当サイトの記事には広告として、アフィリエイトプログラムが使用されています。
アフィリエイトによって得られた収益は、読者の皆様に還元するために当サイトの運営費に充てています。
当サイトの円滑な運営のため、読者の皆様にはご理解とご協力をよろしくお願いします。
今回の授業は、課題で作成したオーダーメイド靴サイトのTOPデザインを受講生全員にジロジロ見られながら講師が講評していく授業。
自分が作成したデザインを言語化しながら説明するのでプレゼン能力も鍛えられそうな授業でした。
他の受講生の説明も聞けるので、自分にはない思考も学べてとても勉強になる。
- オーダーメイド靴サイトTOPデザインの講評
無料説明会参加で1万円割引
7回目の授業までにやったこと
授業の課題だったオーダーメイド靴サイトのTOPデザインを2案考えてみました。
他には下記2点。
・バナートレース 1本
・課題バナーFBの修正 1本
今週は勉強に時間が取れませんでした・・・
オーダーメイド靴サイトのTOPデザイン
前回の授業でマンダラートなどを使ってサイトデザインの方向性は下記に決めました。
・本格的
・繊麗
・高級感
まずは案1。

案1は高級感のあるサイトにしてみました。
高級感をだすために全体を暗めの配色にして、ボタンはゴールドっぽくしています。
続いては案2。

案2は親しみのあるサイトにしてみました。
親しみをだすために職人さんをアイキャッチにして配色も明るめにしました。
また、革靴に色んな色が使われていたので、それに合わせてボタンの色も様々な色にしてみました。
高級感や本格感を出そうとしてシンプルな構成にしてみたけど、ちょっと単調すぎるかな。
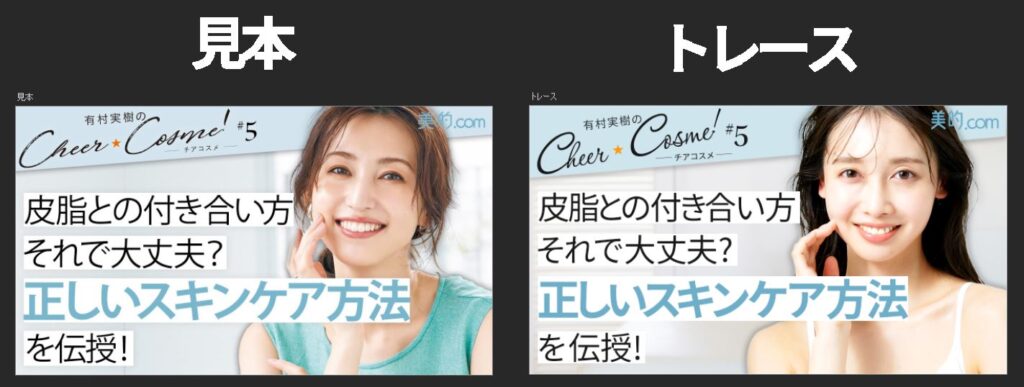
バナートレース

■所要時間
素材集め:9分
文字集め:1時間33分
作成時間:55分
■使用した文字
◯日本語
Noto Sans JP
ロンド B
◯英語
Corinthia
Kepler Std
Futura PT
課題バナーのFB修正(ヨガ教室バナー)
前回からの続きです。
ヨガ教室バナーのFB修正が完了したので再提出しました。
ヨガ教室バナーの要件はこちら。
■サイズ
300 ✕ 250
■目的
初回の体験レッスンをお得に行っているので、新規入会者を増やすための誘導。
飛び先はランディングページ。
■ターゲット
30代〜の女性
テレワークやリモートで姿勢が悪くなっている人
そして初稿はこちら。

FBの内容については、前回の記事を参照ください。
【Webデザインスクール体験談#6】デザインの方向性を考えよう!クリエイターズファクトリー(CF)
再提出1回目
再提出したバナーがこちら。

修正した内容は下記のとおり。
・キャッチコピーを目立たせた
・ボタンを見やすくした
・背景の色に合わせて爽やからブルーグリーンにした
・帯を波のようにして柔らかい雰囲気にした
初稿からだいぶ変わりました。爽やか感が強くなった気がします。
講師からのFB2回目
納品できましたが、よくなるポイントが2点。
よかった点
- すごくいい感じ
アドバイス
- 円の境界線は背景と同じ色に
- ボタンの「>」はバランス的になくてもいい
FB2回目の修正
指摘を反映してみました。

円の境界線は完全に見落としてました・・・
ボタンの「>」も外したほうがいいのか迷いましたが、なくなるとボタンってわからないかなと思い付けていました。
初稿と完成形を比べるとこんな感じ。
左が初稿、右が完成形。
キャッチコピーがドンッとあったほうが見栄えがいいですね。
TOPサイトデザインの講評!結果はいかに
本日の授業は、課題で作成したオーダーメイド靴サイトのTOPデザインを講評する授業でした。
受講生全員に見られながら講評されるのはなかなか刺激的な体験。
前の章でもご覧いただきましたが改めて私が提出したオーダーメイド靴サイトのTOPデザインはこちら。
講評の結果がこちら。
よかった点
- レイアウトは問題ない
アドバイス
- セクションごとに背景を変えるなどすれば単調にならない
- 高級感をだすなら見出しと本文のフォントを逆にする(見出しと本文ともに明朝体にするでもOK)
- ボタンの矢印を離しても高級感がでる
- (案2のみ)ボタンの色など機能的なものは統一する
サイトのテーマが高級感だったので、それに関する指摘を多めにしてもらいました。
また、シンプルすぎるのでそれについてもアドバイスをもらえました。
次回の授業までにTOPデザインを修正しよう。
本日の課題
課題は下記の2つ。
・下層ページのデザインを考える
・スマホ用のTOPデザインを考える
今回はページ数が多いのでちょっと大変かも。オンライン講座も進めたいのに・・・
コツコツ頑張るか。
無料説明会参加で1万円割引
スポンサーリンク