当サイトの記事には広告として、アフィリエイトプログラムが使用されています。
アフィリエイトによって得られた収益は、読者の皆様に還元するために当サイトの運営費に充てています。
当サイトの円滑な運営のため、読者の皆様にはご理解とご協力をよろしくお願いします。
コーディングの授業もいよいよ折り返し。
前回の授業でPC用のコーディングが一区切りついたので本日はスマホ用のコーディング。
スマホ用のコーディングをやる前はどういう仕組なんだろう、難しそうと思っていたけど実際にやってみたら意外と単純。
世の中便利になったものですね。
- 眼鏡サイトのコーディング(スマホ用のコーディング)
無料説明会参加で1万円割引
13回目の授業までにやったこと
カーショップの課題は完了したので、バナートレース1本と個人制作を進めました。
クリエイターズファクトリーの個人制作ではWebサイトを作成します。
ヒアリングからデザイン、コーディングまでを1人で作成します。
個人制作の納品をもって終了です。ただ、クリエイターズファクトリーの場合は卒業がないので個人制作納品後も学び続けることができます。
バナートレース

■所要時間
素材集め:8分
文字集め:56時間
作成時間:1時間4分
■使用した文字
◯日本語
FOT-キアロ Std
M+ 1p
Noto Sans JP
AB-kokoro_no3
◯英語
Oswald
Montserrat
Arial
Public Sans
個人制作(要件定義)
個人制作は架空のアクアリウムショップのサイトにしました。
以前アクアリウムをやっていたことがあったので作りやすいかなと思いチョイスしてみました。
受講生のなかには、馴染みのお店で直談判したり、知り合いのお店にお願いしたりと実際の店舗で使用するWebサイトを作り人もいますが、自分には馴染みのお店も知り合いもいなく架空サイトに・・・。
とりあえずスケジュール作成と要件定義を進めることにしました。
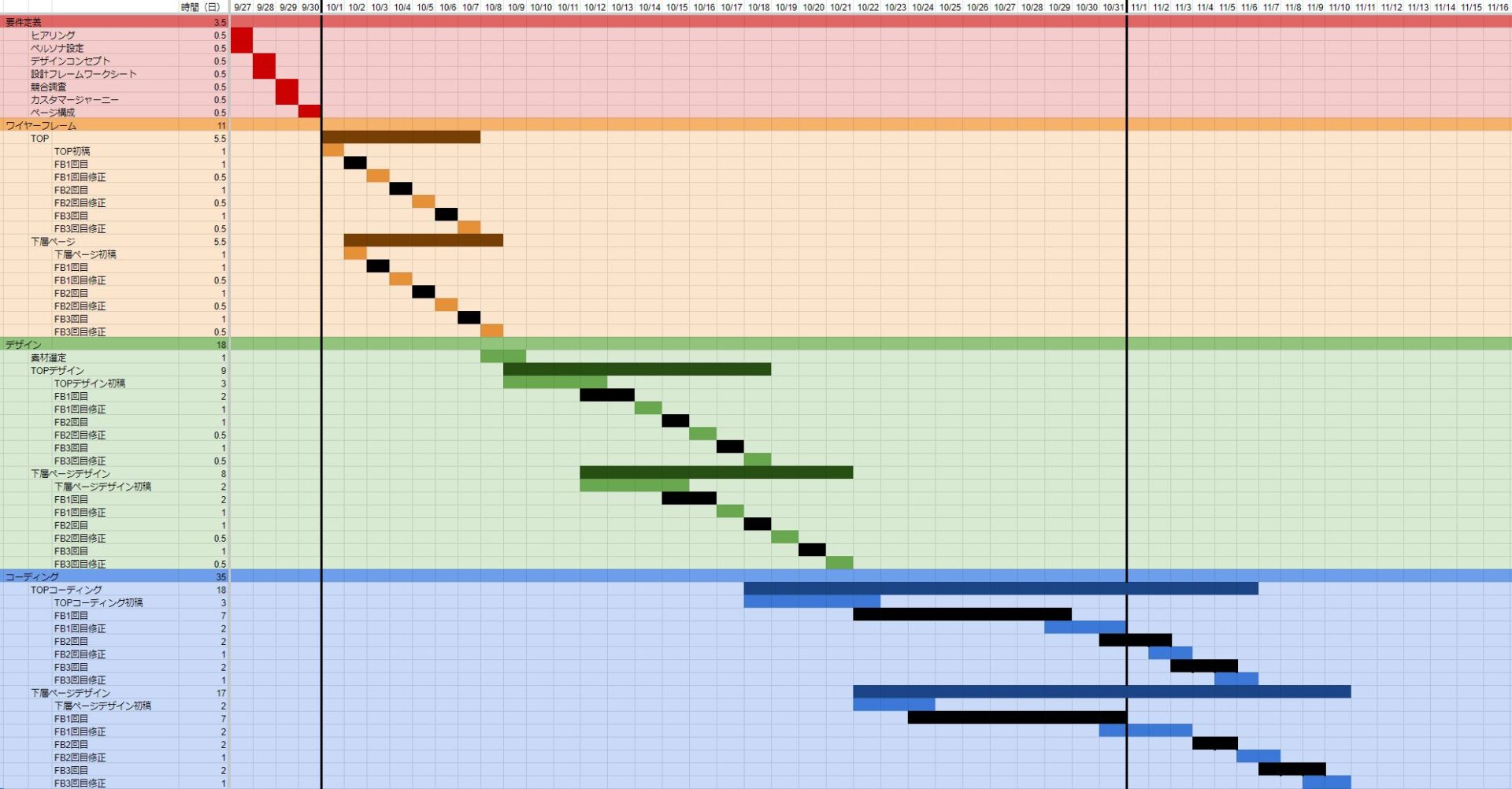
スケジュール作成
Webサイトを1から作成したことがないので項目が荒いですが、ざっくりスケジュールを引いてみることにしました。

11/16が発表なので大体1ヶ月半ぐらいです。
FBの期間も考慮するとギッチギチ。FBの回答速度によって間に合うかどうかが決まってきそう・・・
案件概要
案件概要は下記を想定。
| 会社名/店舗名 | Aqua Factory/アクアファクトリー |
| サイト制作の目的 | 店舗の認知度を高めるため |
| 事業や会社の強み | 私たちの強みは、熱帯魚や水草に関する知識です。 その知識により、お客様の悩みや疑問も親身に対応しています。 また、水槽のレイアウトに関する技術もあり、コンテストでは上位入賞の経験もあります。 |
| 期待する効果 | 認知の向上 お問合せ数の向上 集客の向上 |
| ターゲットユーザー | 性別:女性 年代:20代~60代以上 属性:日々の癒やしを求めている。 何か趣味を持ちたいと思っている。 |
コンテスト入賞はちょっと盛ってみました。
ヒアリング
ヒアリング事項も自分で考えてみました。
長いので詳細は隠しています。
熱帯魚については、200円~2,000円ぐらいの生体を扱っていますが、なかには2万円と珍しい生体も扱っています。
水槽のレイアウトについては、1万円~15万円です。
メンテナンスは1回1万円~です。
水族館に通うのが趣味で自宅でもアクアリウムを始めようか悩んでいる女性。
また、日々の仕事や家事、育児など目の回る忙しさのなかにふっと目に入る幻想的な癒やしを感じていただきたいです。
口コミ、SNS(X,インスタグラム)
認知度です。遠くても1駅ぐらいのお客様にしか認知は広がっていいません。
また、男性のお客様が多いので、女性のお客様も増やしていきたいです。
熱帯魚の質だと思います。健康的で元気な個体が多いという声もいただきます。
また、熱帯魚に対する知識が高く困ったら相談しやすいという声もあります。
熱帯魚専門店を開くまではサラリーマンとして働いてました。
子供の頃から熱帯魚の図鑑を手に持って水族館によく通っていました。
長期休暇になるとアマゾンやタイなどにも足を運び現地の熱帯魚も見に行っていました。
いつか熱帯魚のお店を開きたいとコツコツ貯金をしてオープンまでこぎつけました。
サラリーマン時代、月に200時間ほど残業があり、心身ともに疲弊していたのですが、昔から好きだった熱帯魚のおかげで心のリフレッシュができました。
そんな毎日の忙しさで疲弊している方に非日常感のある水槽の魅力を感じていただき、少しでも日常に刺激を与えたいと思って始めました。
忙しくて飼いたくても飼えない人もいるかと思い水槽のメンテナンスサービスもしております。
■生体販売
200円~2,000円程度。なかには2万円の生体もいます。
■水槽レイアウト
小型(30cm~):1万円~
標準(60cm~):5万円~
大型(120cm~):15万円~
■メンテナンス
小型(30cm~):1万円~
標準(60cm~):2万円~
大型(120cm~):3万円~
水槽レイアウトの納品までの流れ
1.ヒアリング(1~2時間)
お客様の求める水槽の種類、レイアウト、熱帯魚の種類、費用感などを詳しくヒアリングします。
2.設計(1~3日)
ヒアリング結果をもとに水槽のレイアウトや熱帯魚の選定を行います。
3.レイアウトの調整
実際に店舗で作成してお客様に写真を送付します。
レイアウトに問題なければ水槽設置の日程を調整させていただきます。
4.水槽の設置(1日)
お客様のご自宅まで伺い水槽の設置をさせていただきます。
水槽のサイズが大きいと早朝から深夜の作業となる場合があります。
5.アフターケア
1週間以内に水槽に関する不具合がでましたら無料で対応いたします。
扱っている熱帯魚のまとまった情報を見られるようにするためです。
また、認知度も高めたいです。
扱っている熱帯魚の一覧やよくお客様に質問される内容、水槽レイアウトのサービスを利用したお客様のレビューを入れたいです。
・店舗への来店
・お問い合わせ
女性のお客様も獲得したいので男性っぽい印象は避けていただきたいです。
水をイメージした青系や水草をイメージしたグリーン系のデザインを希望します。
・優しい
・落ち着いている
男性っぽい印象は避けていただきたいです。
埋めるの結構たいへん。
コンセプトを考える
5W1Hを使ってコンセプトを考えてみます。
| サイトのゴール | ・店舗への来店 ・お問い合わせ ・女性客の増加 |
| 誰に向けてのサービスや サイトコンテンツ? | アクアリウムに興味を持ってもらい店舗に足を運んでほしい |
| ターゲットにどのように 行動してほしい? | ・幻想的な水草水槽を見る ・何か趣味を始めたい |
| どのタイミングで 検討する? | ・幻想的な水草水槽の画像で興味を引く ・自分でお世話をしなくても始められる ・お客様の声でどれだけ生活に彩りを与えたか |
| 選ばれるために、どうやって ターゲットに訴求する? | ・癒やしを求める ・毎日退屈だから何か始めたい |
| ターゲットはなぜ? 何のためにサービスを 必要としているの? | ・癒やしを求める ・毎日退屈だから何か始めたい |
ペルソナを考える
ペルソナはこんな感じに。
こちらも長いので詳細は隠しています。
| 名前 | 熱帯プレ子 |
| 年齢 | 30代 |
| 性別 | 女性 |
| 居住地 | 東京 |
| 仕事 | SE |
| 年収 | 400万円 |
| 家族構成 | 独身 |
| 趣味 | ・水族館巡り ・Youtube |
| 普段の情報収集 | ・Youtube ・X ・インスタグラム |
| よく使うSNS | ・X ・インスタグラム |
| 生活パターンや行動 | 仕事が忙しくて毎日の帰宅が23時。 休日に趣味の水族館巡りをしたいが動く気力がない。 日々の癒やしのために水槽を設置しようか悩んでいる。 |
| 抱えている悩み・ 最近したいこと・ やろうと思って 出来ていないこと | 平日は自宅と会社の行きだけ、休日は体力回復で終わってしまい生活に彩りがない。 自宅でもできる趣味を見つけたい。 もう少し落ち着いた職場に転職をするか考えている。 |
| 消費行動の特徴 | いつ:休日 どこで:ネット 何に:Youtuberがおすすめされたもの いくら:1万円以内 どれくらい:月に4回 どんな目的で:ストレス発散 どんな基準で:品質 |
| ユーザーが商品に対して 感じていること | 自分の心を満たしてくれる |
| ユーザーが商品に対して 知りたいこと | 1.評判 2.安全性 3.価格 |
これでいいのだろうか。
伝える手段と方法を考える
お客様にどう伝えるか手段と方法を考えます。
| ターゲットに 一番伝えたいこと | 幻想的な水槽 |
| どういったアプローチが できそうか | メインビジュアルで惹きつける |
| ターゲットが 知りたいことは何か | ・いくらなのか ・自分でもできるのか |
| 直接競合との 差別化ポイントは何か | 水槽レイアウトのスペシャリスト(コンテスト入賞) |
デザインコンセプト
デザインのコンセプトはこんな感じで。
| サービス/商品の内容 | ・熱帯魚の質がいい(元気) ・知識が豊富 ・レイアウトのスペシャリスト |
| サービス/商品の 機能的な価値 (メリット) | ・アフターケアがある ・コンテスト入賞の実績がある |
| ユーザーが 普段思っていること | ■顕在層 ・水草水槽をやりたい ・熱帯魚を飼ってみたい ■潜在層 ・何か趣味がほしい ・癒やされるものに囲まれたい ・物足りない暮らしに刺激がほしい ・何か飼いたいけどお世話できる自信がない |
| サービス/商品の 感情的な価値 (ベネフィット) | ・インテリアにもなるので部屋がおしゃれになる ・幻想的な光景に癒やされる ・愛着が湧き寂しさを埋められる ・犬や猫よりもお世話が簡単 (毎日の餌やりと週一回の水換えだけ月5時間ぐらい) ・お世話をすることで生活にハリが生まれる |
| ユーザーに 訴求すべきメッセージ | ・お世話が簡単なことを伝える ・家にいながら癒やしを感じられる |
| クライアントが Webサイトで達成したい ゴールや解決したい問題 | ・店舗への来店 ・お問い合わせ ・女性客の増加 |
| Webデザイン のコンセプト | 日々の疲れを癒やすサポートをするアクアリウムショップ |
コピーを考える
今まで考えてきたコンセプトからコピーを考えてみます。
| 雰囲気を言葉にすると | ・やわらかい ・自然な ・のどか |
| ユーザーに 伝わってほしい印象 | ・癒やし ・幻想的 |
| サービスの いいところを一言で | 癒やしの空間 |
文章にしてコピーっぽくしてみました。
コピーは癒やしを意識したものと、お手軽感を意識したものの2パターン。
静かな水音、ゆらぐ水草。家にいながら自然を感じる。
魚をいれない水槽だからお世話もラクラク
デザインの雰囲気やテーマカラーなどを決める
お客様にヒアリングした内容やコンセプトに沿ってデザインの雰囲気やテーマカラーを考えます。
| サイトのデザインテーマ | ・癒やし ・やわらかい |
| サイトカラー | ベースカラー:白系 メインカラー:青系(トーンはライトかソフト) アクセントカラー:緑系(トーンはライトかソフト) |
| フォント | ■日本語 Noto Sans JP ■欧文 Roboto Slab または Open Sans |
大体方向性は見えてきた気がします。
あとは競合調査、カスタマージャーニー的なやつ、ページ構成を考えれば要件定義は一旦完成。
スマホ用(レスポンシブ)コーディング
前回の授業でPC用のコーディングは一区切りついたので、今回はスマホ用のコーディング。
画面が縦長になってもレイアウトが崩れないように調整していきます。
今回は下記のコーディングをやっていきます。
・ヘッダーのスマホ対応
・各コンテンツのスマホ対応
・フッターのスマホ対応
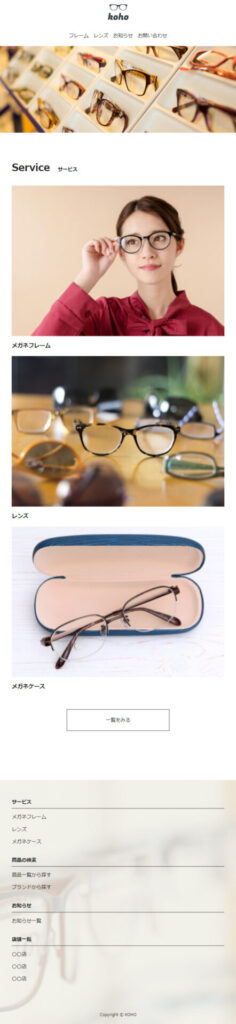
完成形はこちら。

ヘッダーのスマホ対応
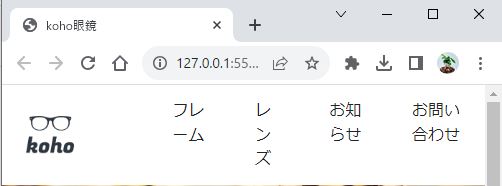
まずは、ヘッダーをスマホ対応にしていきます。
スマホ対応がされていない場合はブラウザの幅が狭くなるとメニューが崩れてしまいます。

スマホの画面でもレイアウトが崩れないようにcssで調整します。
@media (max-width: 768px) { /* ヘッダー(スマホ) */ .header { flex-direction: column; align-items: center; } .logo { text-align: center; } .header_nav { margin-top: 20px; } .header_nav ul { flex-wrap: wrap; margin-top: 10px; } .header_nav li { margin: 8px; }
}「@media (max-width: 768px)」でブラウザの横幅が768px以下になったらcssが適用されるようになります。
「.header」で下記を調整します。
・ロゴとメニューを縦並び(flex-direction)
・メニューを中央揃え(align-items)
「.logo」でロゴを中央揃え(text-align)にします。
「.header_nav」でヘッダー全体に上側の余白(margin-top)を追加します。
「.header_nav ul」で下記を調整します。
・メニューの幅が狭くなったら折返し(flex-wrap)
・メニューに上側の余白を追加(margin-top)
「.header_nav li」で各メニューに上下左右の余白(margin)を追加

ヘッダーのスマホ対応が完成です。
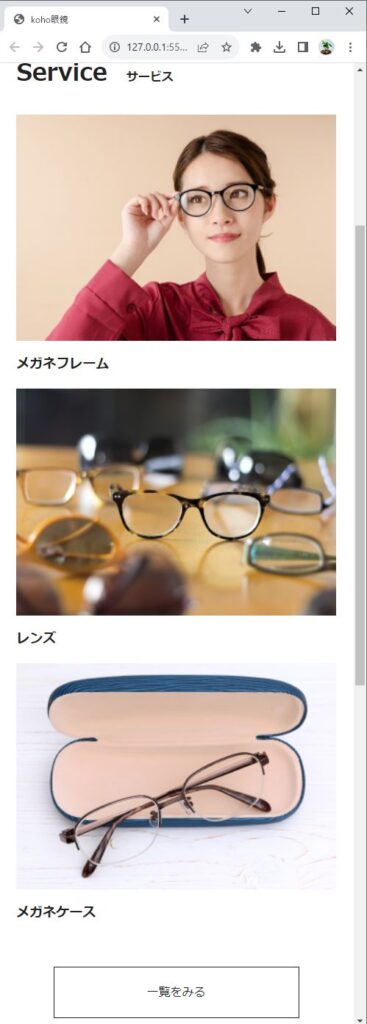
各コンテンツのスマホ対応
続いて各コンテンツのスマホ対応をしていきます。
スマホ対応がされていない場合はブラウザの幅が狭くなると各コンテンツの写真が小さくなってしまいます。

スマホの画面でも写真が大きく表示されるようにします。
また、バナーはスマホでは表示させないようcssで調整します。
先程記載したヘッダーの下に追記します。
@media (max-width: 768px) {
~ヘッダー部分省略~ /* バナー(スマホ) */ .banner { display: none; } /* サービス(スマホ) */ .service_container { flex-direction: column; } .service_box { width: 100%; } .service_box+.service_box { margin-top: 20px; } .service_img { width: 100%; }
}「.banner」でバナーを非表示(display)にします。
「.service_container」でサービス内にある各写真や文章、ボタンを縦並び(flex-direction)にします。
「.service_box」で各写真や文章の横幅(width)を調整します。
「.service_box+.service_box」でレンズとメガネケース(メガネフレームは対象外)の上側の余白(margin-top)を追加します。
「.service_img」で各写真の横幅(width)を調整します。

各コンテンツのスマホ対応が完成です。
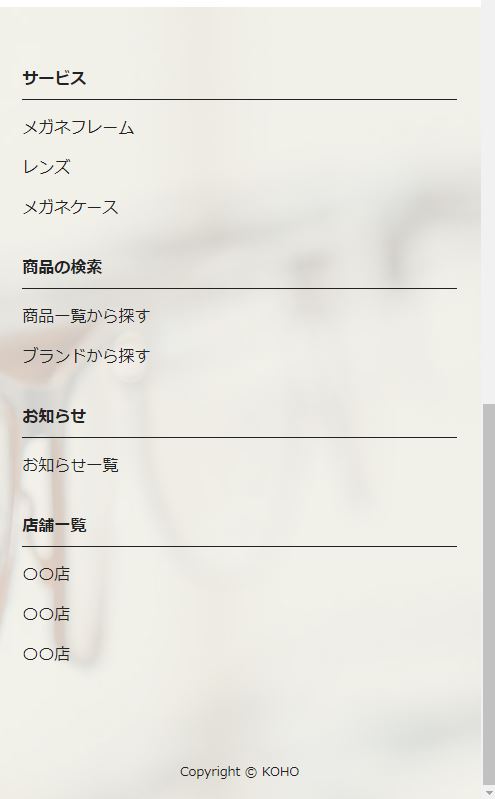
フッターのスマホ対応
最後にフッターのスマホ対応をしていきます。
スマホ対応がされていない場合はブラウザの幅が狭くなると各メニューのレイアウトが崩れてしまいます。

スマホの画面でもレイアウトが崩れないようにcssで調整します。
先程記載したサービスコンテンツの下に追記します。
@media (max-width: 768px) { ~ヘッダー部分省略~ ~バナー部分省略~ ~サービスコンテンツ部分省略~ /* フッター(スマホ) */ .footer_inner { flex-direction: column; } .footer_box { width: 100%; } .footer_box+.footer_box { margin-top: 36px; }
}「.footer_inner」で各メニューを縦並び(flex-direction)にします。
「.footer_box」で各メニューの横幅(width)を調整します。
「.footer_box+.footer_box」でサービス以外のメニューに上側の余白(margin-top)を追加します。

フッターのスマホ対応が完成です。
今回の授業はこれで終了。
本日の課題
カーショップのコーディングが終わったので課題はなし!
と思っていましたが、もう1個課題があるのを忘れていました・・・
第2の課題はカフェショップのコーディング!(スマホ対応込み)
個人制作もあり大変になってきましたが、コツコツやり抜こう。
まずは完成させる。
無料説明会参加で1万円割引
スポンサーリンク



