当サイトの記事には広告として、アフィリエイトプログラムが使用されています。
アフィリエイトによって得られた収益は、読者の皆様に還元するために当サイトの運営費に充てています。
当サイトの円滑な運営のため、読者の皆様にはご理解とご協力をよろしくお願いします。
デザインに関する授業が一区切りつき、次はコーディングです。
コーディングは完全に未知の領域だから授業についていけるのかちょっと不安。
でも、コーディングも意外と楽しそうだからワクワクとドキドキのせめぎ合いな感じです。
- html、cssの基礎
- 眼鏡サイトのコーディング
無料説明会参加で1万円割引
9回目の授業までにやったこと
前回の授業で指摘されたオーダーメイド靴サイトのデザイン修正とバナートレース2本をやりました。
オーダーメイド靴サイトのデザイン修正
前回の講評で指摘をもらった内容がこちら。
よかった点
- 全体の世界観の作り込みがいい
- 色などメリハリがついていて見やすい
アドバイス
- 【SPデザイン】フッターにあるサイトマップは誤タップを防ぐため余白をもう少しとる。
- 【共通】セクションごとの余白はすべて合わせる
- 【共通】日本語と英語が混ざってる文章は日本語フォントでまとめていい(見出しや英語単体の文章は欧文フォントを使う)
- 【フッター】インスタアイコンはロゴの下がいいかも
- 【フッター】住所と電話番号の配置を合わせる
- 【当店について】こだわりセクションの文章のメリハリがない
- 【取り扱い商品】商品一覧のあとにある「以上のモデルは一例~」はもう少し目立たせる
- 【取り扱い商品】お客様の声はもう少し余白を取る
- 【FAQ】全体的に文章を小さくする
- 【お問い合わせ】最初の文章を小さくする
- 【お問い合わせ】質問項目の枠をもう少し小さくする
- 【お問い合わせ】送信ボタンのメールアイコンは左にする(装飾的なアイコンは左、リンクのアイコンは右)
上記修正をもってオーダーメイド靴サイトのデザインを納品することができました。
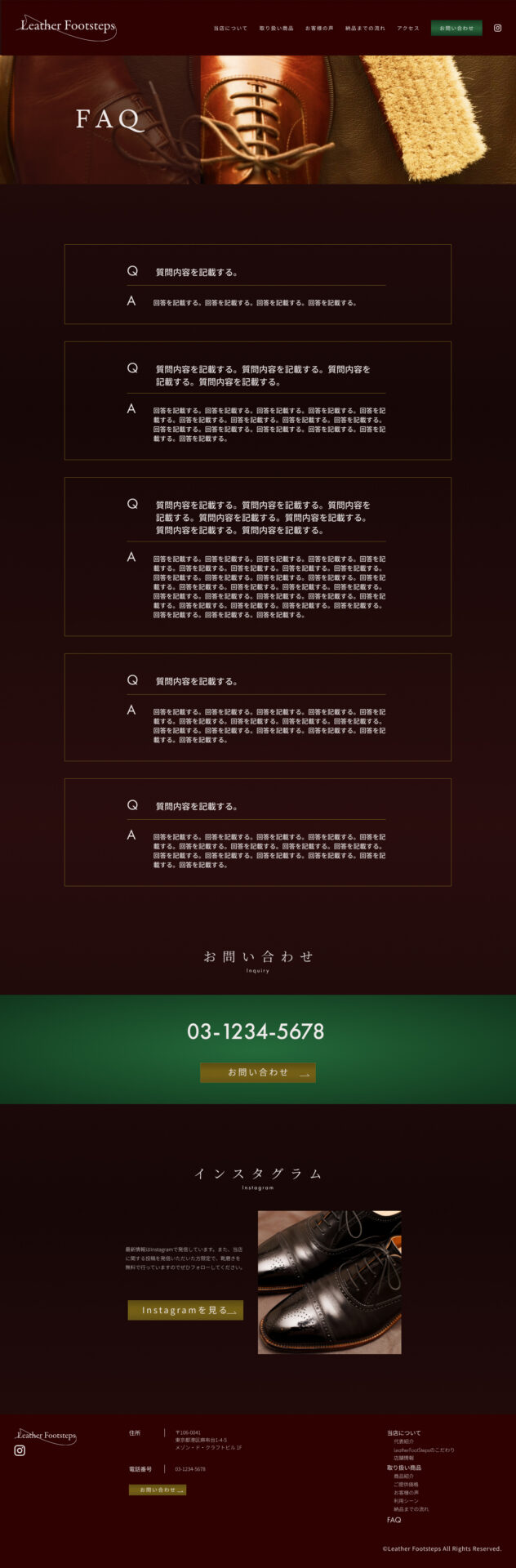
納品したデザインはこちらです。
TOPデザイン

当店について

取り扱い商品

よくある質問

お問い合わせ

スマホ用TOPデザイン

スマホ用TOPデザイン(ハンバーガーメニュー)

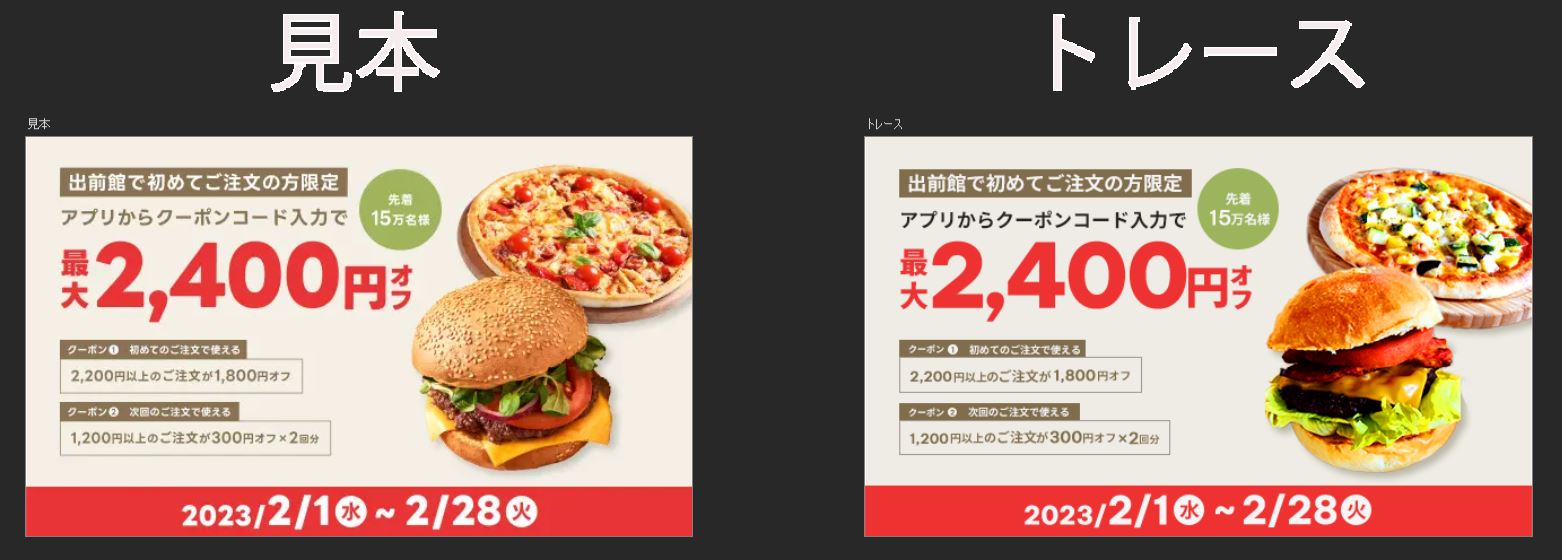
バナートレース

■所要時間
素材集め:10分
文字集め:49分
作成時間:1時間35分
■使用した文字
◯日本語
Noto Sans JP
◯英語
Be Vietnam Pro

■所要時間
素材集め:12分
文字集め:27分
作成時間:2時間51分
■使用した文字
◯日本語
Zen Maru Gothic
Noto Sans JP
M PLUS 1
游ゴシック
◯英語
Open Sans
※黄色背景と飛行機のあしらいはイラストAC
はじめてのコーディング
コーディングは座学がなく、初めから実践形式の授業でした。
コーディングで使用するツールは、「VScode」。
基本的なhtmlの書き方を学んだら、即Webサイトの作成。
コーディングの授業では、練習用Webサイトをイチから作成していく感じです。
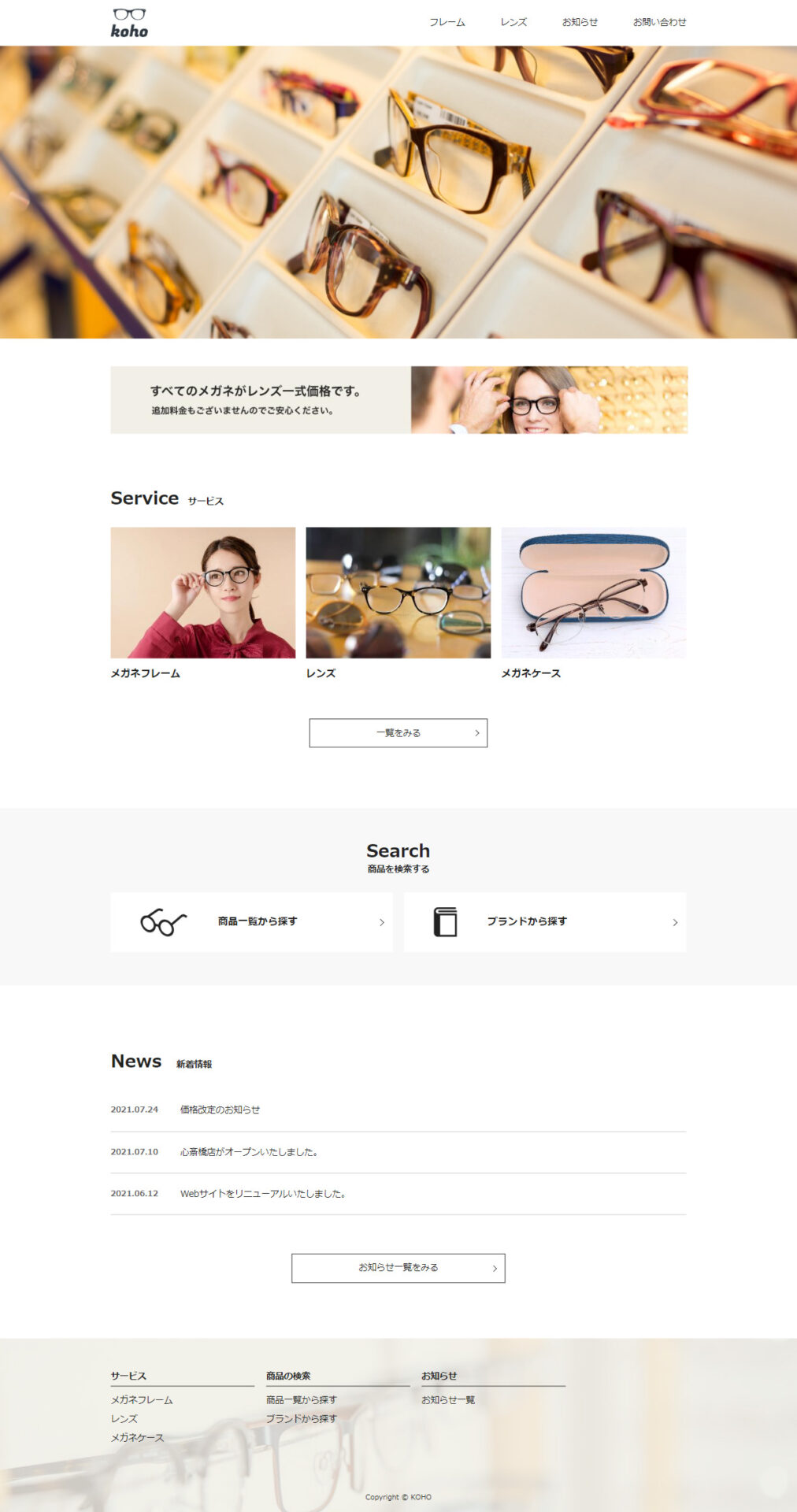
練習用Webサイトの完成形はこちら。

授業では少しずつ上記のWebサイトを作成する流れになります。
Serviceセクションのコーディング(html)
今回の授業では、Serviceセクションにある画像と文字の部分のコーディングでした。
さっそくコーディング。
<!DOCTYPE html>
<html lang="ja">
<head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>koho眼鏡</title> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/destyle.css@2.0.2/destyle.css"> <link rel="stylesheet" href="./css/style.css">
</head>
<body> <div class="container"> <div class="box"> <img src="./img/service_1.jpg" alt="メガネフレーム" class="img"> <h3 class="title">メガネフレーム</h3> </div> <div class="box"> <img src="./img/service_2.jpg" alt="レンズ" class="img"> <h3 class="title">レンズ</h3> </div> <div class="box"> <img src="./img/service_3.jpg" alt="メガネケース" class="img"> <h3 class="title">メガネケース</h3> </div> </div>
</body>
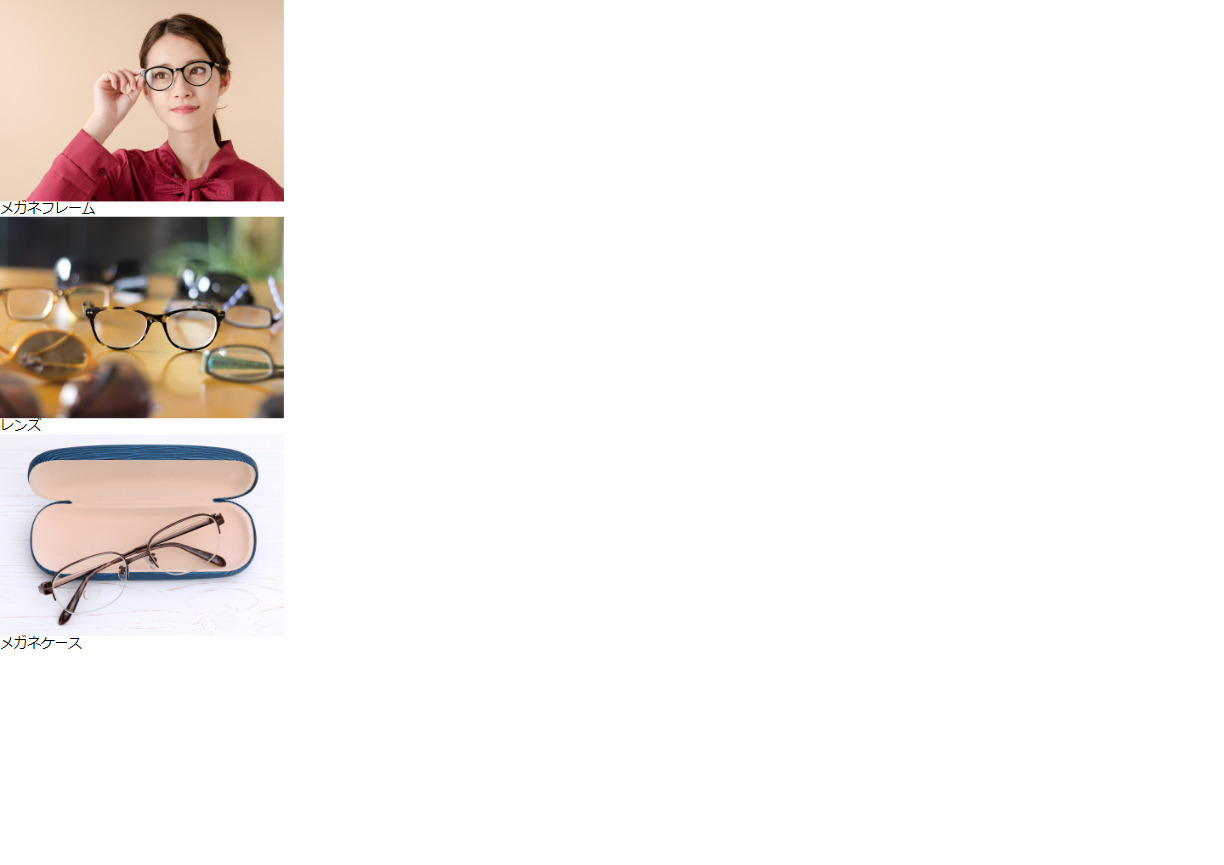
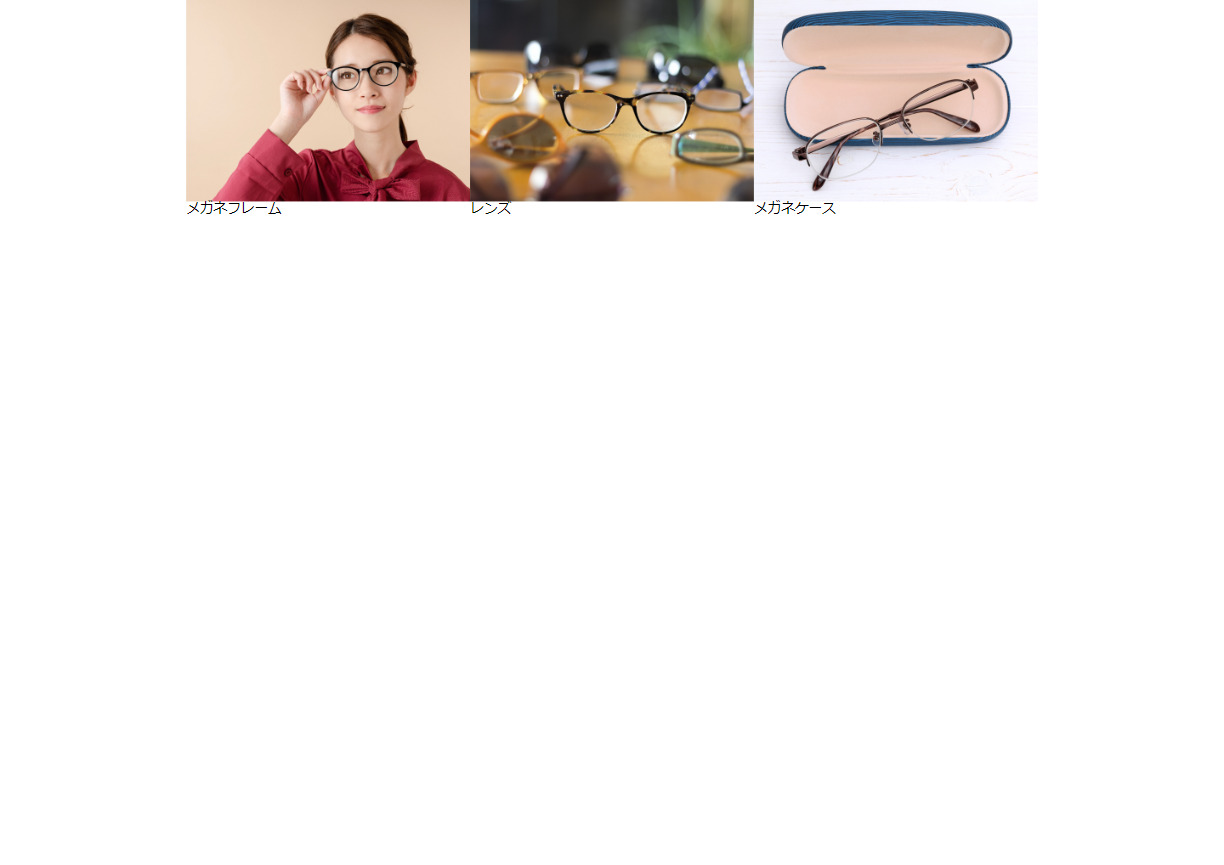
</html>上記をブラウザで表示するとこんな感じになります。

画像の表示は下記のコードで指定します。
<img src=”./img/service_1.jpg” alt=”メガネフレーム” class=”img”>
「img src=」のあとに表示したい画像。altに画像の説明文。
ブログをやったことがある人なら聞いたことがあると思いますが、alt属性というやつです。SEOに効果があります。
画像は表示できましたが、完成形と違い縦に並んでしまいました。
ここでcssの出番です。
cssは、レイアウトや色、文字の装飾を設定するためのものです。
画像のレイアウトを横並びにしてセンターに配置していきます。
Serviceセクションのコーディング(css)
cssのコーディングがこちら。
.container { display: flex; justify-content: center;
}上記をブラウザで表示するとこんな感じ。

レイアウトが変わりました。
「display: flex;」で横並びにして、「justify-content: center;」で中央揃えにしました。
ちなみにhtmlとcssの紐づけは、htmlのclassに指定した英単語で紐づけされます。
今回でいうとhtmlの「<div class=”container”>」とcssの「.container」が紐づいています。
今回の授業は画像表示の部分でした。
コーディングのツールを初めて使いましたが、予測変換ができるのでめちゃくちゃ便利ですね。
全部手書きでコーディングしていくのかと思いましたがそんなことはなかった。便利な世の中になったもんです。
本日の課題
カエルゲームでLevel12を目指す。
上記は、今回の授業で学んだ画像の位置調整をゲーム感覚で学べるサイトになります。
画像の位置調整は今後腐る程やるので今のうちに体で覚える感じですね。
コーディングに関しては今のところ付いていけているので予習、復習を頑張ろう。
あと、コーディングも意外と楽しい。
無料説明会参加で1万円割引
スポンサーリンク



