当サイトの記事には広告として、アフィリエイトプログラムが使用されています。
アフィリエイトによって得られた収益は、読者の皆様に還元するために当サイトの運営費に充てています。
当サイトの円滑な運営のため、読者の皆様にはご理解とご協力をよろしくお願いします。
コーディングの授業が完結したので、これからは個人制作の質問会がメイン。
個人制作の進み具合はTOP、下層ページのデザインが完了したので、講師の方にFBを受けるところです。
よくできているのか、はたまた心が折られるほどの指摘があるのか乞うご期待!
- 個人制作(アクアリウムショップ)のFB
無料説明会参加で1万円割引
17回目の授業までにやったこと
個人制作の下層ページのデザインを進めました。
バナートレースはしばらく無理なのかもしれない・・・
授業までに作成した下層ページはこちら。
・初めての方へ
・サービス
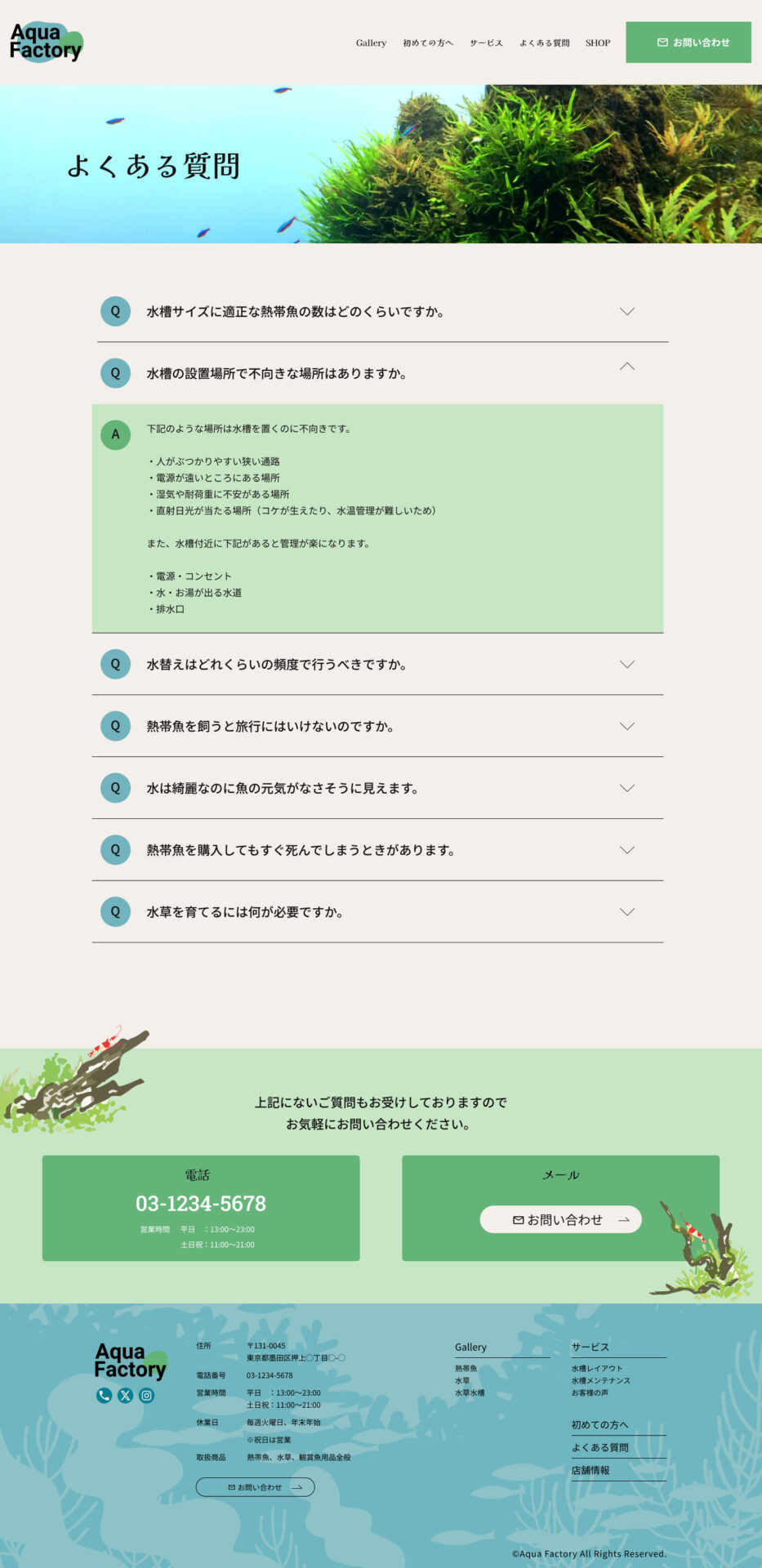
・よくある質問
・店舗情報
・お問い合わせ
初めての方へページ

最初の悩み訴求の部分を丸の形にしたのは、後半ずっと四角なので最初ぐらいは形を変えるかという思いで丸の形にしました。
「導入時に必要なアクアリウム用品」の箇所は背景がないと寂しかったので背景を付けました。
あとは、背景を付けたほうが情報がまとまっていて見やすいかなという思いもあります。
「そんな方には小型水槽がおすすめ!」の部分はなんかLPっぽいような気もする。
「場所を取らずインテリアにもなる小型水槽」と「水草だけの水槽で癒やされる」は前回の投票結果を受けてこのデザインにしました。ちょっと周りが寂しかったのであしらい程度に写真を追加。
あと、文字色は白にしたかったですが、ちょっと見にくかったので同系の濃い色にしてみました。
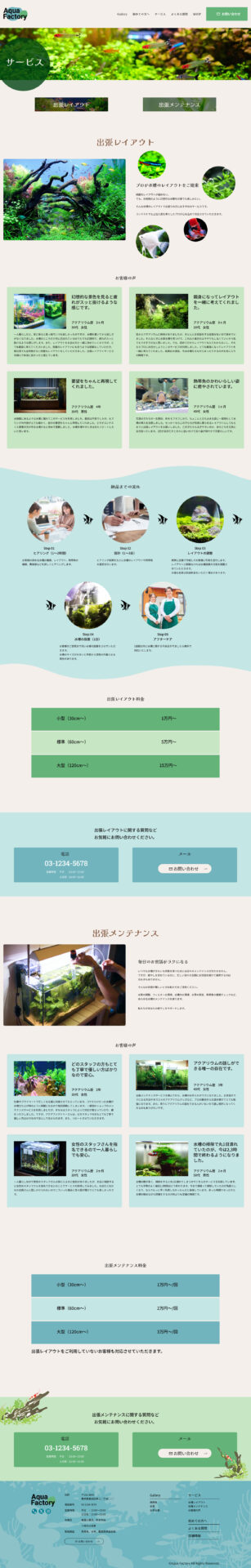
サービスページ

一番めんどくさかったページ。
量もあるし、何よりお客様の声を考えるのがめんどい・・・
架空サイトだからお客様なんていねぇよ。
出張レイアウトの説明部分は楽しげな雰囲気を出して興味を持ってもらおうかなと思い丸の写真を散りばめてみました。
納品の流れは矢印を魚にしてみました。このサイトで一番好きなデザインかも。
思いついたときはテンション上がりましたね。はい。
料金表はシンプルに。これだけを意識しました。
途中にでてくるお問い合わせをフッターと同じにしなかったのは下記の理由から。
・料金表の色と被ってるので目立たない。
・流木とエビのあしらいが悪目立ちしてそうだったから。
よくある質問ページ

ただシンプルに。
店舗情報ページ

同じくただシンプルに。
ちなみに代表者の名前は幽☆遊☆白書にでてくるキャラクターの名前です。
アクアリウム→水→水属性のキャラクター→御手洗清志
このためにGoogleで水属性のキャラクターで人気のキャラを調べました。
1位は冨岡義勇(鬼滅の刃)でしたが、これだとあからさまだなと思い却下。
他には、ゼニガメ(ポケモン)とか桃地再不斬(ナルト)とか普通そうな名前がいなかったので消去法で御手洗清志になりました。
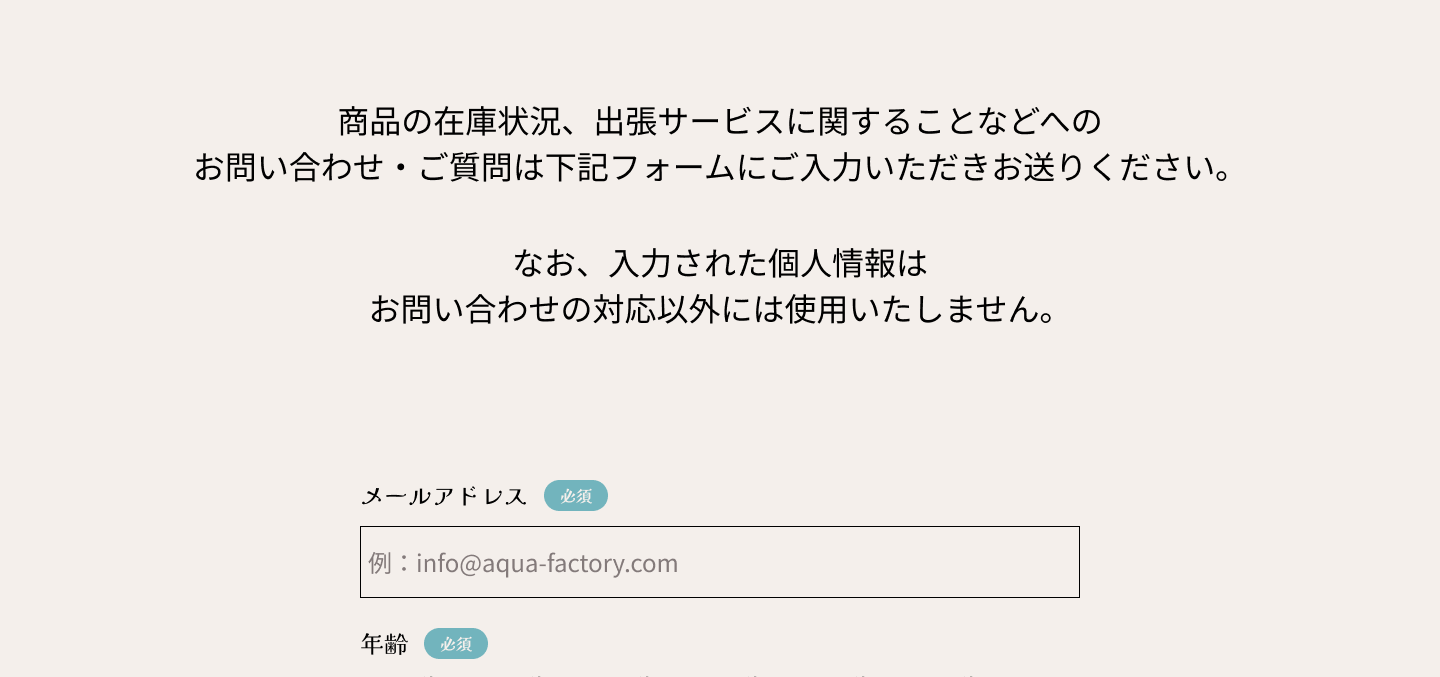
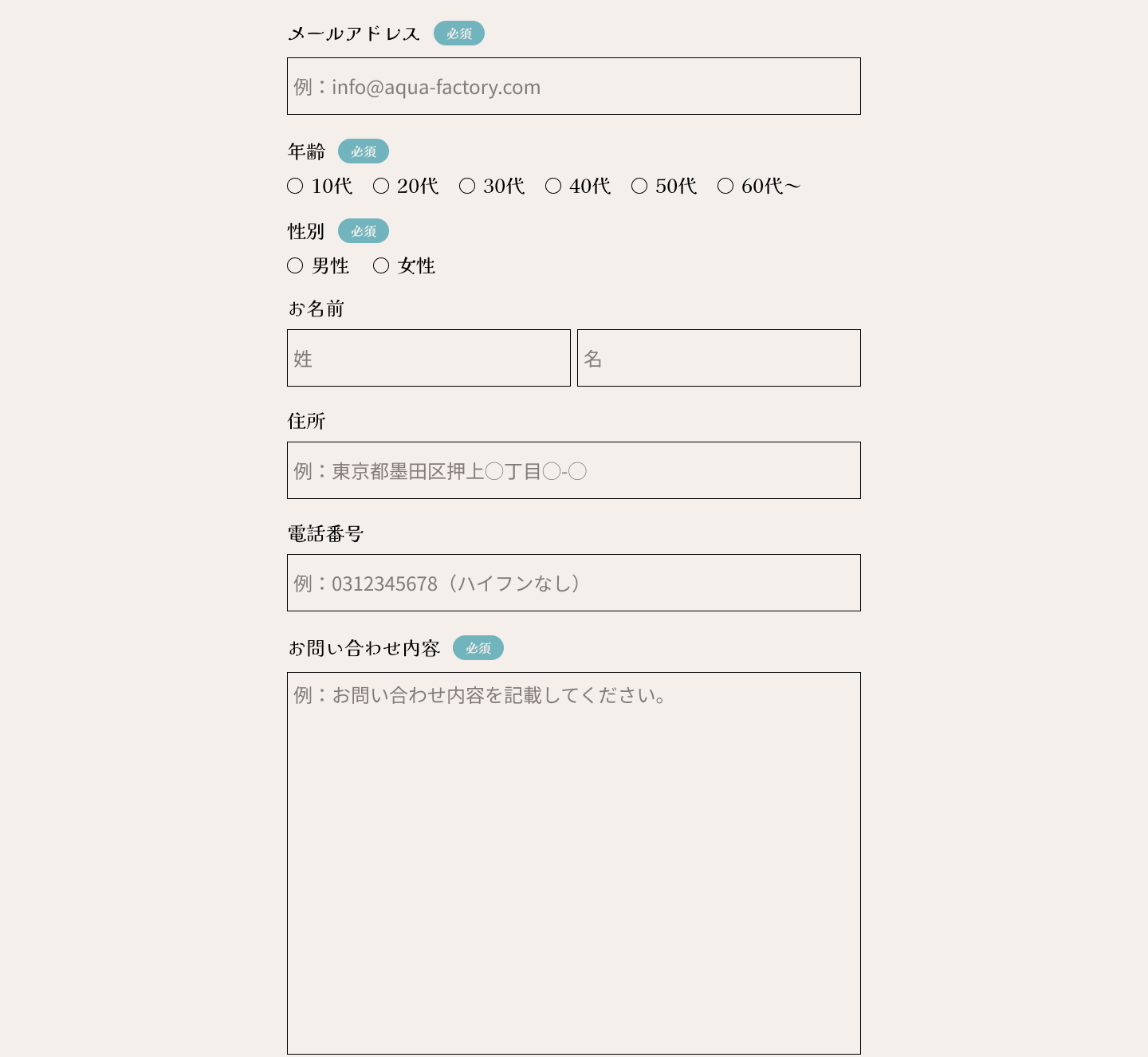
お問い合わせページ
お問い合わせは下記の3ページを作成。
・お問い合わせ入力画面
・お問い合わせ確認画面
・お問い合わせ送信完了画面



こちらもただシンプルに。
この内容でFBを受けてみます。
講師からのFB
要件定義から自分なりに考えて作成したアクアリウムショップのサイトデザイン。
どんな指摘がくるのかドキドキしながら対面でFBを受けました。
結果はこちら。
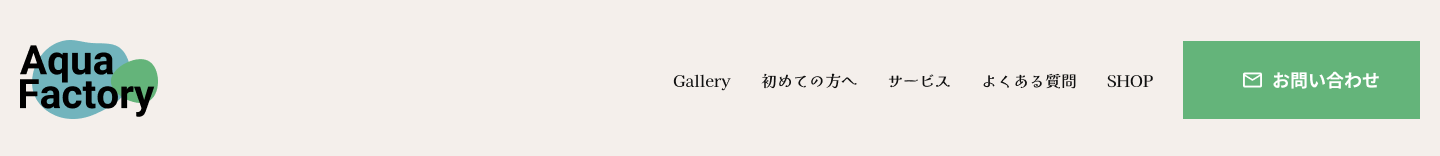
共通部分のFB
共通部分の指摘は、ヘッダーと各ページにあるお問い合わせボタンの2つ。
ヘッダー

ヘッダーの指摘は、お問い合わせボタンの文言が中央揃えになっていない。
たしかによく見ると中央揃えじゃない・・・
お問い合わせボタン

お問い合わせボタンの指摘は、「上記にないご質問~」の文章はもう少し小さくする。
文字もちょっと太いかもしれないな。
TOPページのFB
TOPページの指摘は、メインビジュアルと初めての方への説明箇所の2つ。
メインビジュアル

メインビジュアル指摘は、キャッチコピーだけだと何のサイトかがわからない。
◯◯専門店やアクアリウムショップなどひと目でわかる文言を入れる。
そういえば、前に作成したオーダーメイド靴サイトも同じこと言われたな・・・
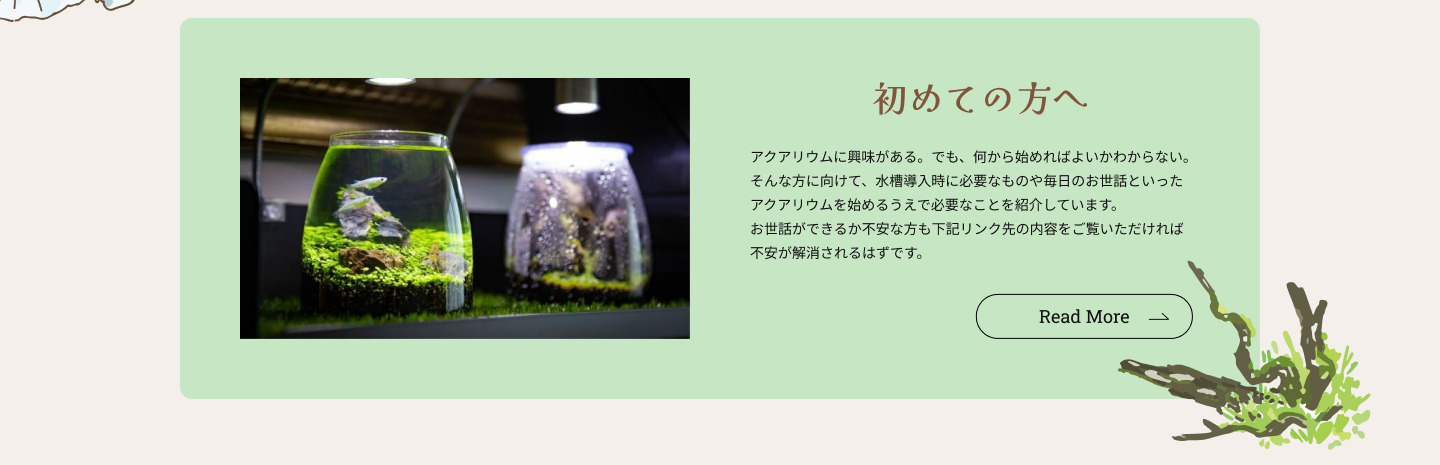
初めての方への説明箇所

初めての方への指摘は、流木のあしらいがボタンに近すぎる。
前回のFBで修正したけどまだ近かったようです。ボタンを左にするか。
GalleryページのFB
Galleryページの指摘は、各カテゴリのボタンと熱帯魚のGalleryの2つ。
各カテゴリのボタン

各カテゴリのボタンの指摘は、ボタンに下矢印を付けて内部リンクだと分かるようにする。
矢印ないとボタンだとわからないか。
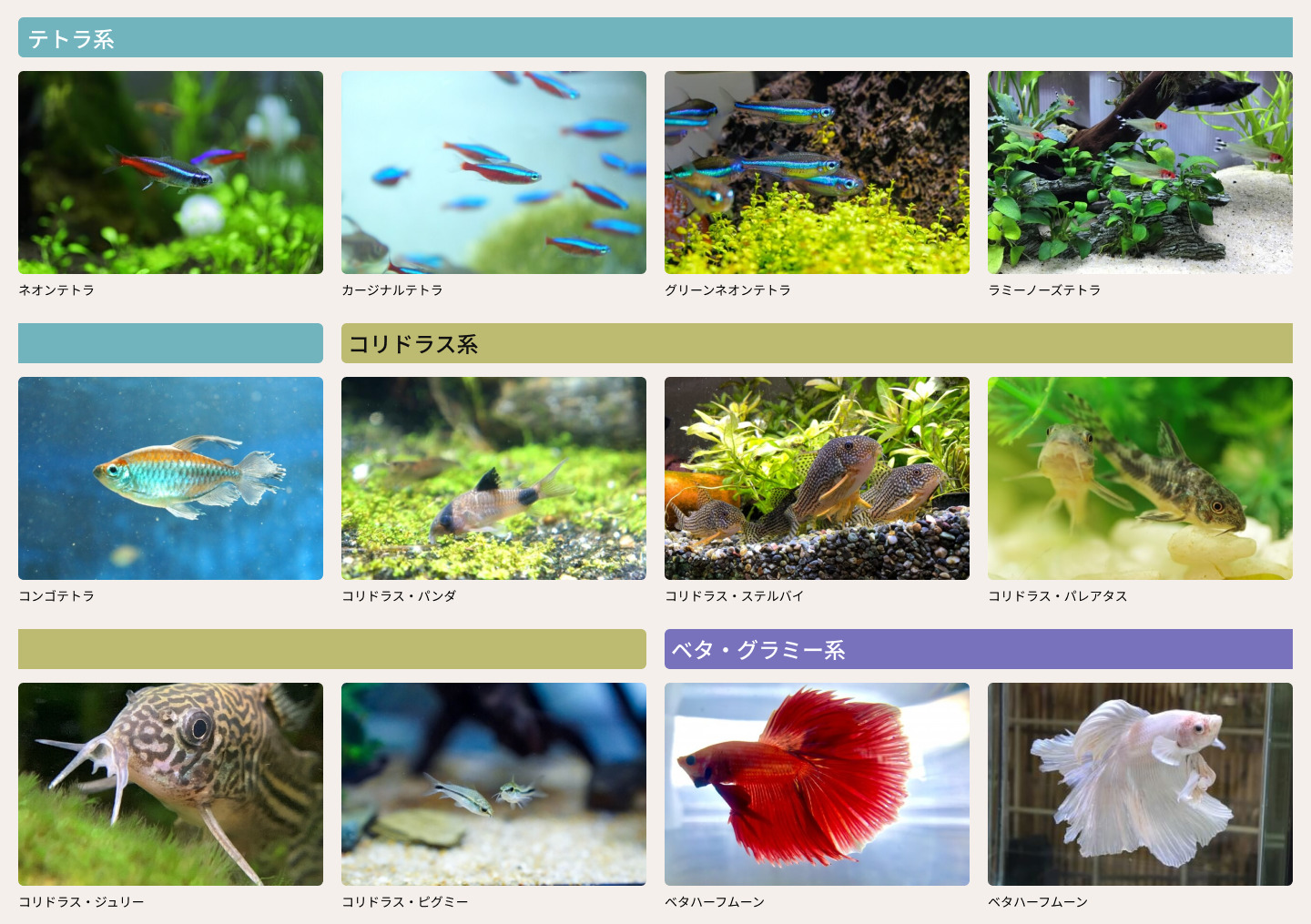
熱帯魚のGallery

熱帯魚のGalleryの指摘は、デザインは分かりやすくていいけど、コーディングがしづらいからレイアウトを変えたほうがいいかも。
自分でもどうやってコーディングするんだろうと思いながら作ってました。
チラシからアイデアを貰ったのでWebには転用しづらかったようです。
初めての方へページのFB
初めての方へページの指摘はありませんでした!
サービスページのFB
サービスページの指摘は、見出しと料金表の2つ。
見出し

見出しの指摘は、他と比べてシンプルなので、下線を入れたり、ロゴに使ってる図形を入れるなど、あしらいをつけてみる。あとは、「お客様の声」と差があまり感じられないのでもう少し大きくする。
見出し全部修正しないとな・・・
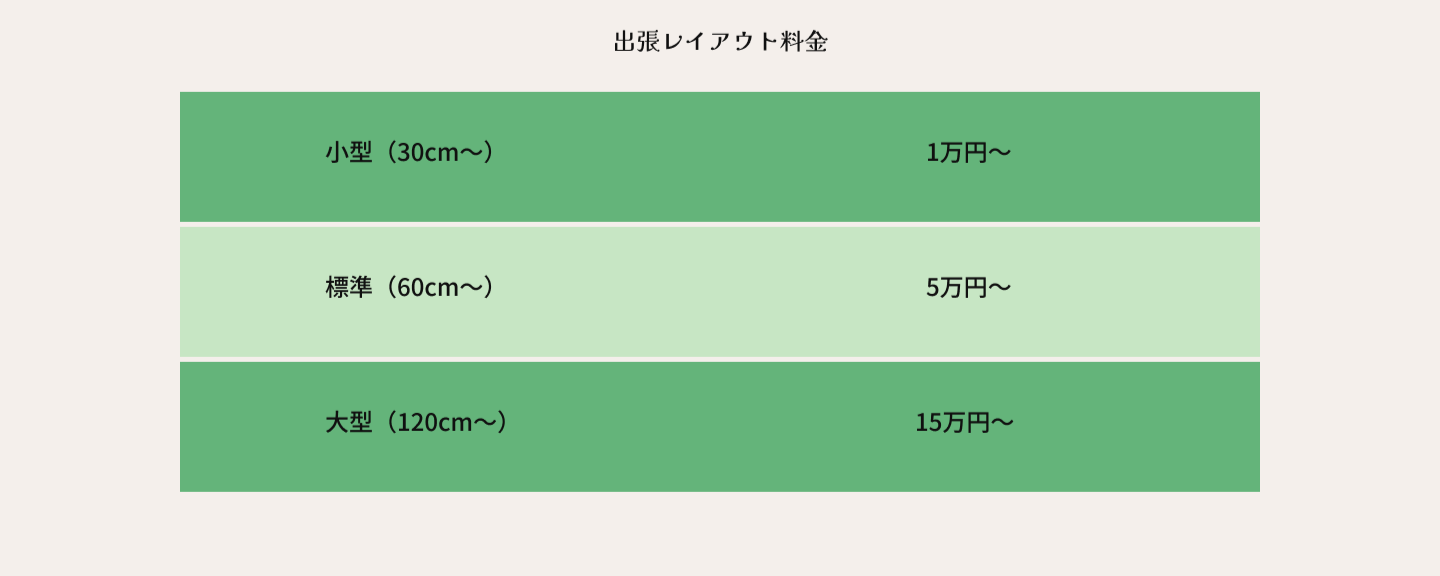
料金表

料金表の指摘は、タイトルと比べて大きいのでこの半分くらいの大きさでいいかも。
料金を目立たせようとしたけど、バランスが悪かったか。
よくある質問ページのFB
よくある質問ページの指摘はありませんでした!
店舗情報ページのFB
サービスページの指摘は、店舗情報のみ。

店舗情報の指摘は、タイトルと表が近すぎて一体化している。あとは、情報と罫線が空いているので詰める。
タイトルと表こんなに近かったかな・・・
時間を置いて見直さないとだめだな。
お問い合わせページのFB
お問い合わせページの指摘は、リード文と回答欄の2つ。
リード文

リード文の指摘は、文字を小さく。
文字の太さもちょっと太いかも。
回答欄

回答欄の指摘は、線だけのボックスではなく、白とかに塗りつぶした線なしのボックスにして角を丸くしたほうがサイトに合っているかも。
線だけだと癒やし、かわいいじゃなくて高級感がでちゃうか。
個人制作のデザインで大変だったこと
個人制作のデザインをひと通りやってみて大変だったことはこの3つ。
・素材集め
・画像の加工
・文章作成
デザインを考えるのは楽しいので苦ではなかったですが、上記3つは事務作業的な感じで大変でした。
素材集めも普段は楽しいですが、いい素材が全然ないとホントに苦痛。
素材集め
全然いい素材がなかった。
熱帯魚の写真はすぐに見つかったけど、水草と水槽の写真がほとんどない。
写真ACで探していたけど、水槽の写真はほとんど水族館の写真で海水の水槽ばかり。
実際の店舗があれば撮りに行けばいいんだけどな。架空サイトのつらいところ。
でも、動物を取り扱っているので自分はまだマシな方なんだろうなと思ってます。
画像の加工
画像の加工もめんどくさかったです。
熱帯魚と水草の写真は加工無しでいけましたが、水槽の写真はことごとくボケていたり、暗かったりで加工必須。
Figmaの機能だけでは無理だったのでPhotoshopを使うことに。
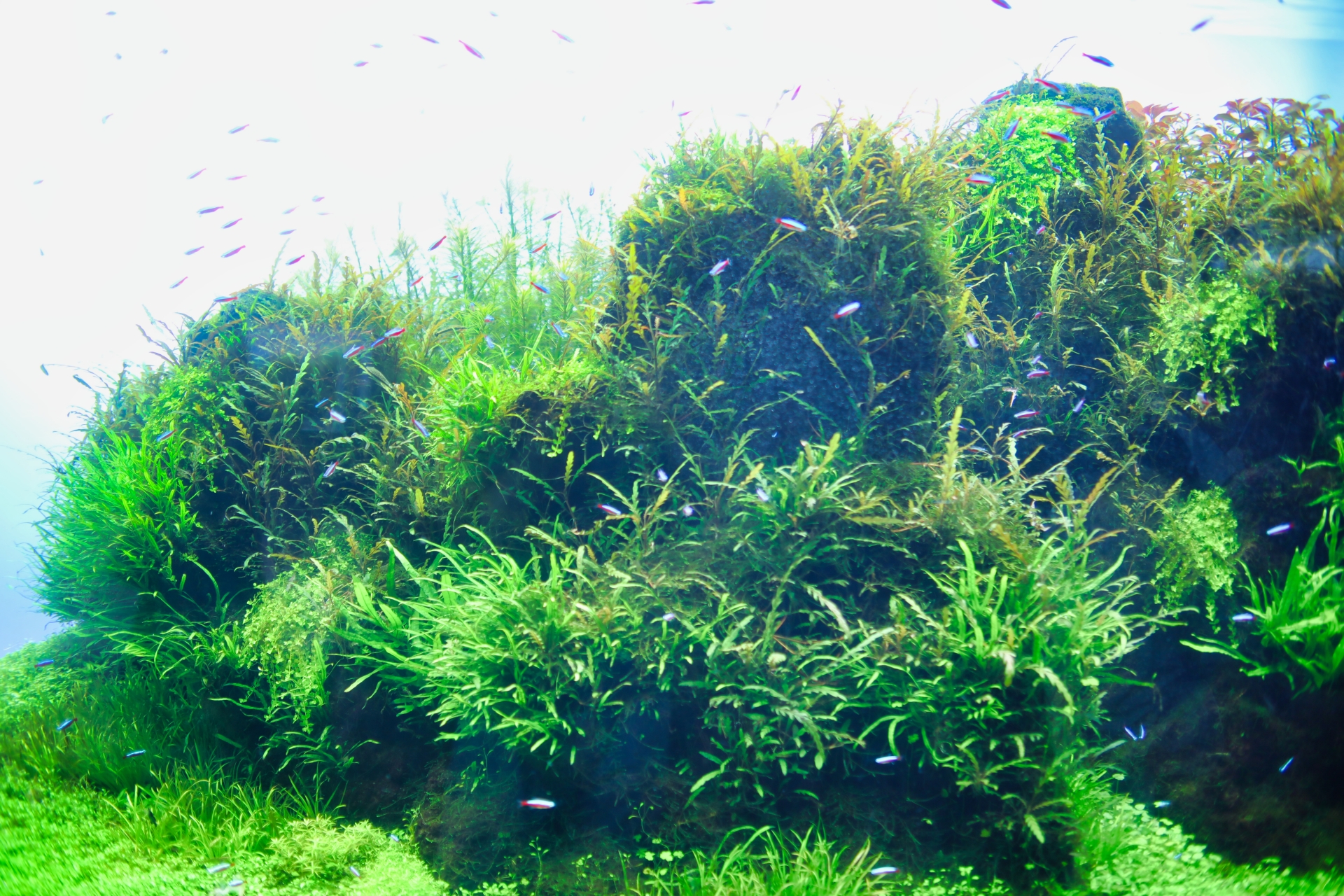
画像加工したものを一部紹介。
めっちゃボケてますよね。
一番最後の写真はTOPページのメインビジュアルに使ったものですが、加工なしのままだと全然幻想的じゃないし・・・
TOPページのメインビジュアルはサイトの顔なので一番加工しました。
具体的に加工した箇所は下記5つ。
・写真のボヤけをPhotoshopの「スマートシャープ」でくっきりに
・水草が綺麗になるように色味を修正
・横幅を広げた
・写真が足りなくなった箇所はPhotoshopの「コンテンツに応じた塗りつぶし」で無理やり追加
・熱帯魚の数を増やす
加工なしよりはだいぶよくなったような気がしています。
文章作成
文章作成がアクアリウムショップを作成するうえで一番めんどくさかったです。
ChatGPTを使いながら文章は考えていたのですが、そのままでは使えないので全文章手直しが発生します。
お客様の声は8人分違う意見にしないとだめだったのでめっっっちゃめんどくさかった・・・
でも、ChatGPTのおかげでだいぶヒントを貰えたので技術の進歩に感謝。
個人で仕事をするならChatGPTに課金しないとダメだなと感じました。
次回の授業までに
デザインはあらかた完成したので、いただいたFBをもとに修正してコーディングに入っていこうと思います。
まずはTOPページのコーディングを完成させたい。
残り2週間ちょっとで完成できるのか・・・乞うご期待!
無料説明会参加で1万円割引
スポンサーリンク