合わせ入力確認の周りの線が悪目立ちしてる感じなのでもう少し控えめに。ただ、使うフォームによってデザインがいじれない場合もあるので一旦保留
- 戻るボタン目立っちゃってるので控えめに。グレーがおすすめ
FB対応1回目修正(お問い合わせ)
まずはお問い合わせ入力ページです。

続いてお問い合わせ入力確認ページです。

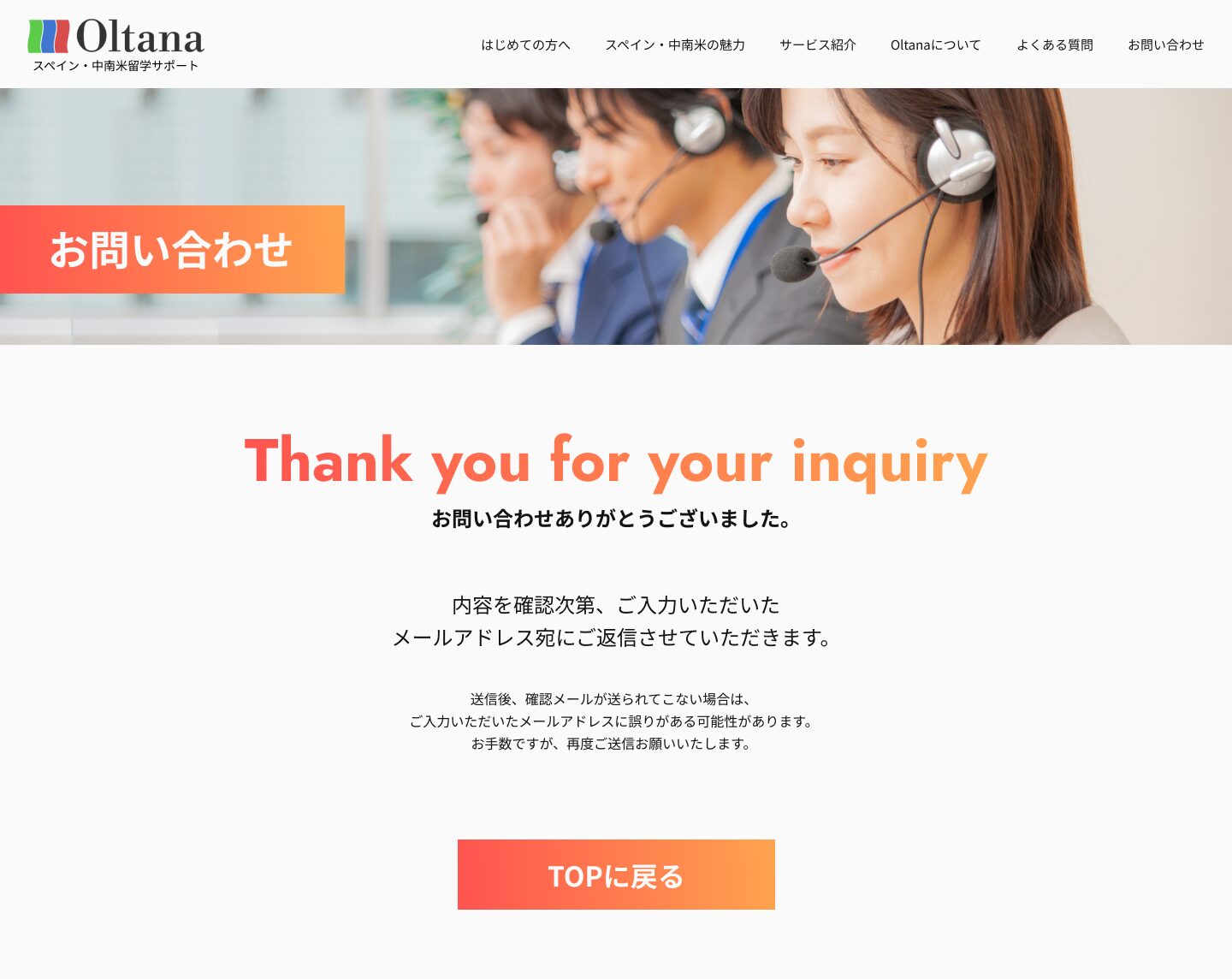
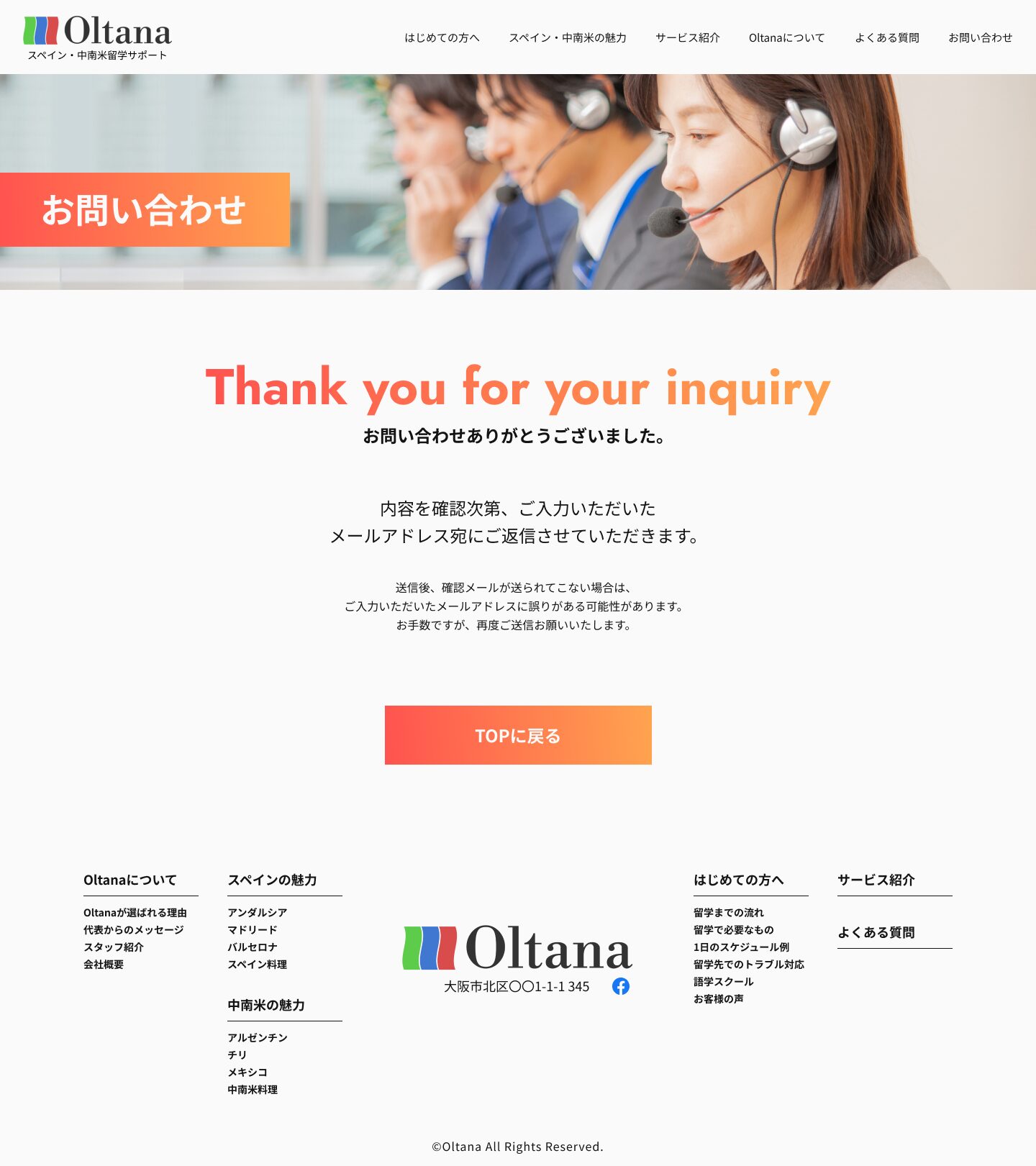
最後にお問い合わせ送信完了ページです。

講師からのFB2回目(お問い合わせ)
若干の微修正を受けたので下記を対応して完了です。
よかった点
- コメントなし
アドバイス
- 必須の文字を16px→14pxくらいに小さくすると圧迫感が減る
- 「お問い合わせ内容」だけ目立ってしまう。周りの線の太さを他の項目と合わせるか、背景色をなくしてもいいかも
- ボタン内の文字を32px→24pxくらいにすると圧迫感が減る
- ボタンを四角の内側に入れる
- 2つのボタンの余白は今の半分ぐらいでOK(バラバラに見える)
お問い合わせページ完成
まずはお問い合わせ入力ページです。

続いてお問い合わせ入力確認ページです。

最後にお問い合わせ送信完了ページです。

バナー
TOPページにあるお知らせの部分で使用する画像を作成しました。
初稿(バナー)
作成したバナーは下記の3パターン。
・語学スクール募集のバナー
・チケットプレゼントのバナー
・お客様の声のバナー
久しぶりにバナーを作ったらめちゃくちゃ時間がかかりました…
講師からのFB1回目(バナー)
よかった点
- コメントなし
アドバイス
- チケットプレゼントのバナーにある「詳しくはこちら」は不要
- 「お客様の声」の文言はもうちょっとデザインしてほしい
お客様の声はやっぱりバレた
バナー完成
番外編
急遽バナーをもう1枚作ることになったのでお客様の声を増やしました。

文字の色はパーカーと似た色にしてみました。
スマホデザイン(TOP)
コーディングには間に合いませんが、スマホ対応用のTOPページを作成しました。
初稿(スマホデザイン(TOP))
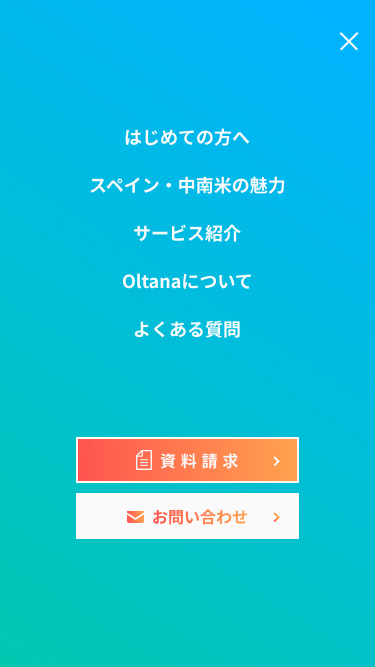
ハンバーガーメニューはこちら。

講師からのFB1回目(スマホデザイン(TOP))
FBの内容がこちら。
よかった点
- コメントなし
アドバイス
- 【Access】若干上部の余白が広く感じる
- 【フッター】長すぎるかも。 ハンバーガーメニューを固定にするのであれば削除してもいい
- 【ハンバーガーメニュー】TOPをいれましょう
- 【ハンバーガーメニュー】ボタン上部の余白はつめる。いろんな高さのスマホがあるのでひとまとまりになっているほうがいい
スマホデザイン(TOP)完成
全体の画像とは別に、文字が見づらいので各セクションに分けた画像も掲載しています。

ハンバーガーメニューはこちら。

これでチーム制作用のデザインはすべて完了。
あとは発表当日を迎えるだけです。
チーム制作発表会
チーム制作は1チーム20分時間を与えられ、お客様に向けてサイトの提案をする形で行われます。
今回は2チームが発表で出番は1番。
発表が始まる前は緊張していましたが、いざ話始めると段々と気持ちが落ち着いていきました。
受講生や卒業生にも見られますが発表自体はリモートなので、「大勢に見られている。あばばばば。」とはなりませんでした。
流れとしては、発表用の資料を説明して実際にインターネット上にアップロードしたサイトを説明していきます。
もちろんアップロードしたサイトは検索できないようにしています。
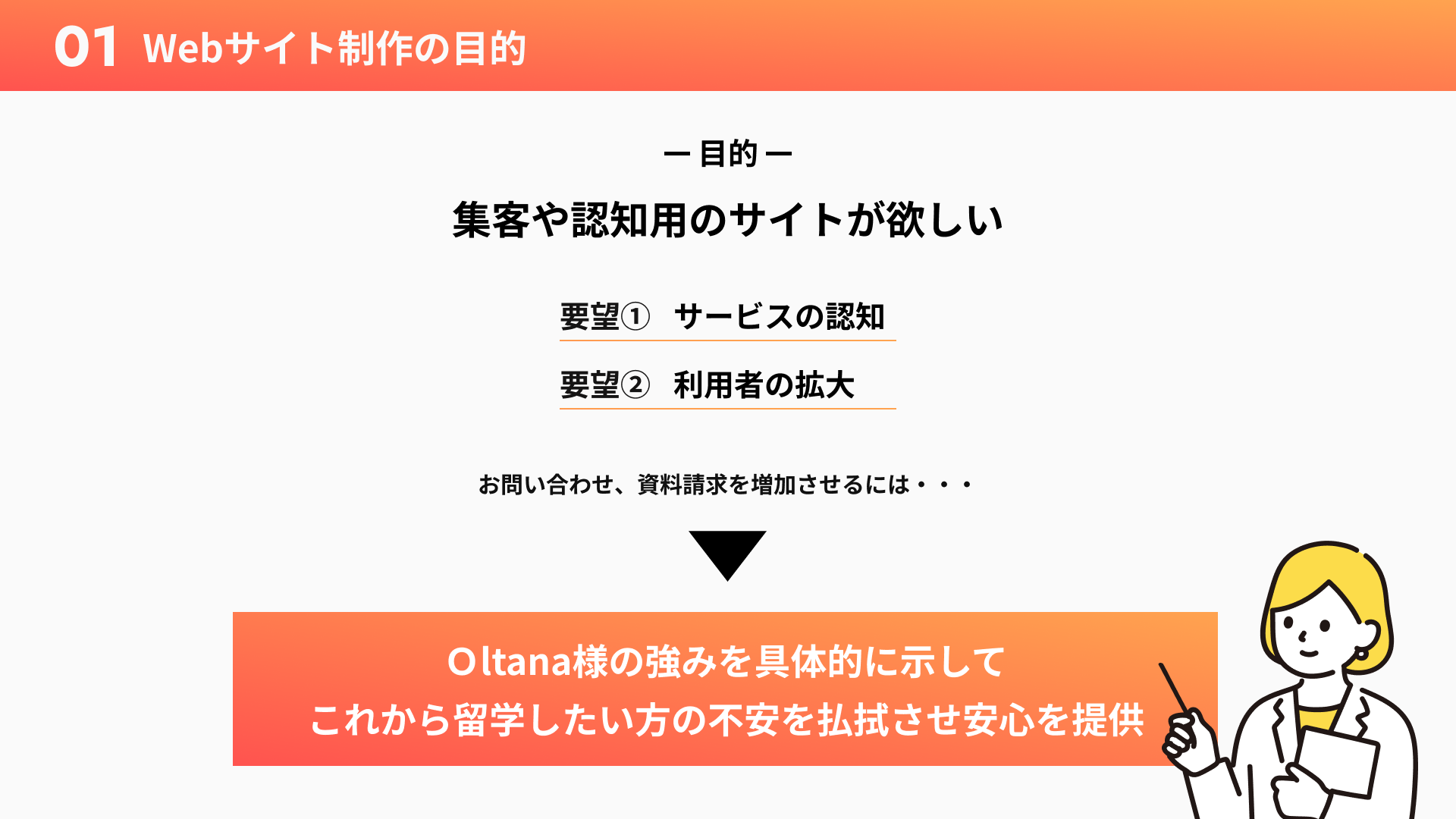
発表資料
まずは発表資料を用いて説明していきます。
使用した発表資料はこちら。
興味がある人だけご覧ください。
発表資料はデザインに関係ないのであまり作り込まないチームが多いみたいです。
でも、提案資料がデザイン的にしょぼかったら仕事なんて頼みたくないだろうと思う今日このごろ。
まぁWebサイトのテイストに合わせてるだけなんですけどね。
Webサイト
続いてWebサイトの説明です。
実際にアクセス可能なURLは最後に記載しています。
自分はデザイン担当なのでデザインに関する説明をしました。
実際使用したカンペはこちら。
興味がある人だけご覧ください。
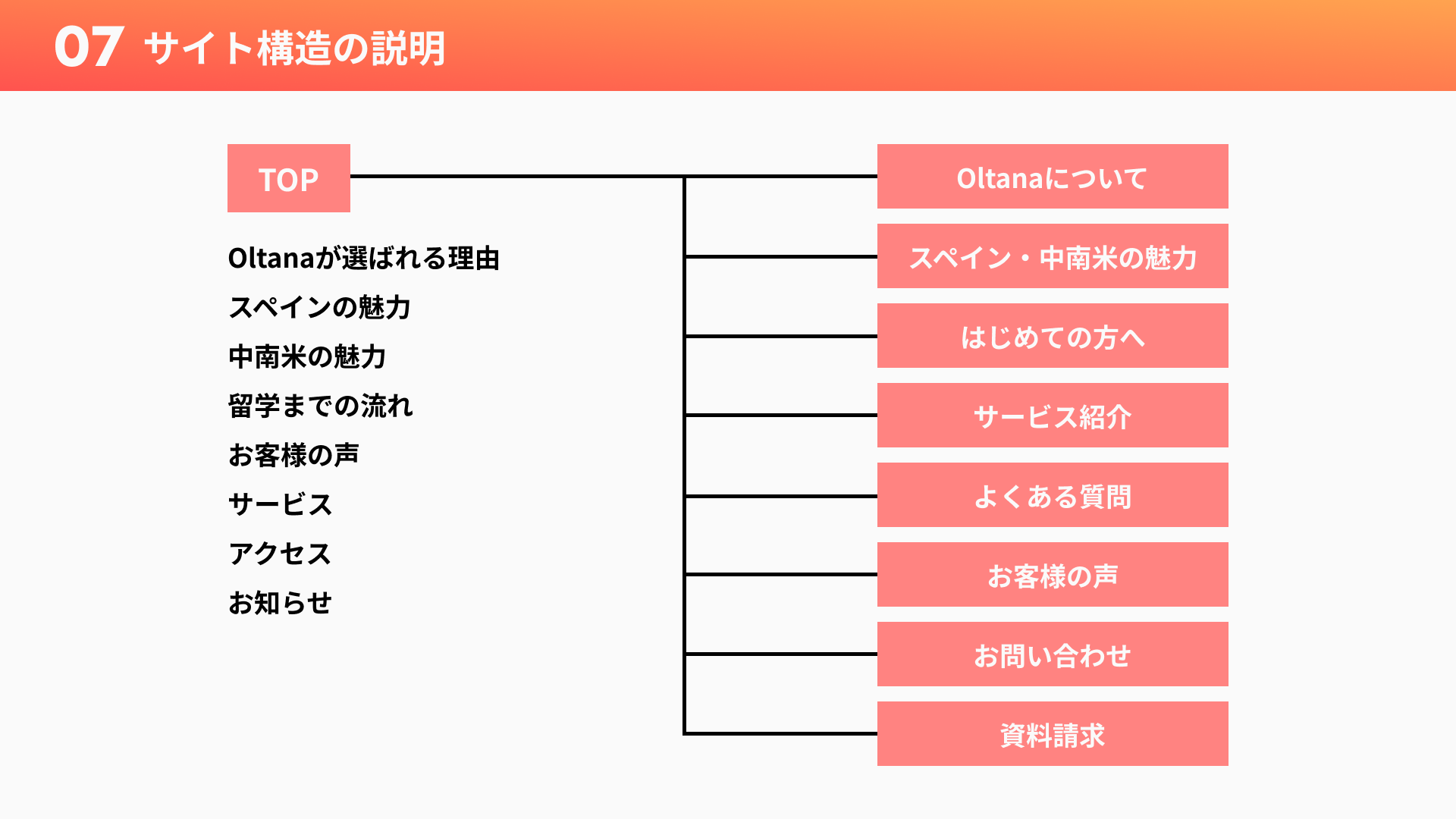
■TOPデザイン
今回ご説明するページは、TOPページ、Oltanaについて、スペイン・中南米の魅力、はじめての方への4ページとなります。
まずはTOPページについてご説明させていただきます。
◯メインビジュアル
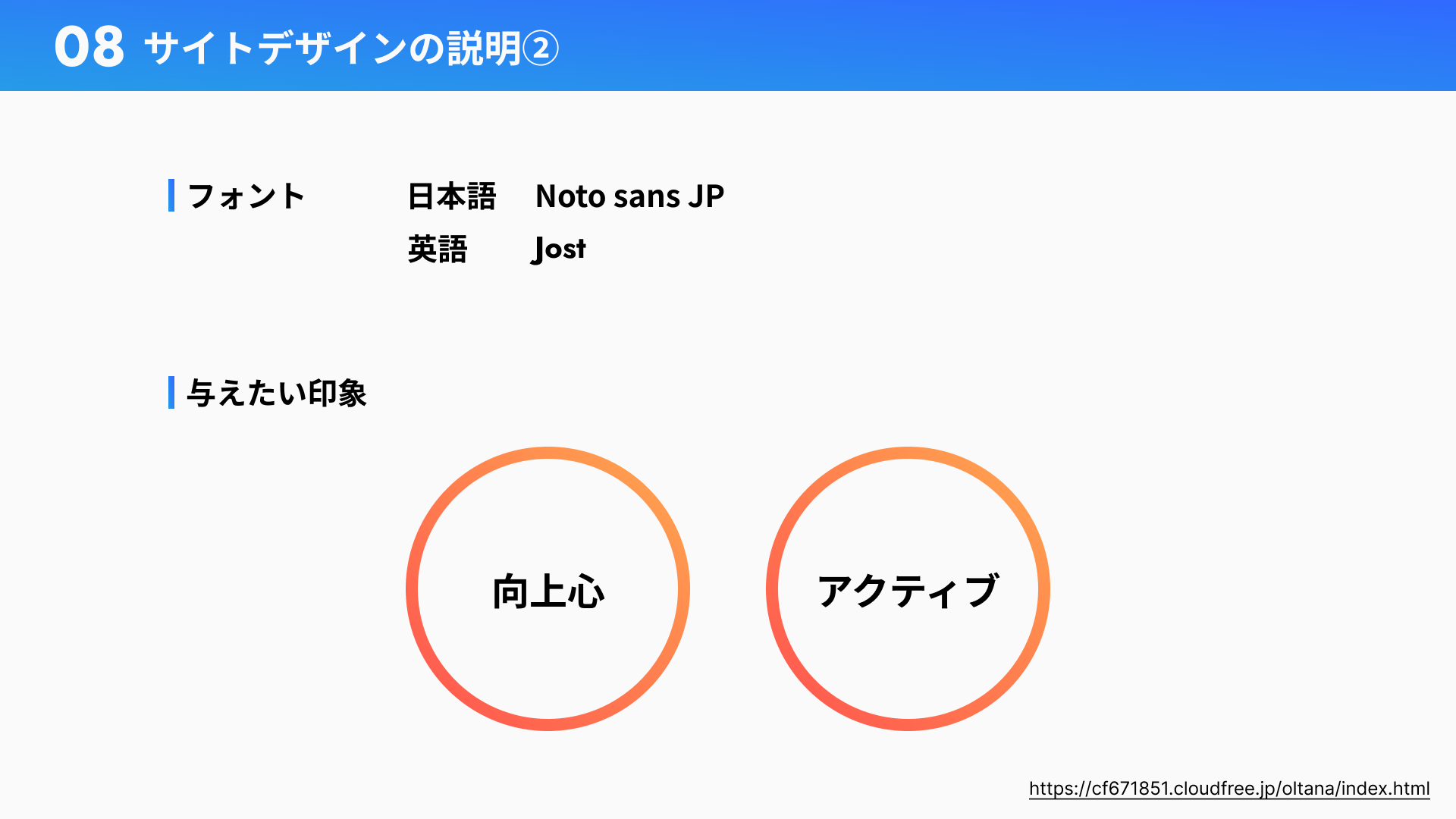
・メインビジュアルの枠を右上がりにしているのは右肩上がりのような向上心をイメージしています。
・ボタンを配置することで、口コミなどでサイトをすでに知っている方向けにすぐに資料請求やお問い合わせができるようにしています。
・写真は観光地の写真をメインにして留学にいきたくなるようなメインビジュアルにしました。
◯安心して留学へ行くために
導入部分で離脱されないために、Oltana様の留学支援サービスは安心してまかせられると思ってもらえるよう留学前に不安に思うことをピックアップして紹介して、不安を取り除くようなアピールをしています。
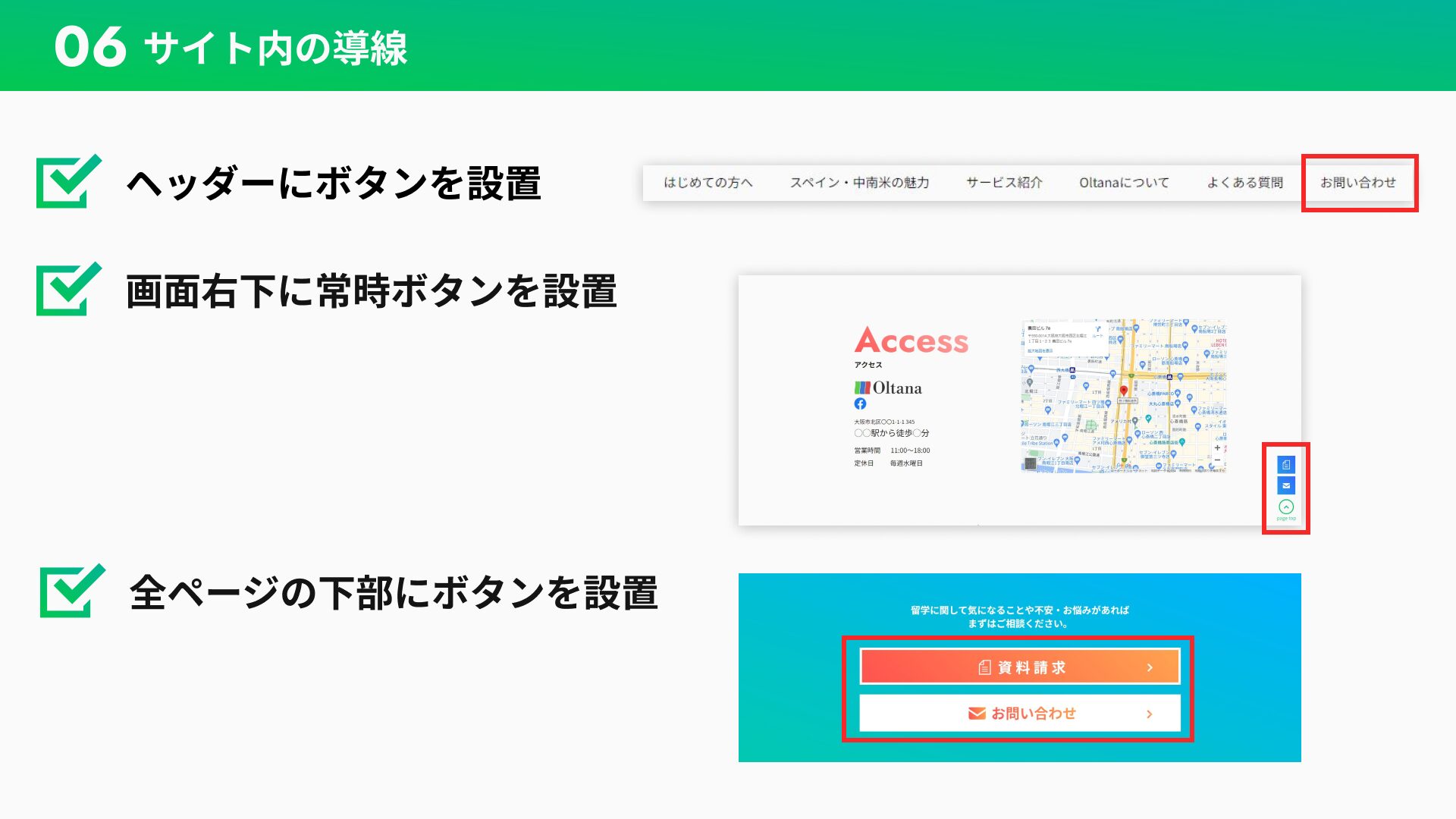
◯固定のcvボタン
・常に表示右下に固定させて、いつでもお問い合わせなどに飛べるようにしています。
◯Oltanaが選ばれる理由
・選ばれる理由を写真で紹介することでイメージをしやすくしています。
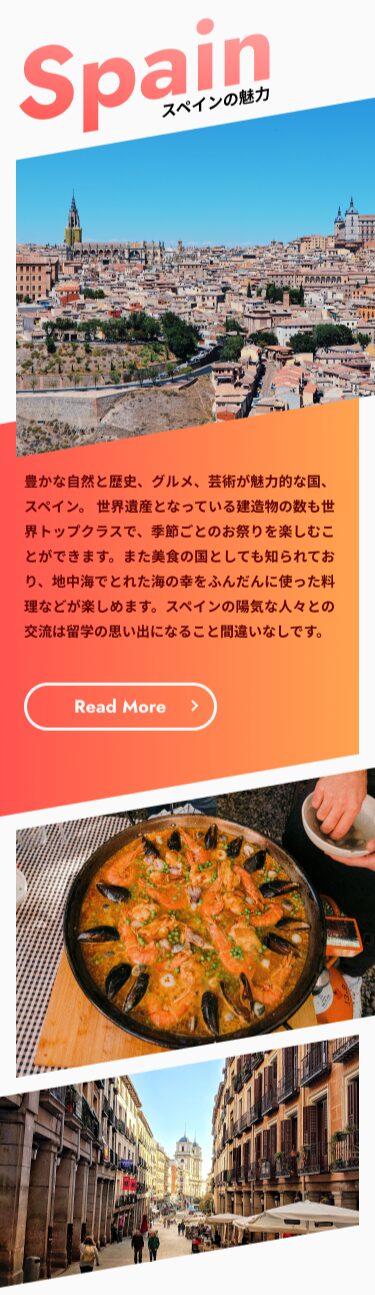
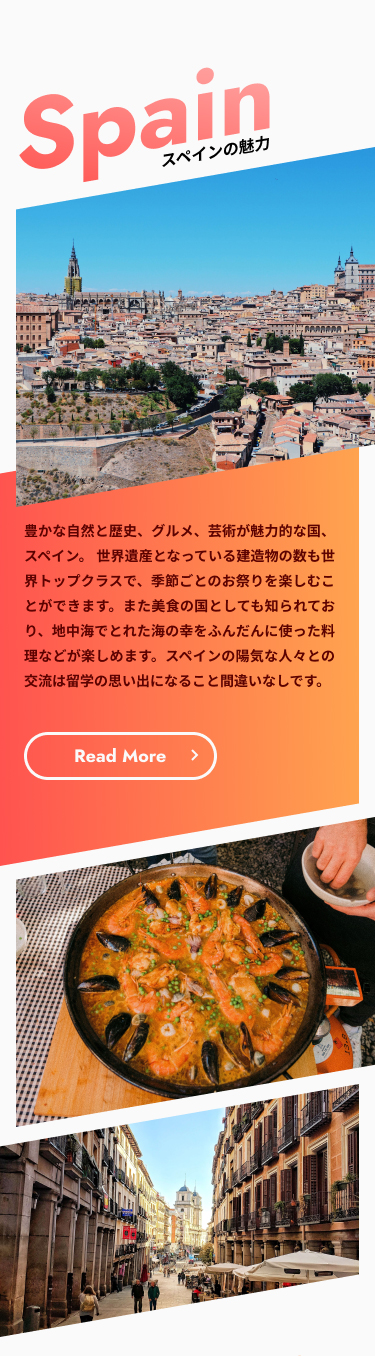
◯スペインの魅力
こちらもメインビジュアル同様に右肩上がりのような向上心をイメージしました。
写真は綺麗な街並みや美味しい料理を見せることで行ってみたいと思わせるような写真を選びました。
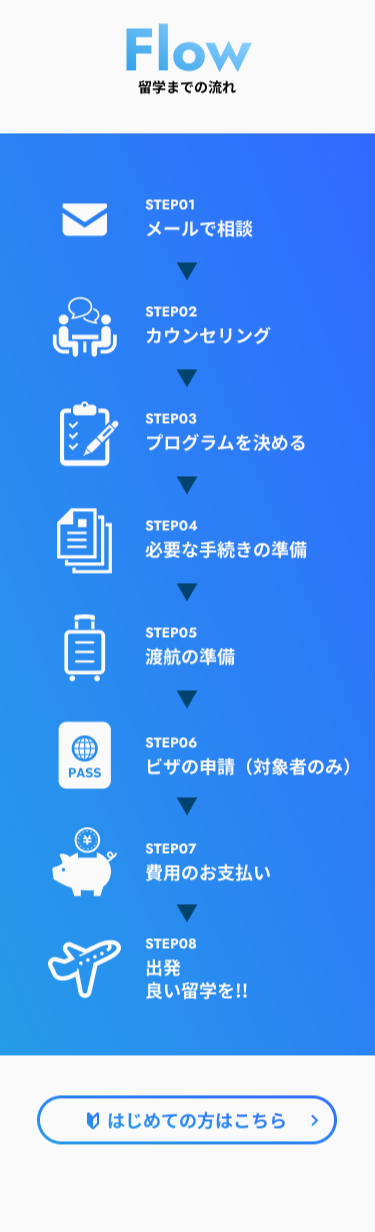
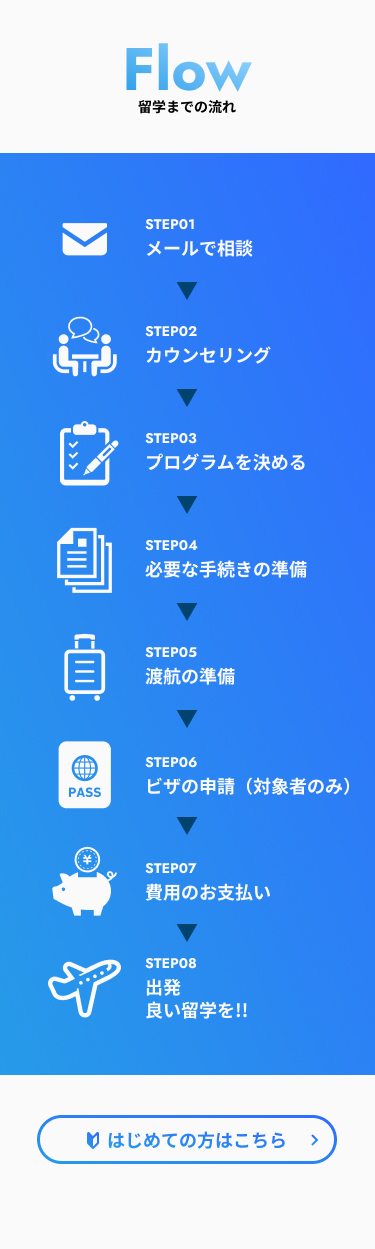
◯留学までの流れ
初めての方は留学までの流れがわからないのでTOPで概要を説明するようにしました。
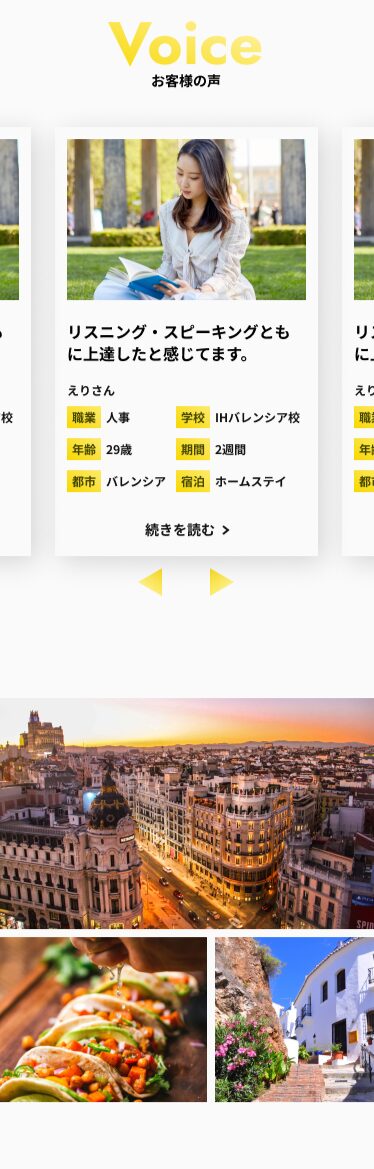
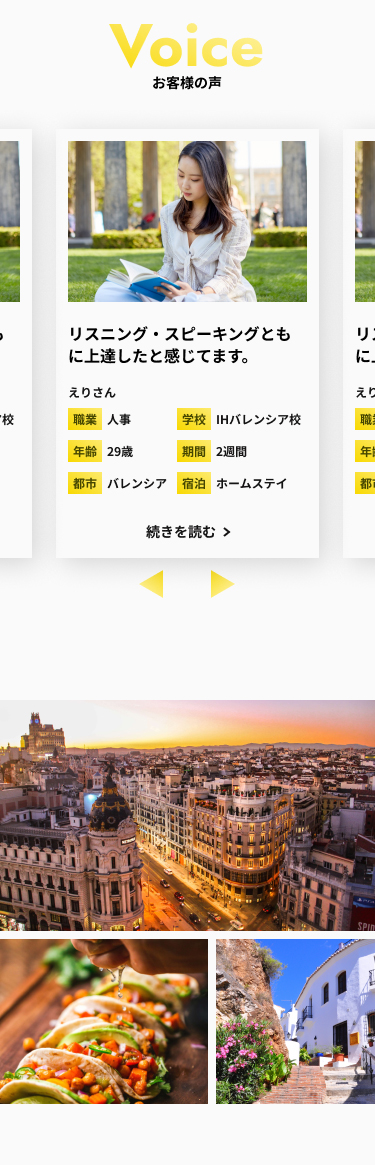
◯お客様の声
こちらは内容に目がいくように配色は白メインにしてシンプルにしました。
タイトルには留学に行くことで得たことを記載して、留学へ行った未来の自分をイメージしてもらえるようにしています。
◯写真
お客様の声で興味がでてきたところで楽しそうな留学の写真を並べて、より留学のイメージを楽しいものにしようとしています。
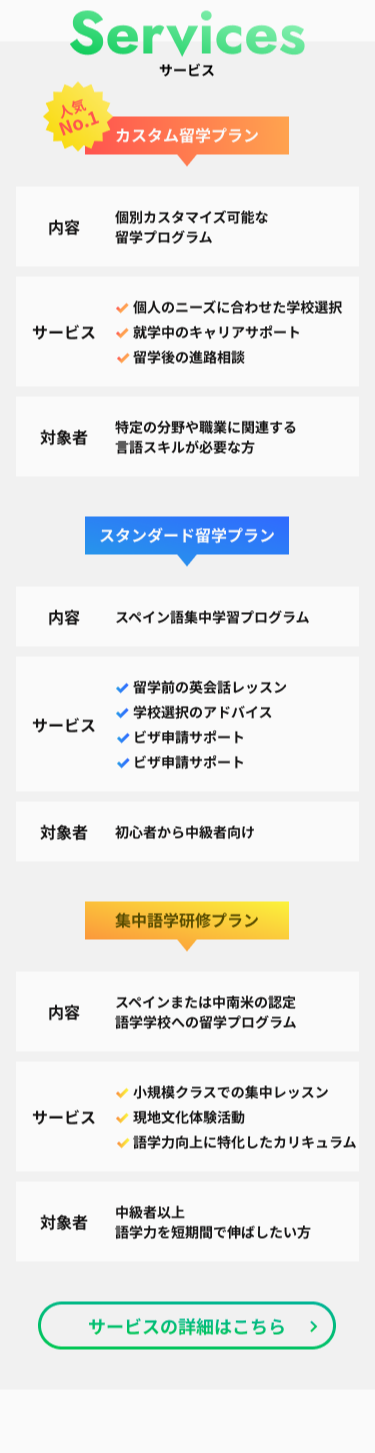
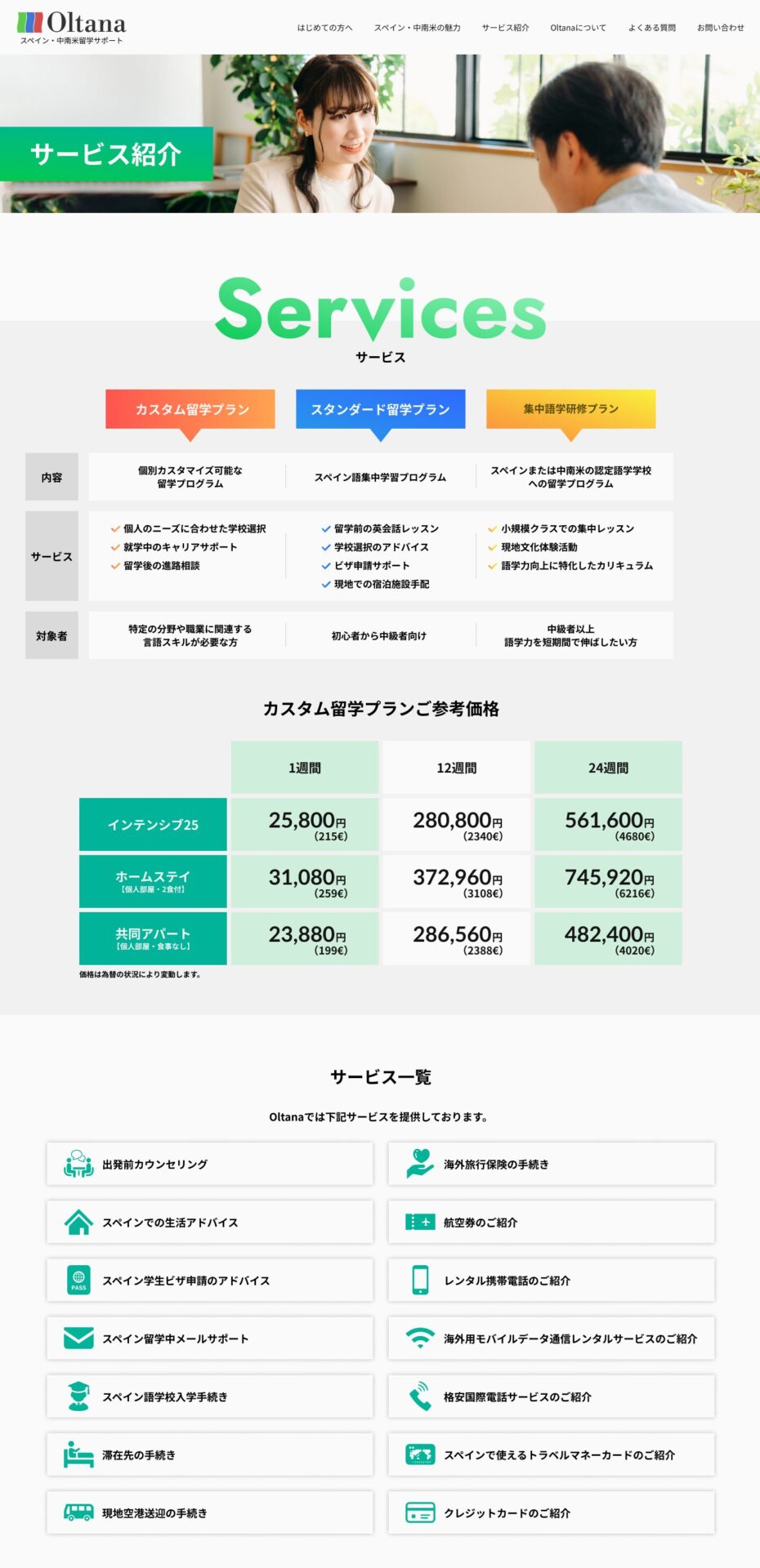
◯サービス
カスタム留学プランが人気とのことなので、一番左にもってきて目立たせました。
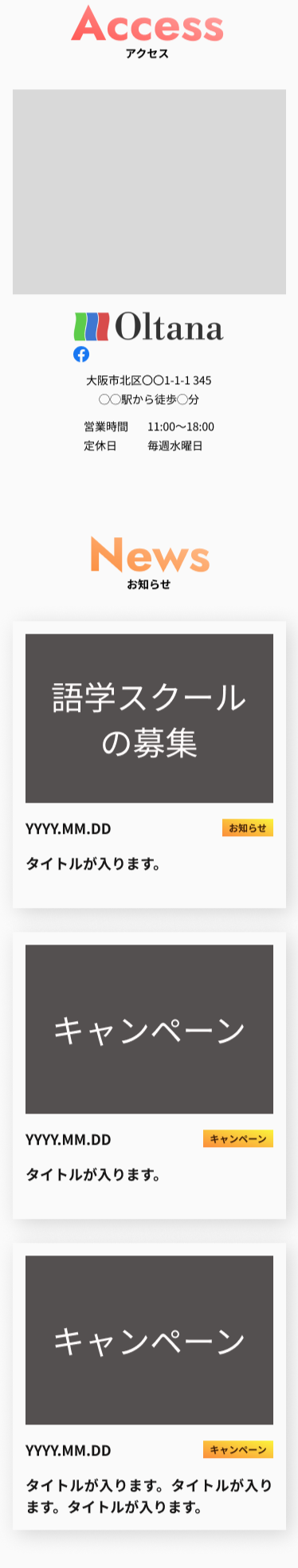
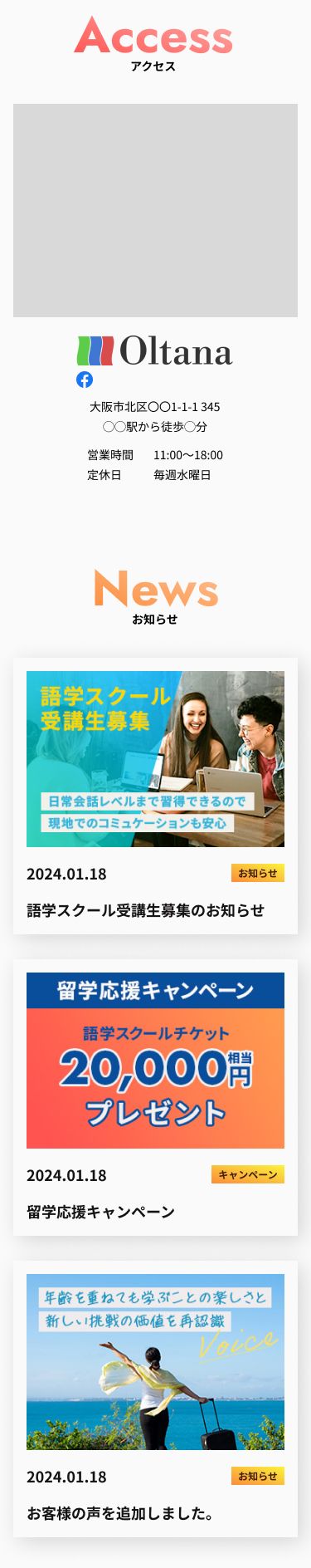
◯アクセス
最寄り駅の情報や営業時間、定休日など必要な情報を記載しています。
◯お知らせ
こちらもお客様の声と同様に内容に目が行くよう配色をシンプルにしています。
画像はバナーのような感じで作成してみました。
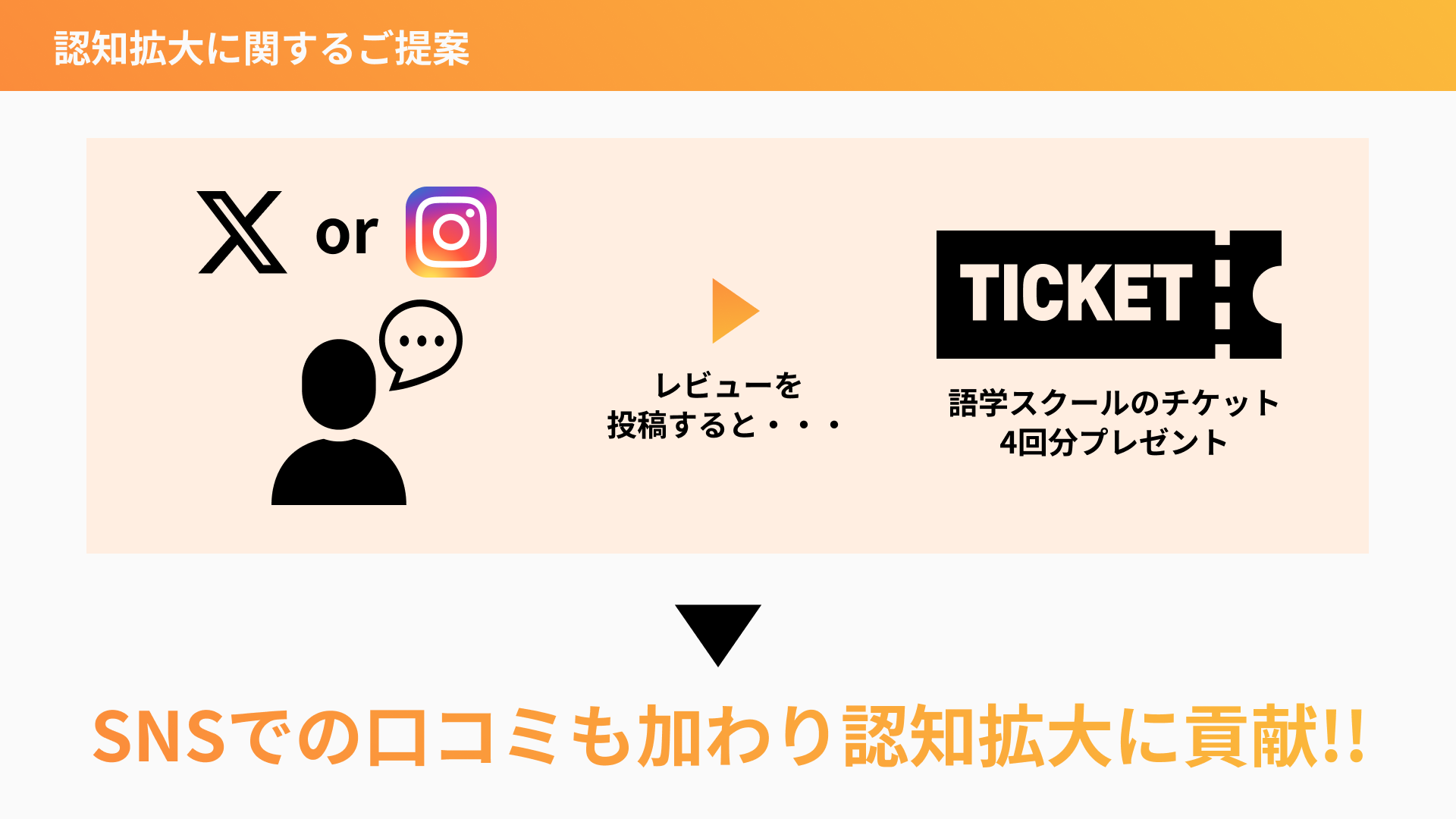
先ほどご提案させていただいたチケットプレゼントの件はこちらでご紹介する形になります。
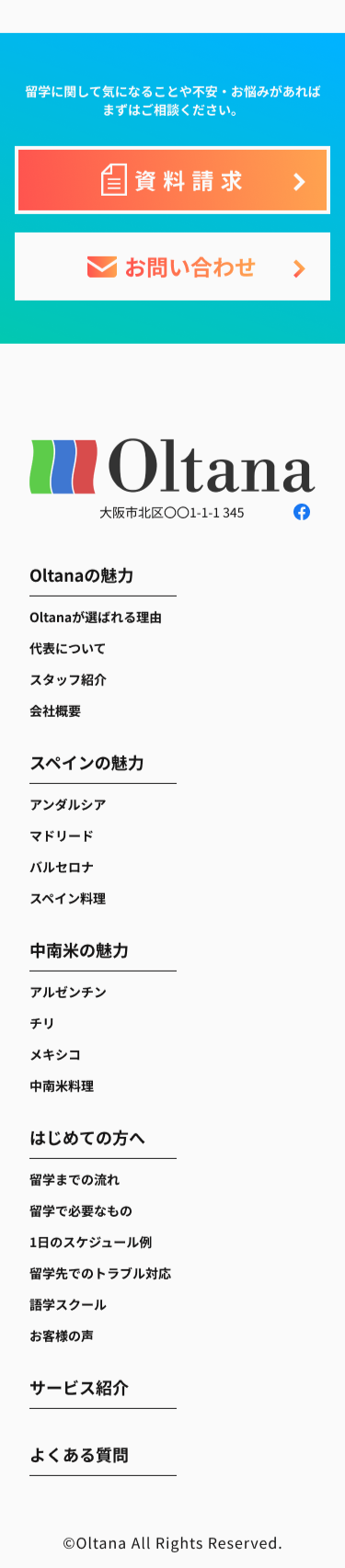
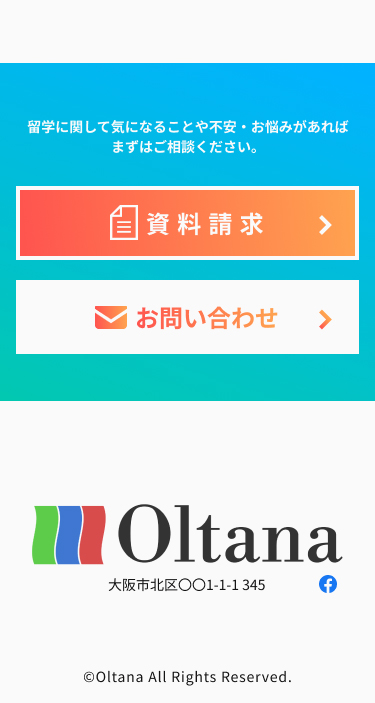
◯CV
ブルーとレッドのグラデーションにして補色の効果で目立たせるようにしました。
◯フッター
インパクトが出るかなと思いロゴを真ん中に配置してみました。
■Oltanaについて
御社の紹介ページなのでTOPとは違いシンプルにしました。
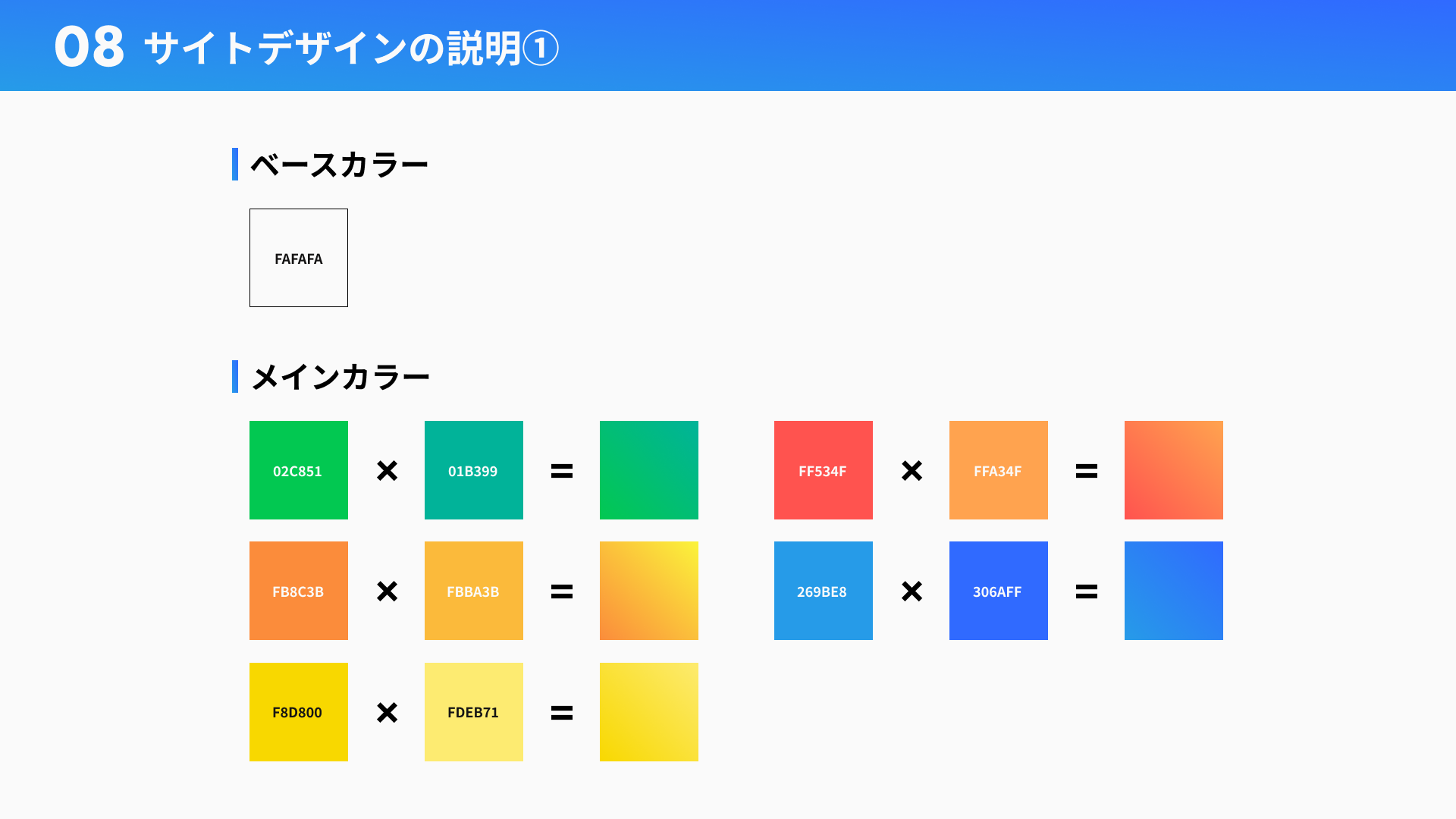
配色については、御社のご要望がグリーン系であったため、グリーンに統一しています。
◯メインビジュアル
お客様に安心を与えるような写真を選びました。
◯Oltanaが選ばれる理由
背景色を同じ色で統一すると単調かと思い、段々グラデーションになるようにしています。
04にあるリンクは落ち着いた雰囲気にするため下線を引いた形にしました。
◯代表からのメッセージ
「チャレンジしてほしい」という部分を伝えたかったので、タイトルを強調して文章を読まない人にもパッとみてわかるようにしました。
文章については、代表の苦労した経験、留学へ行って代表自信が変わったこと、留学への想いという流れで、よりよい未来をイメージしてもらう構成にしています。
◯スタッフ紹介
グリーンで統一しすぎるとクドいというのと、いろんな国のスタッフがいるので、カラフルにして多様性をイメージしました。
名前だけでなく一言も付けて親近感がでればいいかなと考えました。
◯会社概要
シンプルにしています。
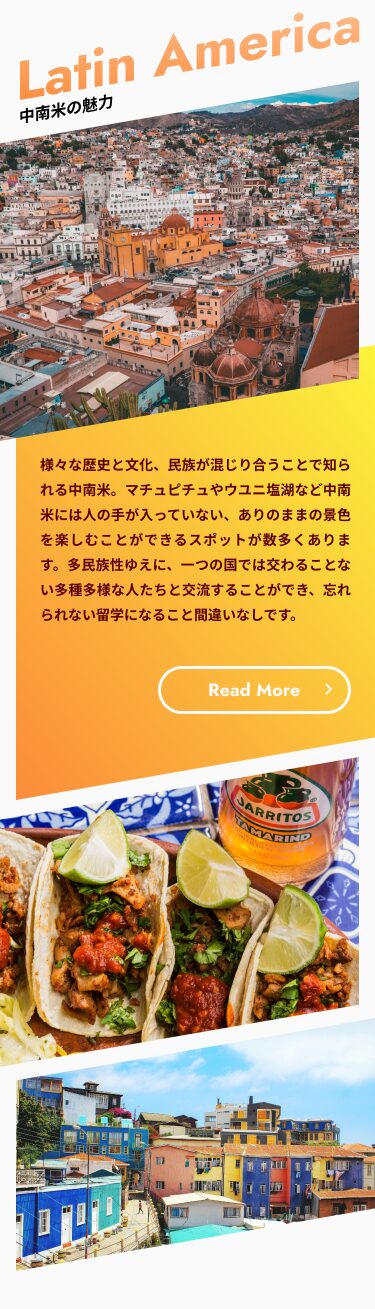
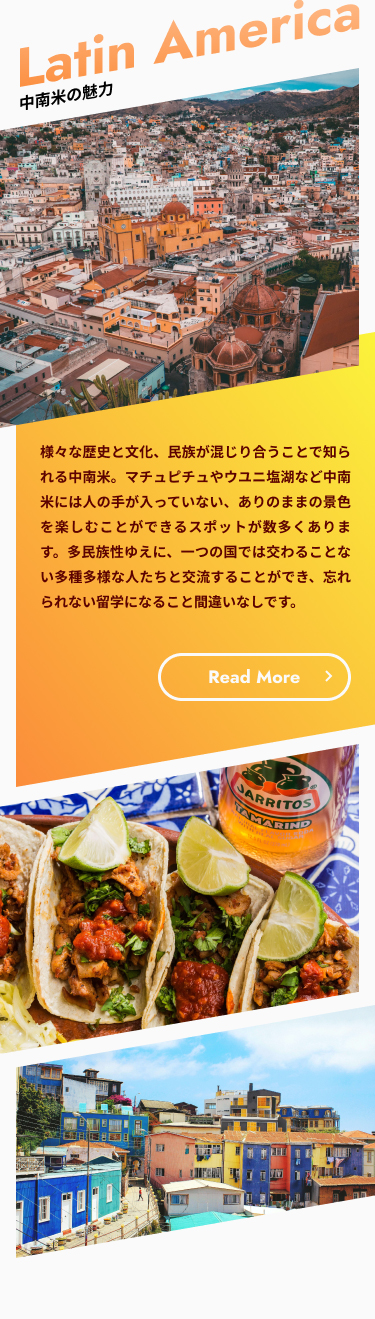
■スペイン・中南米の魅力
TOPページとあわせてナナメのレイアウトにしています。
本ページは留学に行ってみたいと思ってもらうためのページなので写真を多めに掲載しています。
◯メインビジュアル
留学先をイメージしてもらうため、街並みの写真を選びました。
◯スペイン
本サイトは旅行ではなく、留学なので一定期間住むことを考えると使用する写真は観光地だけでなく、どんなところで生活するのかをイメージしてもらうために市街地の写真も掲載しています。
背景写真は4つの写真を引き立てるため、少しぼかしています。
◯スペイン料理
人気のスペイン料理を紹介して食に興味がある人に刺されと思って配置しています。
◯中南米
自然が豊かなので自然多めに写真を入れています。
◯中南米料理
同様
■はじめての方へ
はじめての方へは誠実に見せるためレイアウトをシンプルにして、配色もブルー系に統一しています。
構成としては悩みを訴求して、その解決策となるコンテンツを配置しています。
また、途中にトラブル対応のセクションがあるのですが、お客様の声をうしろに持ってきて不安で終わらせないような構成にしています。
◯悩み訴求
留学する前に悩むことを訴求してOltana様であれば解決できるという構成にしています。
◯留学までの流れ
「Oltanaが選ばれる理由」と同様に背景色を単色で統一すると単調かと思い、段々グラデーションになるようにしています。
◯留学に必要なもの
予算の確保のリンクについては、固定ボタンもありますが、少しでも気になったらすぐにお問い合わせできるように配置しています。
◯1日のスケジュール例
勉強はどのくらいするのかなど、留学先での生活が気になる方も多いと思いますので、1日のスケジュールを円グラフにして可視化しました。
◯留学先でのトラブル対応
トラブルはネガティブな内容ですが、対応内容も記載して何かトラブルがあってもしっかりサポートできることをアピールしています。
◯語学スクール
留学先でのコミュケーションへの不安を和らげるような訴求をしています。
◯お客様の声
TOPページを最後まで読まずに、はじめての方へのページに飛んでくると、お客様の声を見ていない状況になるので、はじめての方へにもお客様の声を入れています。
配色は、TOPページではイエローでしたが、はじめての方へではブルーで統一しているのでブルーに変更しています。
◯よくある質問
はじめての方が知りたい質問に限定して掲載しています。
質問の量も多くないので、アコーディオンのような開閉式だと操作が手間だと思い、最初から回答も確認できる形にしています。
コーディング済みのWebサイトはこちら。
- スマホ対応がまだなので、スマホでアクセスするとレイアウトが崩れます。
- 完了しているページは、TOP、Oltanaについて、スペイン・中南米の魅力、はじめての方へです。それ以外のページにはアクセスできません。
パソコンでアクセスする方はブラウザの画面を広めにとってご覧ください。
チーム制作を終えて
自分的にはチーム制作に参加してよかったなと思います。
そこで、チーム制作をやってよかった点・悪かった点。また、チーム制作で掛かった時間(デザイン視点)を各項目ごとにまとめてみました。
チーム制作のよかった点
チーム制作はいきなりデザインからやるのではなく、ヒアリングから始まるので業務を疑似体験できます。
このヒアリングからできるのが一番よかった。
ヒアリングシートは事前に埋められてはいますが、サイトを作る上で足りない要素は質問して情報を引き出さないといけません。そのため、ヒアリング力が試される。これは仕事にも生きるなぁと思いながら取り組んでいました。
チーム制作の悪かった点
チーム制作の悪かった点。これはスクール側の問題というよりチームの問題になります。
主に下記の2つ。
・全体のリーダーが不在
・スケジュールと優先度
全体のリーダーが不在
今回の体制は、デザイナー1名、コーダー2名体制でした。
いつもはディレクターがいるようですが、人数が少なかったこともあり、ディレクターが不在。
そのため、リーダー的な存在が不在となり、全員が対等の関係。
それにより、各チームの進め方などに疑問があってもあまり強く言えない感じでした。(自分だけがそう思ってただけかも)
リーダーを決められていれば、指摘してもリーダーに言われてるからしょうがない、ということもあったかなと感じました。
スケジュールと優先度
まずはスケジュール。
チーム制作が始まった段階でスケジュールは立てていましたが管理ができていませんでした。
始めた段階のスケジュールはおおざっぱ。
TOPデザインとかTOPコーディングとか大項目ぐらい。
進めていく中で気づいたところは細分化して、スケジュールに落とし込めていればもっとスムーズに進められたのかなと思います。
続いて優先度。
一番優先するのはサイトを完成させること。
とはいっても、自分が納得いってない状態で次の作業にいくことができない状態でした。
期限を設けても納得いってないからずっと同じ作業を続ける。
やはり、ディレクターのような第三者が指摘しないといつまでもやってしまうよなぁと実感しました。
ただ、これが実際の仕事だったらそんなことしないんだろうなぁとも思いました。
チーム制作の所要時間
自分がやった範囲ではありますが、チーム制作で掛かった時間を表にしてみました。
| 要件整理 (ヒアリングや競合調査など) | 9h |
| ワイヤーフレーム (TOP) | 10h |
| 素材探し | 7.75h |
| デザイン (TOP) | 18.75h |
| デザイン (TOPのFB対応) | 6h |
| デザイン (スペイン・中南米の魅力) | 5.5h |
| デザイン (スペイン・中南米の魅力のFB対応) | 5h |
| デザイン (Oltanaについて) ※ライティング含む | 11h |
| デザイン (OltanaについてのFB対応) | 5h |
| デザイン (はじめての方へ) ※ライティング含む | 21.25h |
| デザイン (はじめての方へのFB対応) | 5.75h |
| デザイン (サービス紹介) | 6h |
| デザイン (よくある質問) | 2.5h |
| デザイン (お問い合わせ) | 4.75h |
| デザイン (サービス紹介・よくある質問・ お問い合わせのFB対応) | 4h |
| デザイン (TOPレスポンシブ) | 10.25h |
| デザイン (TOPレスポンシブのFB対応) | 2.75h |
| デザイン (Newsの バナー) | 8.25h |
| コーディング確認 | 7.25h |
| 発表資料 | 10.75h |
| ミーティング | 17.25h |
| 合計 | 178.75h |
トータルの時間は「178.75h」でした。
結構かかりますね。
一番時間がかかったのが「はじめての方へ」ページ。TOPよりも時間が掛かっています。
はじめての方へはデザインよりもライティングの方に時間が掛かってしまいました。やっぱり文章はめんどくさいし、難しい…
コーディング確認は予定になかったですが1日も時間を使っていました。
作業を分担しているからでてくる項目ですね。これはチーム制作でないとわかりません。
スクールを終えて
約半年間ほどスクールに通いましたが、先生はもちろん受講生の方もいい人しかいないという環境で学ばせてもらいました。
授業だけではなくイベントもたくさんあるので、授業以外の人たちと交流する機会もたくさんあり、それもモチベーションに繋がりました。
ただ、楽しいばかりではなく、継続の難しさを感じたのもまた事実。
自分が入学した期は16人いましたが、終わってみれば6人と半分以上減っていました。
決して安い金額ではない投資なのに続けることができない。
仕事が急に忙しくなって止むなく離脱したり、いつの間にかフェードアウトしていたり…など。
印象に残っているのは、同期でオンライン懇親会をやったときに、今やっているコーディングが楽しいと言っていた方が2週間後ぐらいにぱったり来なくなってしまいました。
それだけ継続って難しいんだなと実感。
1回サボるとズルズルいくので、1日5分でもいいから毎日続けて習慣化することが大事だと再認識。
習慣化すれば何かやらないと罪悪感が目覚めます。そうなったら勝ち確。
卒業後については、とりあえず個人制作を完成させてポートフォリオを充実させようかと思っています。
あとは、デザインやコーディングに特化した講座もあるので、それに参加して先生方に実力を見てもらい、あわよくば案件を横流ししてもらおうという算段です。(笑)
スクールの体験談は今回で終わりますが、また何か書くことがあれば更新していこうと思います。
無職がフリーランスに転身して月100万円稼げるようになった話ができれば面白そうですね。
それでは、今まで読んでいただいた方ありがとうございました!
スクールの同期生も、より良い楽しい未来に進めますように!
いよぉ〜っ、ぽん。
無料説明会参加で1万円割引
スポンサーリンク